Tabbox"
Jumperchen (talk | contribs) |
|||
| Line 3: | Line 3: | ||
= Tabbox = | = Tabbox = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/tabbox Tabbox] |
*Java API: <javadoc>org.zkoss.zul.Tabbox</javadoc> | *Java API: <javadoc>org.zkoss.zul.Tabbox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.tab.Tabbox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.tab.Tabbox</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tabbox | Tabbox]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 12: | Line 13: | ||
The currently selected tab component is given an additional selected property which is set to true. This is used to give the currently selected tab a different appearance so that it will look selected. Only one tab will have a true value for this property at a time. If none of tabs are selected, the first one is selected automatically. | The currently selected tab component is given an additional selected property which is set to true. This is used to give the currently selected tab a different appearance so that it will look selected. Only one tab will have a true value for this property at a time. If none of tabs are selected, the first one is selected automatically. | ||
| − | |||
| − | |||
| − | |||
= Example = | = Example = | ||
| Line 46: | Line 44: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| <center>onSelect</center> | | <center>onSelect</center> | ||
| − | | '''Event: '''<javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> |
| Line 66: | Line 57: | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/HtmlBasedComponent#Supported_events | HtmlBasedComponent]] | ||
| − | + | =Supported Molds= | |
| − | =Supported | ||
Available molds of a component are defined in lang.xml embedded in zul.jar. | Available molds of a component are defined in lang.xml embedded in zul.jar. | ||
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 86: | Line 77: | ||
=Supported Children= | =Supported Children= | ||
| − | *Tabs, | + | *[[ZK_Component_Reference/Containers/Tabbox/Tabs | Tabs]], [[ZK_Component_Reference/Containers/Tabbox/Tabpanels | Tabpanels]] |
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 09:23, 11 November 2010
Tabbox
Employment/Purpose
A tabbox that contains the tabs and tabpanels allows developers to separate a large number of components into several groups(each group contains a tab and a tabpanel), and show one group each time, such that the user interface won't be too complicate to read. There is only one group (aka., a tabpanel) is visible at the same time. Once the tab of an invisible group is clicked, it becomes visible and the previous visible group becomes invisible.
The currently selected tab component is given an additional selected property which is set to true. This is used to give the currently selected tab a different appearance so that it will look selected. Only one tab will have a true value for this property at a time. If none of tabs are selected, the first one is selected automatically.
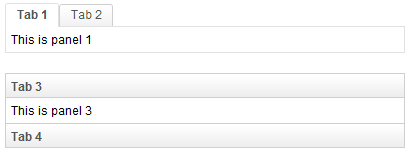
Example
<zk>
<tabbox width="400px">
<tabs>
<tab label="Tab 1" />
<tab label="Tab 2" />
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
<space />
<tabbox width="400px" mold="accordion">
<tabs>
<tab label="Tab 3" />
<tab label="Tab 4" />
</tabs>
<tabpanels>
<tabpanel>This is panel 3</tabpanel>
<tabpanel>This is panel 4</tabpanel>
</tabpanels>
</tabbox>
</zk>
Supported Events
| Event: SelectEvent
|
- Inherited Supported Events: HtmlBasedComponent
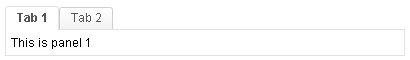
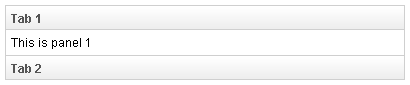
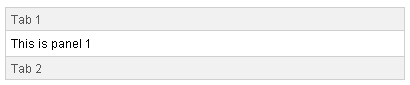
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.

| |

| |

|
Supported Children
* Tabs, Tabpanels
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Tabbox can be used to display information on seperate panels and show only one panel a time. | http://www.zkoss.org/zkdemo/userguide/#l10 |
Version History
| Version | Date | Content |
|---|---|---|