Gpolyline"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) m (→Use cases) |
||
| Line 43: | Line 43: | ||
*None | *None | ||
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 07:58, 25 November 2010
Gpolyline
- Demonstration: Gmaps
- Java API: N/A
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
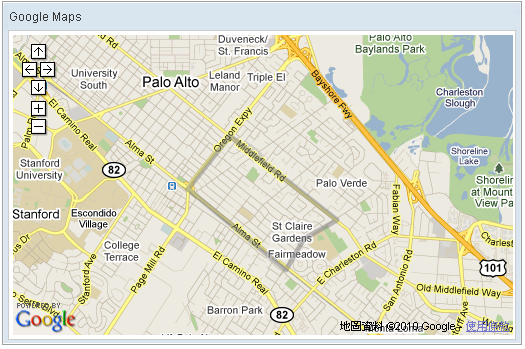
Polyline drawn on the Google Maps per the given (latitude, longitude) points and visible zoom level(0~3).
Example
<window title="Google Maps">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gpolyline points="37.42838786,-122.13998795,3,37.43561240,-122.13277816,3,37.42416187,-122.11441040,3,
37.42157162,-122.12007522,3,37.41734524,-122.12316513,3,37.42838786,-122.13998795,3"/>
</gmaps>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|