Row"
From Documentation
Tmillsclare (talk | contribs) |
|||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Row = | ||
| + | |||
| + | *Demonstration: N/A or link | ||
| + | *Java API: <javadoc>org.zkoss.zul.Row</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.grid.Row</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | A single row in a Rows element. Each child of the Row element is placed in each successive cell of the grid. The row with the most child elements determines the number of columns in each row. | ||
| + | |||
| + | Default getSclass(): the same as grid's sclass. | ||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
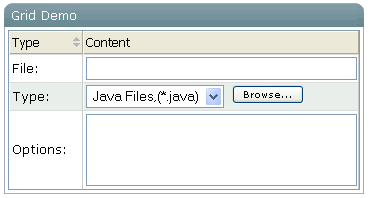
| + | [[Image:ZKComRef_Row_Example.PNG]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="Grid Demo" border="normal" width="360px"> | ||
| + | <zscript> | ||
| + | class Comp implements Comparator { | ||
| + | private boolean _asc; | ||
| + | public Comp(boolean asc) { | ||
| + | _asc = asc; | ||
| + | } | ||
| + | public int compare(Object o1, Object o2) { | ||
| + | String s1 = o1.getChildren().get(0).getValue(), | ||
| + | s2 = o2.getChildren().get(0).getValue(); | ||
| + | int v = s1.compareTo(s2); | ||
| + | return _asc ? v: -v; | ||
| + | } | ||
| + | } | ||
| + | Comp asc = new Comp(true), dsc = new Comp(false); | ||
| + | </zscript> | ||
| + | <grid> | ||
| + | <columns sizable="true"> | ||
| + | <column label="Type" sortAscending="${asc}" | ||
| + | sortDescending="${dsc}" /> | ||
| + | <column label="Content" /> | ||
| + | </columns> | ||
| + | <rows> | ||
| + | <row> | ||
| + | <label value="File:" /> | ||
| + | <textbox width="99%" /> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label value="Type:" /> | ||
| + | <hbox> | ||
| + | <listbox rows="1" mold="select"> | ||
| + | <listitem label="Java Files,(*.java)" /> | ||
| + | <listitem label="All Files,(*.*)" /> | ||
| + | </listbox> | ||
| + | <button label="Browse..." /> | ||
| + | </hbox> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label value="Options:" /> | ||
| + | <textbox rows="3" width="99%" /> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.2 | ||
| + | | 5/18/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 04:47, 18 May 2010
Row
Employment/Purpose
A single row in a Rows element. Each child of the Row element is placed in each successive cell of the grid. The row with the most child elements determines the number of columns in each row.
Default getSclass(): the same as grid's sclass.
Example
<window title="Grid Demo" border="normal" width="360px">
<zscript>
class Comp implements Comparator {
private boolean _asc;
public Comp(boolean asc) {
_asc = asc;
}
public int compare(Object o1, Object o2) {
String s1 = o1.getChildren().get(0).getValue(),
s2 = o2.getChildren().get(0).getValue();
int v = s1.compareTo(s2);
return _asc ? v: -v;
}
}
Comp asc = new Comp(true), dsc = new Comp(false);
</zscript>
<grid>
<columns sizable="true">
<column label="Type" sortAscending="${asc}"
sortDescending="${dsc}" />
<column label="Content" />
</columns>
<rows>
<row>
<label value="File:" />
<textbox width="99%" />
</row>
<row>
<label value="Type:" />
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)" />
<listitem label="All Files,(*.*)" />
</listbox>
<button label="Browse..." />
</hbox>
</row>
<row>
<label value="Options:" />
<textbox rows="3" width="99%" />
</row>
</rows>
</grid>
</window>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/18/2010 | Initialization |