Iframe"
m |
Jumperchen (talk | contribs) |
||
| Line 1: | Line 1: | ||
{{ZKComponentReferencePageHeader}} | {{ZKComponentReferencePageHeader}} | ||
| − | = | + | = Iframe = |
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/composite/iframe Iframe] |
*Java API: <javadoc>org.zkoss.zul.Iframe</javadoc> | *Java API: <javadoc>org.zkoss.zul.Iframe</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.utl.Iframe</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.utl.Iframe</javadoc> | ||
| + | *Style Guide: N/A | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 29: | Line 30: | ||
<source lang="xml" > | <source lang="xml" > | ||
<window id="win" title="This is an Iframe Demo!"> | <window id="win" title="This is an Iframe Demo!"> | ||
| − | <iframe style="width:99%; height:400px;border:3px inset;" src="/ | + | <iframe style="width:99%; height:400px;border:3px inset;" src="http://www.zkoss.org" /> |
</window> | </window> | ||
</source> | </source> | ||
| Line 52: | Line 53: | ||
where <tt>uuid</tt> is the ID of the element that you can retrieve by <tt>document.getElementById</tt>, and <tt>url </tt>is the new URL that the iframe is navigated to. Notice that <tt>url</tt> includes the context path, while <javadoc method="getURI()">org.zkoss.zk.ui.event.URIEvent</javadoc> does ''not''. | where <tt>uuid</tt> is the ID of the element that you can retrieve by <tt>document.getElementById</tt>, and <tt>url </tt>is the new URL that the iframe is navigated to. Notice that <tt>url</tt> includes the context path, while <javadoc method="getURI()">org.zkoss.zk.ui.event.URIEvent</javadoc> does ''not''. | ||
| − | = Retrieving Component inside | + | = Retrieving Component inside Iframe = |
When using <tt>iframe</tt>, the page is actually loaded into another browser window, aka., another desktop if a ZUML document is included. | When using <tt>iframe</tt>, the page is actually loaded into another browser window, aka., another desktop if a ZUML document is included. | ||
| Line 63: | Line 64: | ||
</blockquote> | </blockquote> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 70: | Line 71: | ||
|- | |- | ||
| <center><tt>onURIChange</tt></center> | | <center><tt>onURIChange</tt></center> | ||
| − | | <javadoc>org.zkoss.zk.ui.event.URIEvent</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.URIEvent</javadoc> |
| − | + | Denotes the associated URI (<tt>src</tt>) has been changed by user. | |
Use <tt>getURI()</tt> to retrieve the URI being changed to. | Use <tt>getURI()</tt> to retrieve the URI being changed to. | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/HtmlBasedComponent#Supported_Events | HtmlBasedComponent]] | ||
=Supported Children= | =Supported Children= | ||
| Line 82: | Line 84: | ||
*NONE | *NONE | ||
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 02:27, 16 November 2010
Iframe
Employment/Purpose
The iframe component uses the HTML IFRAME tag to delegate a portion of the display to another URL. Though the appearance looks similar to the include component. The concept and meaning of the iframe component is different.
The content included by the include component is a fragment of the whole HTML page.
Because the content is part of the HTML page, the content is part of the desktop and you could access any components, if any, inside of the include component. The inclusion is done at the server, and the browser knows nothing about it. It means the URL specified by the src property could be any internal resource.
The content of the iframe component is loaded by the browser as a separate page. Because it is loaded as a separate page, the format of the content could be different from HTML. For example, you could embed an PDF file.
The embedding is done by the browser, when it interprets the HTML page containing the IFRAME tag. It also implies that the URL must be a resource that you can access from the browser.
Like the image and audio components47, you could specify the dynamically generated content. A typical example is you could use JasperReport to generate a PDF report in a binary array or stream, and then pass the report to an iframe component by wrapping the result with the org.zkoss.util.media.AMedia class.
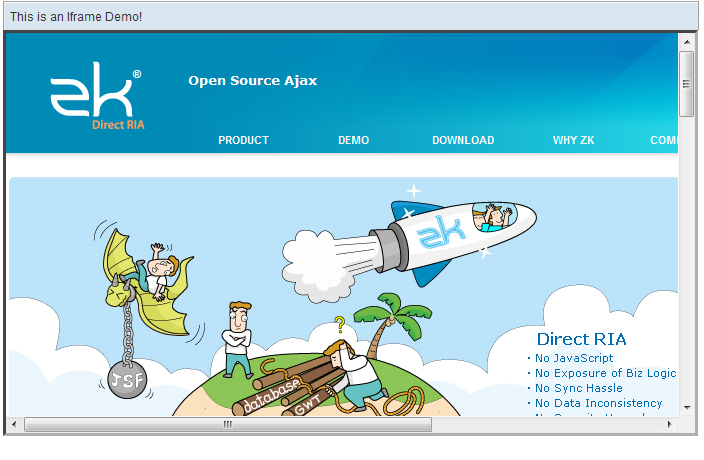
In the following example, we illustrate that you could embed any content by use of iframe, as long as the client supports its format.
Example
<window id="win" title="This is an Iframe Demo!">
<iframe style="width:99%; height:400px;border:3px inset;" src="http://www.zkoss.org" />
</window>
The onURIChange Event
When the user navigates the iframe component to another URL (or bookmark), an object of URIEvent is sent to the iframe component. This event is usually used to bookmark the status of the iframe component, such that the right content can be restored later.
Integrate with Other Technologies
The onURIChange event won't be sent if the iframe component contains a non-ZK page. For example, it won't be sent if it contains a PDF page.
On the other hand, if you use other technologies to put a ZK page in an iframe, you can monitor the URL by writing a JavaScript method called onIframeChange as follows.
//Part of your, say, PHP page
<script type="text/script">
function onIframeChange(uuid, url) {
do_whatever_you_need_in_the_technology_you_use(uuid, url);
}
</script>
where uuid is the ID of the element that you can retrieve by document.getElementById, and url is the new URL that the iframe is navigated to. Notice that url includes the context path, while URIEvent.getURI() does not.
Retrieving Component inside Iframe
When using iframe, the page is actually loaded into another browser window, aka., another desktop if a ZUML document is included.
It is illegal to access components attached to other desktops[1]. If you want to retrieve component, you may use Include instead of Iframe. Or, you could use Event Queues with the group scope. Of course, you could handle it manually by deliberately passing the information through session.
- ↑ For more information please refer to the Component-based UI section
Supported Events
| Event: URIEvent
Denotes the associated URI (src) has been changed by user. Use getURI() to retrieve the URI being changed to. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 or later | Print Iframe Content | http://www.zkoss.org/forum/listComment/6599 |
Version History
| Version | Date | Content |
|---|---|---|