Treecell"
From Documentation
Zkwikiadmin (talk | contribs) |
|||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = (Your Component Name) = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#g11 Treecell] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Treecell</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treecell</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | Treecell represent one column in a treerow by sequencial. Treecell can contains any component in it, such as label, image, textbox etc. | ||
| + | |||
| + | = Example = | ||
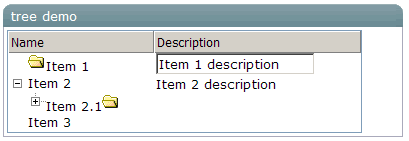
| + | [[Image:treeitem.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="tree demo" border="normal" width="400px"> | ||
| + | <tree id="tree" width="90%"> | ||
| + | <treecols sizable="true"> | ||
| + | <treecol label="Name" /> | ||
| + | <treecol label="Description" /> | ||
| + | </treecols> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | Item 1 | ||
| + | </treecell> | ||
| + | <treecell> | ||
| + | <textbox value="Item 1 description" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2" /> | ||
| + | <treecell label="Item 2 description" /> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem open="false"> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1"> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.1" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | <treeitem label="Item 3" /> | ||
| + | </treechildren> | ||
| + | </tree> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | 5.0+ | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.x.x | ||
| + | | x/x/20xx | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 10:10, 30 April 2010
(Your Component Name)
Employment/Purpose
Treecell represent one column in a treerow by sequencial. Treecell can contains any component in it, such as label, image, textbox etc.
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.x.x | x/x/20xx | Initialization |