Gpolyline"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 26: | Line 26: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| Line 36: | Line 36: | ||
| None | | None | ||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
Revision as of 07:58, 25 November 2010
Gpolyline
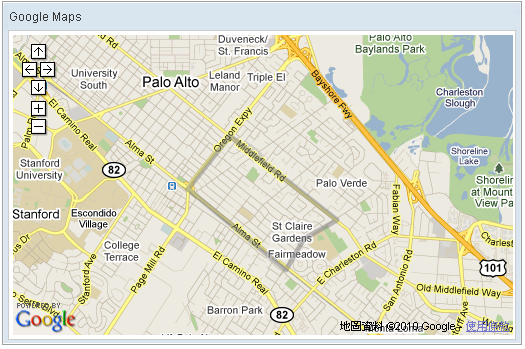
- Demonstration: Gmaps
- Java API: N/A
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
Polyline drawn on the Google Maps per the given (latitude, longitude) points and visible zoom level(0~3).
Example
<window title="Google Maps">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gpolyline points="37.42838786,-122.13998795,3,37.43561240,-122.13277816,3,37.42416187,-122.11441040,3,
37.42157162,-122.12007522,3,37.41734524,-122.12316513,3,37.42838786,-122.13998795,3"/>
</gmaps>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*None
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|