Scrolling on Tablet"
m (Created page with "{{Template:UnderConstruction}} __TOC__ == Instruction == About visual effect, the most notable difference between desktop and tablet is there is no scroll bar on tablet. End-us...") |
m (→Other Issues) |
||
| Line 39: | Line 39: | ||
=== Other Issues === | === Other Issues === | ||
| + | If parent component and it's child component are scrollable, swipe action will handle and block by child, parent will not do scrolling. Like the follow example, end-user can't see "footer" anyway. | ||
| + | <source lang="xml"> | ||
| + | <borderlayout height="100px"> | ||
| + | <center autoscroll="true"> | ||
| + | <div height="100px"> | ||
| + | <listbox height="100px"> | ||
| + | <listitem forEach="1,2,3,4,5"> | ||
| + | <listcell label="${each}"></listcell> | ||
| + | </listitem> | ||
| + | </listbox> | ||
| + | <label>footer</label> | ||
| + | </div> | ||
| + | </center> | ||
| + | </borderlayout> | ||
| + | </source> | ||
| + | |||
| + | Besides, tablet's browser provide scrolling behavior too (before iOS 5, must use two fingers scroll). On the follow example, although <code><div></code> is unscrollable, end-user can scroll and see "footer" at bottom. | ||
| + | <source lang="xml"> | ||
| + | <zk> | ||
| + | <div style="background-color:green" width="100%" height="2000px" /> | ||
| + | <label>footer</label> | ||
| + | </zk> | ||
| + | </source> | ||
== Example == | == Example == | ||
Revision as of 09:57, 28 August 2012
Instruction
About visual effect, the most notable difference between desktop and tablet is there is no scroll bar on tablet. End-user also can't scroll by input device like mouse or keyboard, swipe action instead.
ZK 6.5 focus on this feature and make many improvement. This article introduce the scrolling theorem on tablet, ZK component support, and at last provide an example to discuss tips about migrate desktop to tablet.
Principle
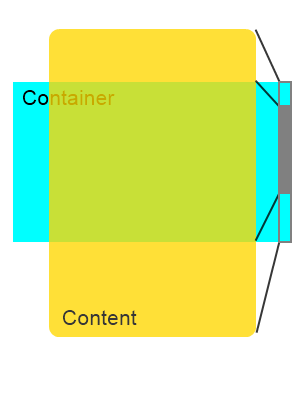
If the height of container is smaller than it's content, scroll bar will be shown. The height value of container and content will decide behavior of scroll bar.
On desktop, scroll bar handle by browser. On tablet, scroll bar handle by ZK, ZK will compute the height of components which support scrolling, render custom scroll bar, and transform swipe action to scrolling behavior.
ZK Component Support
Simply compare "scrollable", ZK components on tablet are the same as on desktop. If component are scrollable on desktop, can scrollable on tablet too. On the other hand, if component can't scroll on desktop, even use some way like CSS hacking make it scrollable, ZK can't promise anything. Developer must notice this issue when migrate project form desktop to tablet.
The same as desktop, these components default enable scrolling:
- Grid
- Listbox
- Tree
If you won't these components handle scrolling behavior, must set data-scrollable attribute, like this:
1 <listbox xmlns:ca="client/attribute" ca:data-scrollable="false" />
The same as desktop, these components must set attribute to enable scrolling:
- (Borderlayout) Center, East, West, North, South
autoScrol="true"
- Groupbox, Window, (Grid)Detail
contentStyle="overflow:auto"
- PanelChildren, Tabpanel
style="overflow:auto"
Please read Component Reference for more detail information.
Other Issues
If parent component and it's child component are scrollable, swipe action will handle and block by child, parent will not do scrolling. Like the follow example, end-user can't see "footer" anyway.
<borderlayout height="100px">
<center autoscroll="true">
<div height="100px">
<listbox height="100px">
<listitem forEach="1,2,3,4,5">
<listcell label="${each}"></listcell>
</listitem>
</listbox>
<label>footer</label>
</div>
</center>
</borderlayout>
Besides, tablet's browser provide scrolling behavior too (before iOS 5, must use two fingers scroll). On the follow example, although <div> is unscrollable, end-user can scroll and see "footer" at bottom.
<zk>
<div style="background-color:green" width="100%" height="2000px" />
<label>footer</label>
</zk>
Example
Wrong Layout But Can Wrok
Solution
Conclusion
Reference
http://books.zkoss.org/wiki/ZK_Developer's_Reference/UI_Patterns/Hflex_and_Vflex http://books.zkoss.org/wiki/ZK_Component_Reference/Tablet_Devices