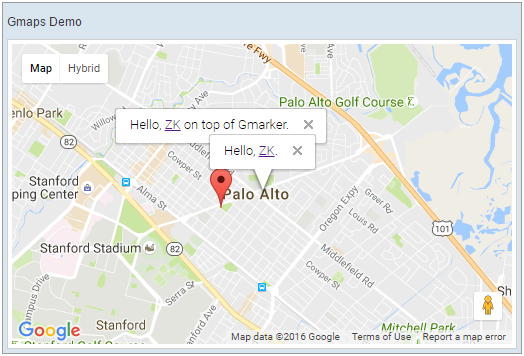
Gmaps"
| Line 24: | Line 24: | ||
<window title="Gmaps Demo" border="normal" width="520px"> | <window title="Gmaps Demo" border="normal" width="520px"> | ||
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | ||
| + | <!-- you may wish specify api version manually for some situation, use version="[version]" to do it. | ||
| + | ex: <:gmaps version="3.5" id="mymap" ... --> | ||
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | <gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | ||
<ginfo id="myinfo" open="true"> | <ginfo id="myinfo" open="true"> | ||
Revision as of 04:31, 22 September 2011
Gmaps
- Demonstration: Gmaps
- Java API: N/A
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
Components: gmaps, ginfo, gmarker, gpolyline, gpolygon, gimage, and gscreen.
A gmaps is a maps component that wraps the famous Google Maps service that you can control it and embedded it in your ZK web application page in pure Java. Inside the gmap, you can manipulate your maps and add contents to the maps to create convenient locality related web application. You can add ginfo to represent an anchored information window for the maps. You can add multiple gmarkers to indicate a special location. You can add gpolyline and gpolygon to indicate a path or an area. You can also overlay gimage and gscreen to indicate very special places.
Example
<window title="Gmaps Demo" border="normal" width="520px">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<!-- you may wish specify api version manually for some situation, use version="[version]" to do it.
ex: <:gmaps version="3.5" id="mymap" ... -->
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<ginfo id="myinfo" open="true">
<![CDATA[
Hello, <a href="http://www.zkoss.org">ZK</a>.
]]>
</ginfo>
<gmarker id="mymark" lat="37.4410" lng="-122.1490">
<![CDATA[
Hello, <a href="http://www.zkoss.org">ZK</a> on top of Gmarker.
]]>
</gmarker>
<attribute name="onMapClick">
Gmarker gmarker = event.getGmarker();
if (gmarker != null) {
gmarker.setOpen(true);
}
</attribute>
</gmaps>
</window>
Supported Events
| Event: SelectEvent
Notifies one that the user has selected a new item(can be Ginfo, Gpolyline, or Gpolygon) in the gmaps. | |
| Event: InfoChangeEvent
Notifies that the current open information window has changed(opened/closed) | |
| Event: MapDropEvent
Notifies that some component is dragged and dropped on the gmaps or gmarker component with latitude and longitude information. | |
| Event: MapMouseEvent
Notifies that some mouse action has been applied on the gmaps or gmarker component with latitude and longitude information. | |
| Event: MapMoveEvent
Notifies that the view center (latitude, longitude) of the gmaps has been moved. | |
| Event: MapTypeChangeEvent
Notifies that the map type of the gmaps has been changed. | |
| Event: MapZoomEvent
Notifies that the zoom level of the gmaps has been changed. |
- Inherited Supported Events: XulElement
Supported Children
* Ginfo, Gmarker, Gpolyline, Gpolygon, Gimage, Gscreen
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|