Center"
From Documentation
Tmillsclare (talk | contribs) m |
Tmillsclare (talk | contribs) |
||
| Line 72: | Line 72: | ||
|- | |- | ||
| <center><tt>OnOpen</tt></center> | | <center><tt>OnOpen</tt></center> | ||
| − | | <javadoc>org.zkoss.zk.ui.event.OpenEvent | + | | <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> |
Revision as of 03:38, 14 May 2010
Center
- Demonstration: Borderlayout
- Java API: Center
- JavaScript API: Center
Employment/Purpose
This component is a center region. The default class of CSS is specified "layout-region-center".
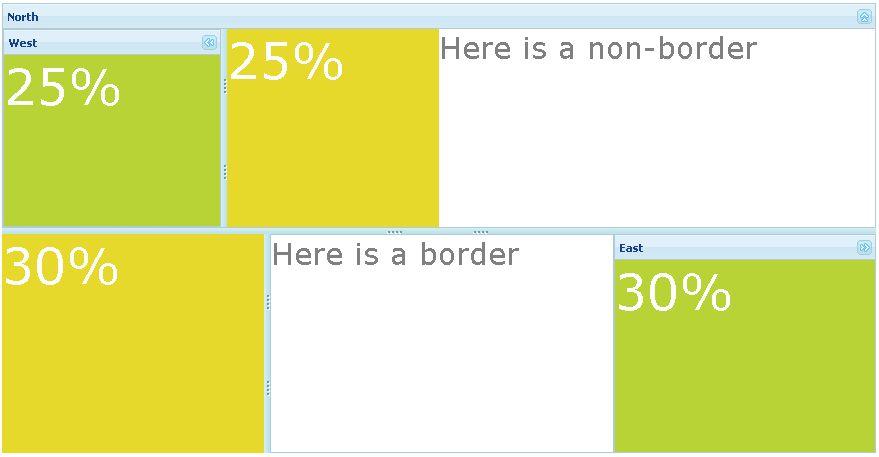
Example
<borderlayout height="500px">
<north size="50%" border="0">
<borderlayout>
<west size="25%" border="none" flex="true">
<div style="background:#B8D335">
<label value="25%"
style="color:white;font-size:50px" />
</div>
</west>
<center border="none" flex="true">
<div style="background:#E6D92C">
<label value="25%"
style="color:white;font-size:50px" />
</div>
</center>
<east size="50%" border="none" flex="true">
<label value="Here is a non-border"
style="color:gray;font-size:30px" />
</east>
</borderlayout>
</north>
<center border="0">
<borderlayout>
<west size="30%" flex="true" border="0">
<div style="background:#E6D92C">
<label value="30%"
style="color:white;font-size:50px" />
</div>
</west>
<center>
<label value="Here is a border"
style="color:gray;font-size:30px" />
</center>
<east size="30%" flex="true" border="0">
<div style="background:#B8D335">
<label value="30%"
style="color:white;font-size:50px" />
</div>
</east>
</borderlayout>
</center>
</borderlayout>
Supported events
| OpenEvent
|
Supported Children
*ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/5/2010 | Initialization |