Popup"
| Line 104: | Line 104: | ||
| 3.6 | | 3.6 | ||
| Popup, tooltip and context positions | | Popup, tooltip and context positions | ||
| − | | [http:// | + | | [http://books.zkoss.org/wiki/Small_Talks/2009/November/New_Features_of_ZK_3.6.3#Popup.2C_tooltip_and_context_positions Popup, tooltip and context positions] |
|} | |} | ||
Revision as of 02:45, 17 December 2010
Popup
- Demonstration: Tooltips and Popup
- Java API: Popup
- JavaScript API: Popup
- Style Guide: Popup
Employment/Purpose
A container that is displayed as a popup. The popup window does not have any special frame. Popups can be displayed when an element is clicked by assigning the id of the popup to either the XulElement.setPopup(java.lang.String), XulElement.setContext(java.lang.String) or XulElement.setTooltip(java.lang.String) attribute of the element.
Example
<separator bar="true" />
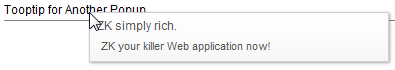
<label value="Tooptip for Another Popup" tooltip="any" />
<popup id="any" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
href="http://www.zkoss.org" />
</vbox>
</popup>
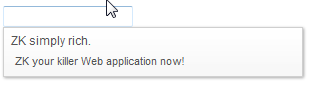
<textbox popup="popup, position=after_start"/>
<popup id="popup" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
href="http://www.zkoss.org" />
</vbox>
</popup>
A Way to Specify the Position of the Popup Component
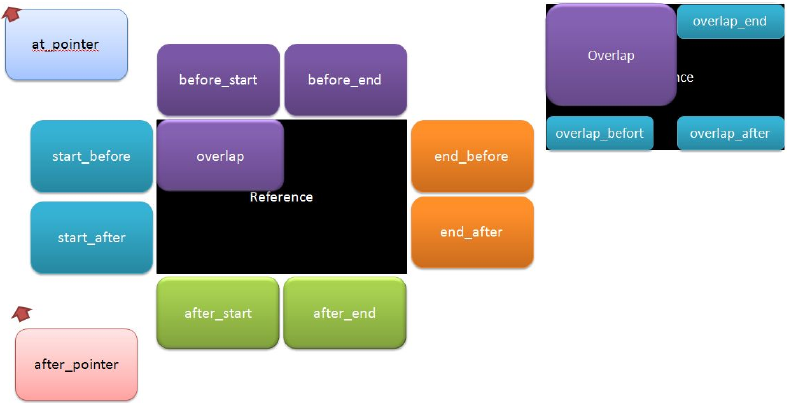
The method Popup.open(Component, String) is used to specify the position of a popup component. The function's second argument takes a relative position, a list of 14 possible positions are provided below.
The following illustrates the simplicity of usage,
<popup id="pp">
Here is popup
</popup>
<button label="before_start" onClick='pp.open(self, "before_start");' />
Upon clicking the button the popup component will appear in the relative position specified. In this case the position is just above the button.
Or specify these positions using the following code.
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, position=overlap_end"/>
In addition to this more options are available such as positioning by x and y co-ordinates as demonstrated below.
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, x=50,y=50"/>
Tooltip delay
The tooltip attribute can also support a delay, the following code outlines how to accomplish this.
<label label="Tooltip" tootlip="id, position=before_start, delay=500"/>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Smalltalk: Toolbar and Menus | http://docs.zkoss.org/wiki/Toolbar_and_Menus#Customizable_Tooltip_and_Popup_Menus |
| 3.6 | A way to specify the position of the Popup component | A way to specify the position of the Popup component |
| 3.6 | Popup, tooltip and context positions | Popup, tooltip and context positions |
Version History
| Version | Date | Content |
|---|---|---|