Groupbox"
Tmillsclare (talk | contribs) |
Tmillsclare (talk | contribs) |
||
| Line 89: | Line 89: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 06:44, 19 May 2010
Groupbox
Employment/Purpose
A group box is used to group components together. A border is typically drawn around the components to show that they are related. The label across the top of the group box can be created by using the caption component. It works much like the HTML legend element. Unlike windows, a group box is not an owner of the ID space. It cannot be overlapped or popup.
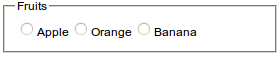
Example
<groupbox width="250px">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
Supported events
| MouseEvent
| |
| MouseEvent
| |
| MouseEvent
| |
| OpenEvent
unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|