Detail"
From Documentation
Zkwikiadmin (talk | contribs) m (Created page with 'init') |
Jimmyshiau (talk | contribs) |
||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Detail = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#f6 Grid (Master detail)] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Detail</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zkex.grid.Detail</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | The detail component is used to display a detailed section where a master row and | ||
| + | |||
| + | multiple detail rows are on the same row. | ||
| + | |||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
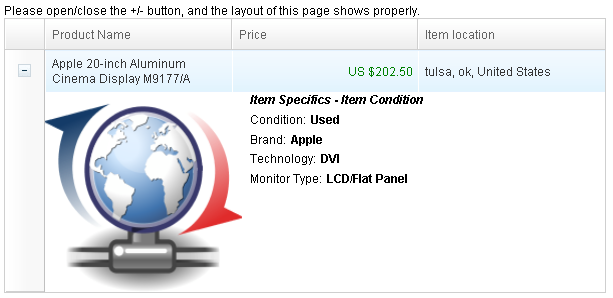
| + | [[Image:detail.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <zk> | ||
| + | Please open/close the +/- button, and the layout of this page shows | ||
| + | properly. | ||
| + | <grid fixedLayout="true" width="600px"> | ||
| + | <columns> | ||
| + | <column width="25px" /> | ||
| + | <column>Product Name</column> | ||
| + | <column>Price</column> | ||
| + | <column>Item location</column> | ||
| + | </columns> | ||
| + | <rows> | ||
| + | <row> | ||
| + | <detail> | ||
| + | <hbox> | ||
| + | <image width="200px" height="200px" src="/img/icon_update.png" /> | ||
| + | <vbox> | ||
| + | <label value="Item Specifics - Item Condition " style="font-weight:bold;font-style: italic;" /> | ||
| + | <hbox> | ||
| + | <label value="Condition:" /> | ||
| + | <label value="Used" style="font-weight:bold;" /> | ||
| + | </hbox> | ||
| + | <hbox> | ||
| + | <label value="Brand:" /> | ||
| + | <label value="Apple" style="font-weight:bold;" /> | ||
| + | </hbox> | ||
| + | <hbox> | ||
| + | <label value="Technology:" /> | ||
| + | <label value="DVI" style="font-weight:bold;" /> | ||
| + | </hbox> | ||
| + | <hbox> | ||
| + | <label value="Monitor Type:" /> | ||
| + | <label value="LCD/Flat Panel" style="font-weight:bold;" /> | ||
| + | </hbox> | ||
| + | </vbox> | ||
| + | </hbox> | ||
| + | </detail> | ||
| + | <label value="Apple 20-inch Aluminum Cinema Display M9177/A" /> | ||
| + | <label style="color:green;float:right;" value="US $202.50" /> | ||
| + | <label value="tulsa, ok, United States" /> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </zk></source> | ||
| + | |||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | 5.0+ | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.1 | ||
| + | | 5/5/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 09:39, 5 May 2010
Detail
- Demonstration: Grid (Master detail)
- Java API: Detail
- JavaScript API: Detail
Employment/Purpose
The detail component is used to display a detailed section where a master row and
multiple detail rows are on the same row.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
Please open/close the +/- button, and the layout of this page shows
properly.
<grid fixedLayout="true" width="600px">
<columns>
<column width="25px" />
<column>Product Name</column>
<column>Price</column>
<column>Item location</column>
</columns>
<rows>
<row>
<detail>
<hbox>
<image width="200px" height="200px" src="/img/icon_update.png" />
<vbox>
<label value="Item Specifics - Item Condition " style="font-weight:bold;font-style: italic;" />
<hbox>
<label value="Condition:" />
<label value="Used" style="font-weight:bold;" />
</hbox>
<hbox>
<label value="Brand:" />
<label value="Apple" style="font-weight:bold;" />
</hbox>
<hbox>
<label value="Technology:" />
<label value="DVI" style="font-weight:bold;" />
</hbox>
<hbox>
<label value="Monitor Type:" />
<label value="LCD/Flat Panel" style="font-weight:bold;" />
</hbox>
</vbox>
</hbox>
</detail>
<label value="Apple 20-inch Aluminum Cinema Display M9177/A" />
<label style="color:green;float:right;" value="US $202.50" />
<label value="tulsa, ok, United States" />
</row>
</rows>
</grid>
</zk>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 5/5/2010 | Initialization |