Difference between revisions of "User:Jimmyshiau"
From Documentation
(→Chrome) |
(→IE) |
||
| Line 80: | Line 80: | ||
=== IE === | === IE === | ||
| − | * | + | *As there are less tools in IE6 and 7, it is recommended to reproduce and log the debug info with IE8 or 9. |
| − | * | + | *With IE8 or later, enable "Developer tools" by F12 |
{| border="1px" | width="100%" | cellspacing="0" | {| border="1px" | width="100%" | cellspacing="0" | ||
|- | |- | ||
Revision as of 09:15, 6 September 2011
How to report an ZK issue
When you encounter an issue in ZK, following this document can help you to provide the support team with informative data, thus speedup the resolving time. Here is a sample screenshot of an error. However with only a screenshot, it is difficult for the support team to find enough clues and provide timely support. Please follow the tips and instructions below when submitting your issue.
Provide general information and reproducible samples
- Please provide the following information:
- ZK version (EX: ZK 5.0.7.1 PE).
- Browser and Browser version (EX: Firefox 3.6).
- Servers (EX: JBoss 6).
- A sample with the steps so that the support team can reproduce the issue.
- If it is not easy to come out a sample, you can provide an URL so that the support team can access to and try to debug with it. When providing this URL, remember to turn on the js debug in your zk.xml.
- If your case happens only in your specific environment, it is recommended to provide a virtual machine as a copy of your actual environment.
- Tips for creating samples:
- Code snippet is not as useful as runnable sample. Please follow these tips to create runnable samples.
- Use ZK Jet extracting ZK 5 widget tree to a ZUL file (i.e., snapshot the browser into a ZUL file)
- Replace you DB data with 'dummy data' and make it a runnable sample.
If you cannot provide a reproducible sample
- Snapshot the error, request and response with Browser. Remember to turn on js debug in your zk.xml
<client-config>
<debug-js>true</debug-js>
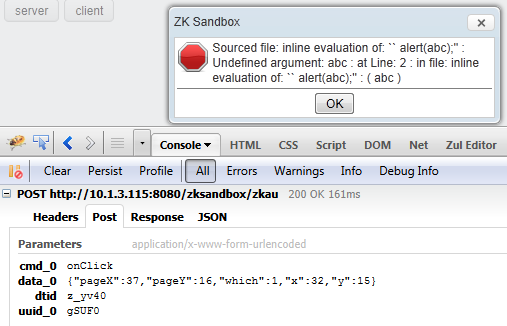
</client-config>- As Firefox has a very useful tool Firebug, it is recommended to log your issue with firebug (Hot-key: F12) and snapshot the following images, then send to zk support team.
| Server side error |
1. Request 2. Response |
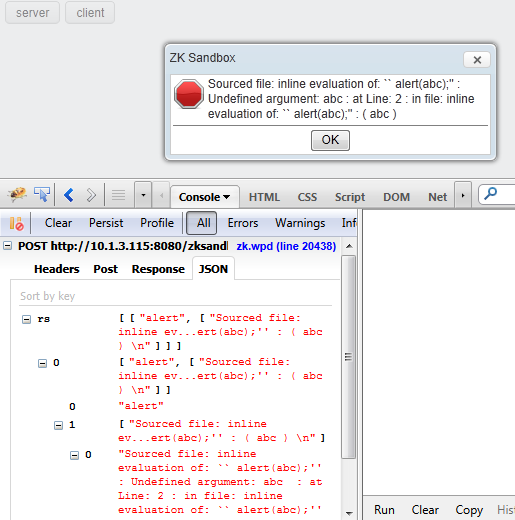
| Client side error |
|
If you cannot reproduce it with Firefox
- Some issues are browser-dependent. If the issue does not happen in your Firefox, please follow the instructions below and provide the support team with corresponding debug information.
Chrome
- Enable "Developer tools" by F12
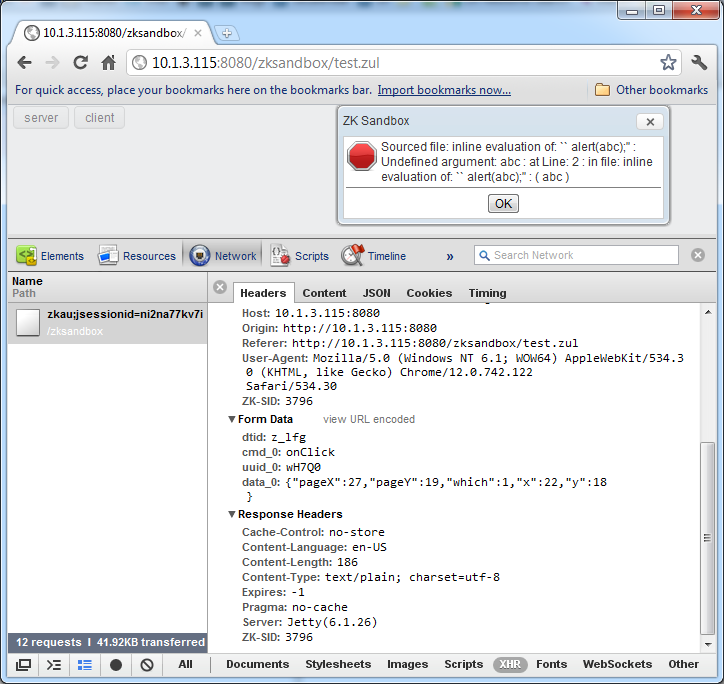
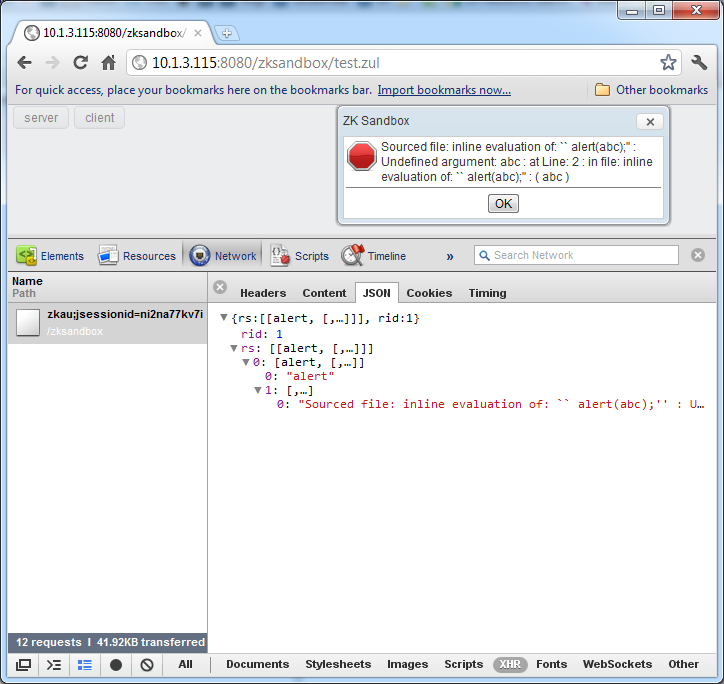
| Server side error |
1. Request 2. Response |
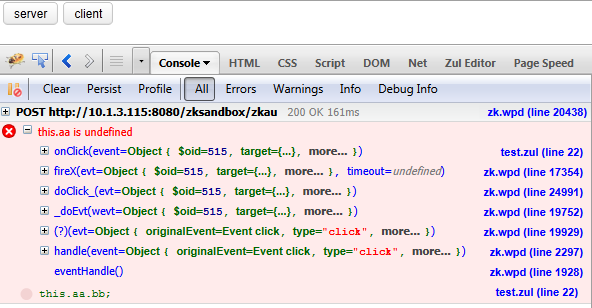
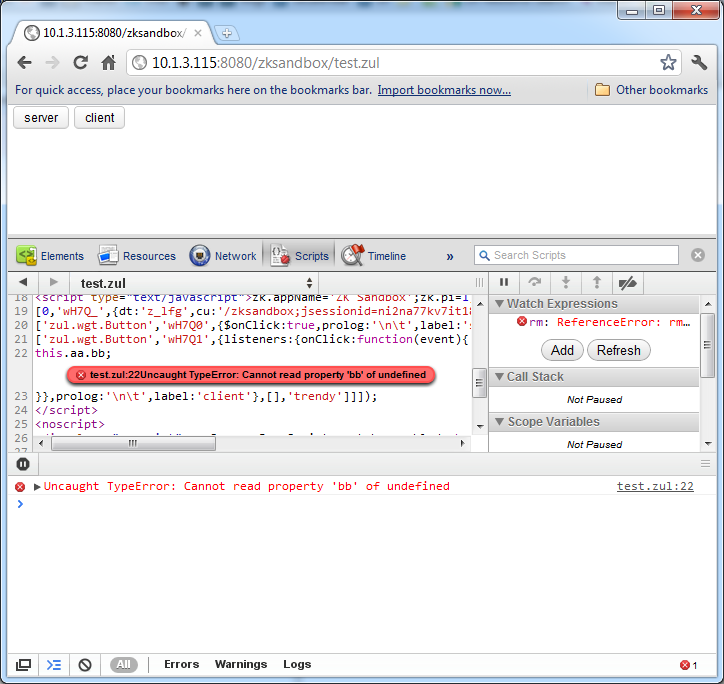
| Client side error |
|
IE
- As there are less tools in IE6 and 7, it is recommended to reproduce and log the debug info with IE8 or 9.
- With IE8 or later, enable "Developer tools" by F12
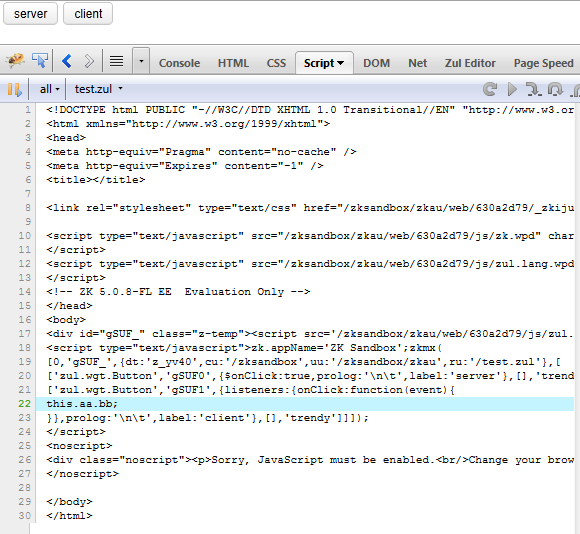
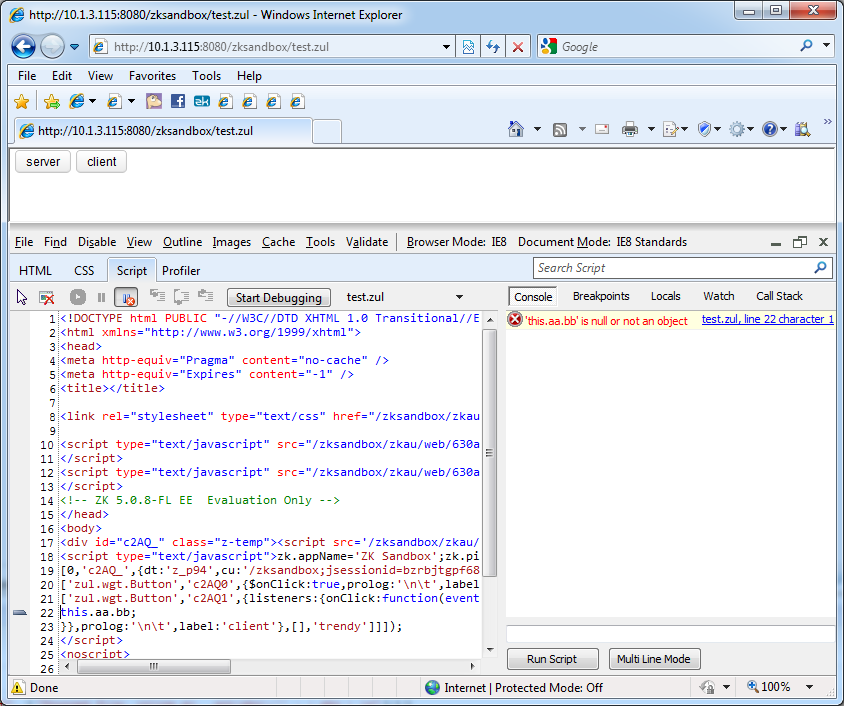
| Client side error |
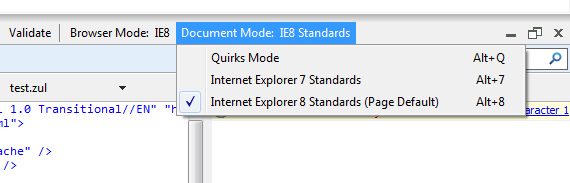
- Change Document mode to emulate IE6,7
- Quirks Mode: IE6
- Internet Explorer 7 Standards: IE7