Treerow"
From Documentation
Zkwikiadmin (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Treerow = | ||
| + | |||
| + | *Demonstration: N/A | ||
| + | *Java API: <javadoc>org.zkoss.zul.Treerow</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treerow</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | Treerow is a single row in the tree, it is the main content of treeitem. Treerow can contains multiple treecell, each treecell represent one column in this row by sequencial. A treecell can contains any component in it, such as label, image, textbox etc. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
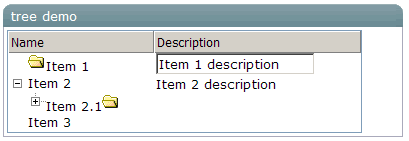
| + | [[Image:treeitem.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="tree demo" border="normal" width="400px"> | ||
| + | <tree id="tree" width="90%"> | ||
| + | <treecols sizable="true"> | ||
| + | <treecol label="Name" /> | ||
| + | <treecol label="Description" /> | ||
| + | </treecols> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | Item 1 | ||
| + | </treecell> | ||
| + | <treecell> | ||
| + | <textbox value="Item 1 description" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2" /> | ||
| + | <treecell label="Item 2 description" /> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem open="false"> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1"> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.1" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | <treeitem label="Item 3" /> | ||
| + | </treechildren> | ||
| + | </tree> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | [[ZK_Component_Reference/Data/Tree/Treecell | Treecell]] | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | [[ZK_Component_Reference/Data/Tree#Use_cases | Tree]] | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.1 | ||
| + | | 5/5/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 09:58, 5 May 2010
Treerow
Employment/Purpose
Treerow is a single row in the tree, it is the main content of treeitem. Treerow can contains multiple treecell, each treecell represent one column in this row by sequencial. A treecell can contains any component in it, such as label, image, textbox etc.
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported events
| None | None |
Supported Children
Treecell
Use cases
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 5/5/2010 | Initialization |