Treeitem"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'init') |
m |
||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Treeitem = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#g11 Tree Demo] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Treeitem</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treeitem</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | <tt>Treeitem </tt>contains a row of data (<tt>treerow), </tt>and an optional treechildren. | ||
| + | |||
| + | If the component doesn't contain a <tt>treechildren, </tt>it is a leaf node that doesn't accept any child items. | ||
| + | |||
| + | If it contains a <tt>treechildren, </tt>it is a branch node that might contain other items. | ||
| + | |||
| + | For a branch node, an +/- button will appear at the beginning of the row, such that user could open and close the item by clicking on the +/- button. | ||
| + | |||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
| + | |||
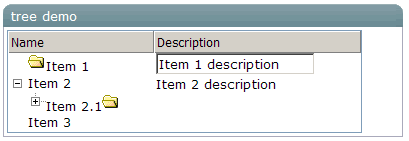
| + | [[Image:treeitem.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | |||
| + | <window title="tree demo" border="normal" width="400px"> | ||
| + | <tree id="tree" width="90%"> | ||
| + | <treecols sizable="true"> | ||
| + | <treecol label="Name" /> | ||
| + | <treecol label="Description" /> | ||
| + | </treecols> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | Item 1 | ||
| + | </treecell> | ||
| + | <treecell> | ||
| + | <textbox value="Item 1 description" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2" /> | ||
| + | <treecell label="Item 2 description" /> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem open="false"> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1"> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.1" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | <treeitem label="Item 3" /> | ||
| + | </treechildren> | ||
| + | </tree> | ||
| + | </window> | ||
| + | |||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onRightClick</tt></center> | ||
| + | | [#MouseEvent org.zkoss.zk.ui.event.MouseEvent] | ||
| + | |||
| + | '''Description: ''' | ||
| + | |||
| + | Denotes user has right-clicked the component. | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onDoubleClick</tt></center> | ||
| + | | [#MouseEvent org.zkoss.zk.ui.event.MouseEvent] | ||
| + | |||
| + | '''Description: ''' | ||
| + | |||
| + | Denotes user has double-clicked the component. | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onOpen</tt></center> | ||
| + | | [#OpenEvent org.zkoss.zk.ui.event.OpenEvent] | ||
| + | |||
| + | '''Description: ''' | ||
| + | |||
| + | Denotes user has opened or closed a component. | ||
| + | |||
| + | It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.2 | ||
| + | | 5/19/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 11:31, 19 May 2010
Treeitem
Employment/Purpose
Treeitem contains a row of data (treerow), and an optional treechildren.
If the component doesn't contain a treechildren, it is a leaf node that doesn't accept any child items.
If it contains a treechildren, it is a branch node that might contain other items.
For a branch node, an +/- button will appear at the beginning of the row, such that user could open and close the item by clicking on the +/- button.
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported events
| [#MouseEvent org.zkoss.zk.ui.event.MouseEvent]
Description: Denotes user has right-clicked the component. | |
| [#MouseEvent org.zkoss.zk.ui.event.MouseEvent]
Description: Denotes user has double-clicked the component. | |
| [#OpenEvent org.zkoss.zk.ui.event.OpenEvent]
Description: Denotes user has opened or closed a component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/19/2010 | Initialization |