Toolbarbutton"
Jumperchen (talk | contribs) |
|||
| Line 3: | Line 3: | ||
= Toolbarbutton = | = Toolbarbutton = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/menu/toolbar Toolbar] and [http://docs.zkoss.org/wiki/ZK_5:_New_File_Upload#Live_Demo Fileupload] |
*Java API: <javadoc>org.zkoss.zul.Toolbarbutton</javadoc> | *Java API: <javadoc>org.zkoss.zul.Toolbarbutton</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Toolbarbutton</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Toolbarbutton</javadoc> | ||
| + | *Style Guide: [http://books.zkoss.org/wiki/ZK_Style_Guide/XUL_Component_Specification/Toolbarbutton Toolbarbutton] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | The behave of <tt>Toolbarbutton</tt> is similar to the <tt>button </tt>except the appearance is different. The <tt>button </tt>component uses HTML BUTTON tag, while <tt> | + | The behave of <tt>Toolbarbutton</tt> is similar to the <tt>button </tt>except the appearance is different. The <tt>button </tt>component uses HTML BUTTON tag, while the <tt>toolbarbutton </tt>component uses HTML DIV tag. |
| − | A <tt>toolbarbutton </tt>could be placed outside a <tt>toolbar | + | A <tt>toolbarbutton </tt>could be placed outside a <tt>toolbar</tt>. However <tt>toolbarbutton</tt>s change their appearance if they are placed inside a <tt>toolbar</tt>. |
<tt>Toolbarbutton</tt> supports <tt>getHref()</tt>. If <tt>getHref()</tt> is not null, the <tt>onClick</tt> handler is ignored and this element is degenerated to HTML's A tag. | <tt>Toolbarbutton</tt> supports <tt>getHref()</tt>. If <tt>getHref()</tt> is not null, the <tt>onClick</tt> handler is ignored and this element is degenerated to HTML's A tag. | ||
| Line 24: | Line 25: | ||
<source lang="xml" > | <source lang="xml" > | ||
<window title="toolbar demo" border="normal" width="300px"> | <window title="toolbar demo" border="normal" width="300px"> | ||
| − | + | <caption> | |
| − | + | <toolbarbutton label="button3" image="/img/network.gif" /> | |
| − | + | <space /> | |
| − | + | <toolbarbutton label="button4" image="/img/network.gif" | |
| − | + | dir="reverse" /> | |
| − | + | </caption> | |
| − | + | <toolbar> | |
| − | + | <toolbarbutton label="button1" image="/img/network.gif" /> | |
| − | + | <space /> | |
| − | + | <toolbarbutton label="button2" image="/img/network.gif" /> | |
| − | + | </toolbar> | |
| − | + | <hbox> | |
| − | + | <toolbarbutton label="button5" image="/img/network.gif" | |
| − | + | orient="vertical" /> | |
| − | + | <space /> | |
| − | + | <toolbarbutton label="button6" image="/img/network.gif" | |
| − | + | orient="vertical" dir="reverse" /> | |
| − | + | </hbox> | |
</window> | </window> | ||
</source> | </source> | ||
| Line 63: | Line 64: | ||
</blockquote> | </blockquote> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 69: | Line 70: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | | None |
| − | | | + | | None |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Essential_Components/Button#Supported_Events | Button]] | ||
=Supported Children= | =Supported Children= | ||
| Line 98: | Line 79: | ||
*NONE | *NONE | ||
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 06:47, 16 November 2010
Toolbarbutton
- Demonstration: Toolbar and Fileupload
- Java API: Toolbarbutton
- JavaScript API: Toolbarbutton
- Style Guide: Toolbarbutton
Employment/Purpose
The behave of Toolbarbutton is similar to the button except the appearance is different. The button component uses HTML BUTTON tag, while the toolbarbutton component uses HTML DIV tag.
A toolbarbutton could be placed outside a toolbar. However toolbarbuttons change their appearance if they are placed inside a toolbar.
Toolbarbutton supports getHref(). If getHref() is not null, the onClick handler is ignored and this element is degenerated to HTML's A tag.
Within ZK 5, the file upload has been redesigned so it can be integrated with any widget. For example, The toolbarbutton can now be used to upload a file. In addition to this, the display of the upload status has been enhanced and can be customized easily.
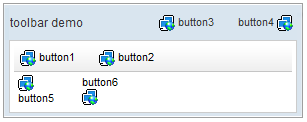
Example
<window title="toolbar demo" border="normal" width="300px">
<caption>
<toolbarbutton label="button3" image="/img/network.gif" />
<space />
<toolbarbutton label="button4" image="/img/network.gif"
dir="reverse" />
</caption>
<toolbar>
<toolbarbutton label="button1" image="/img/network.gif" />
<space />
<toolbarbutton label="button2" image="/img/network.gif" />
</toolbar>
<hbox>
<toolbarbutton label="button5" image="/img/network.gif"
orient="vertical" />
<space />
<toolbarbutton label="button6" image="/img/network.gif"
orient="vertical" dir="reverse" />
</hbox>
</window>
File Upload
Any toolbarbutton[1] can be used to upload files. All you need to do is:
- Specify the upload attribute with true
- Handles the onUpload event.
<toolbarbutton upload="true" label="Fileupload" onUpload="myProcessUpload(event.getMedia())"/>
When the file is uploaded, an instance of UploadEvent is sent to the button. Then, the event listener can retrieve the uploaded content by examining the return value of UploadEvent.getMedia().
Supported Events
| None | None |
- Inherited Supported Events: Button
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|