Tree"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 11: | Line 11: | ||
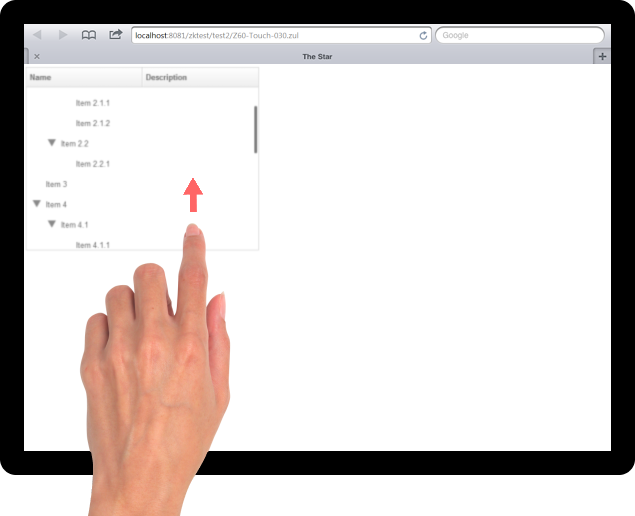
[[File:Tree_Tablet_Example.png]] | [[File:Tree_Tablet_Example.png]] | ||
| − | '''Note:''' to disable the friendly scrollbar, please use the following setting. | + | '''Note 1:''' to disable the friendly scrollbar, please use the following setting. |
<source lang="xml" high="1"> | <source lang="xml" high="1"> | ||
<tree xmlns:a="client/attribute" a:data-scrollable="false"/> | <tree xmlns:a="client/attribute" a:data-scrollable="false"/> | ||
| + | </source> | ||
| + | '''Note 2:''' to make sure the friendly scrollbar works correctly when containing images inside treecell, please add image preload attribute as follows. | ||
| + | <source lang="xml" high="2"> | ||
| + | <tree> | ||
| + | <custom-attributes org.zkoss.zul.image.preload="true"/> | ||
| + | </tree> | ||
</source> | </source> | ||
Revision as of 10:53, 9 August 2012
Tree
- Component Reference: Tree
- Available in ZK EE only
Friendly Scrolling Support
When user swipe on the content of Tree, the friendly scrollbar will appear.
Note 1: to disable the friendly scrollbar, please use the following setting.
<tree xmlns:a="client/attribute" a:data-scrollable="false"/>
Note 2: to make sure the friendly scrollbar works correctly when containing images inside treecell, please add image preload attribute as follows.
<tree>
<custom-attributes org.zkoss.zul.image.preload="true"/>
</tree>
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | Grid, Listbox, Tree can support to scroll the content by finger on tablet/mobile device |