Toolbarbutton"
From Documentation
| Line 17: | Line 17: | ||
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_Toolbarbutton_Example.png]] |
<source lang="xml" > | <source lang="xml" > | ||
Revision as of 07:30, 12 May 2010
Toolbarbutton
- Demonstration: Toolbarbutton
- Java API: Toolbarbutton
- JavaScript API: Toolbarbutton
Employment/Purpose
The behave of Toolbarbutton is similar to the button except the appearance is different. The button component uses HTML BUTTON tag, while thetoolbarbutton component uses HTML A tag.
A toolbarbutton could be placed outside a toolbar, However toolbarbuttons change their appearance if they are placed inside a toolbar.
Toolbarbutton supports getHref(). If getHref() is not null, the onClick handler is ignored and this element is degenerated to HTML's A tag.
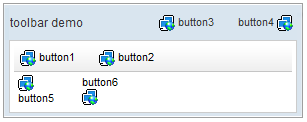
Example
<window title="toolbar demo" border="normal" width="300px">
<caption>
<toolbarbutton label="button3" image="/img/folder.gif" />
<space />
<toolbarbutton label="button4" image="/img/folder.gif"
dir="reverse" />
</caption>
<toolbar>
<toolbarbutton label="button1" image="/img/folder.gif" />
<space />
<toolbarbutton label="button2" image="/img/folder.gif" />
</toolbar>
<hbox>
<toolbarbutton label="button5" image="/img/folder.gif"
orient="vertical" />
<space />
<toolbarbutton label="button6" image="/img/folder.gif"
orient="vertical" dir="reverse" />
</hbox>
</window>
Supported events
| [#MouseEvent org.zkoss.zk.ui.event.MouseEvent]
Description: Denotes user has clicked the component. | |
| [#MouseEvent org.zkoss.zk.ui.event.MouseEvent]
Description: Denotes user has right-clicked the component. |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.x.x | x/x/20xx | Initialization |