Column Chooser"
m |
|||
| Line 81: | Line 81: | ||
Demonstraction: | Demonstraction: | ||
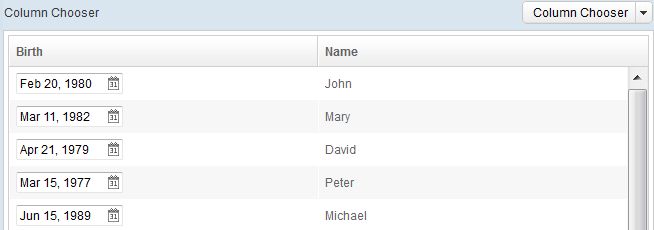
* Original view | * Original view | ||
| − | [[File: | + | [[File:Column_Chooser_OK_BUTTON_1.png]] |
* Select a visible column, then click the '''Move Down''' button | * Select a visible column, then click the '''Move Down''' button | ||
[[File:Column_Chooser_MoveDown_BUTTON_2.png]] | [[File:Column_Chooser_MoveDown_BUTTON_2.png]] | ||
| Line 87: | Line 87: | ||
[[File:Column_Chooser_MoveDown_BUTTON_3.png]] | [[File:Column_Chooser_MoveDown_BUTTON_3.png]] | ||
* Result | * Result | ||
| − | [[File: | + | [[File:Column_Chooser_MoveUp_BUTTON_4.png]] |
===Drag & Drop=== | ===Drag & Drop=== | ||
Revision as of 10:59, 30 May 2013
Sam Chuang, Engineer, Potix Corporation
May 30, 2013
ZK 6.5 and later
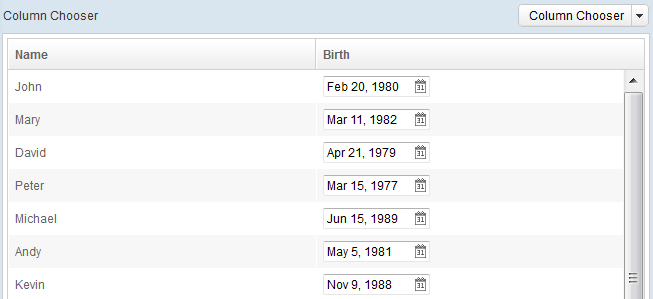
Introduction
The Columnchooser is a popup component that shows a dialog of columns, group by column visibility, can be used with Grid, Listbox or any tabluar component. User can interact with the dialog to change column order or change column's visibility.
Columnchooser is base on ZK MVVM, with it's advantage: developer can easily customize the UI (dialog) without touching ViewModel's code.
Operation
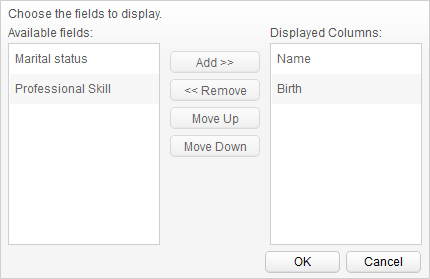
Button
OK
The OK button is used to confirm modification change. If user doesn't click OK button, the modification will be lose, revert to previsous status.
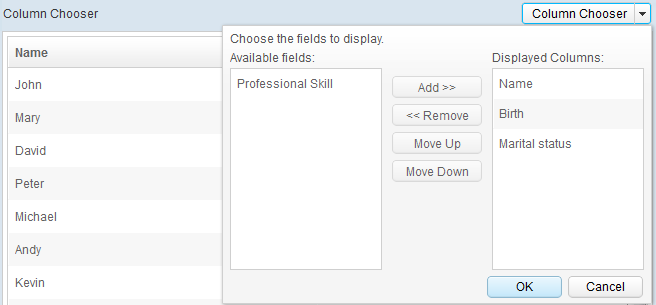
Demonstraction:
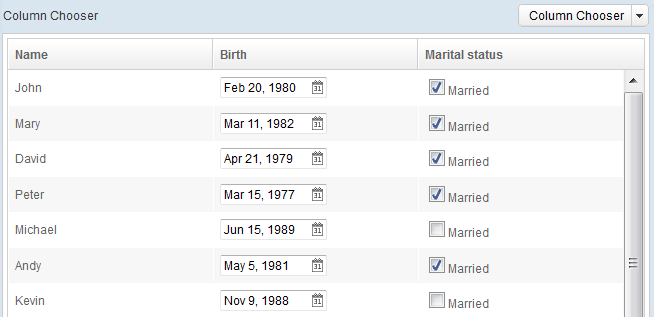
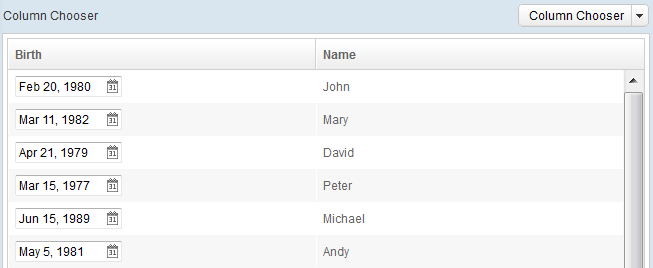
- Original view
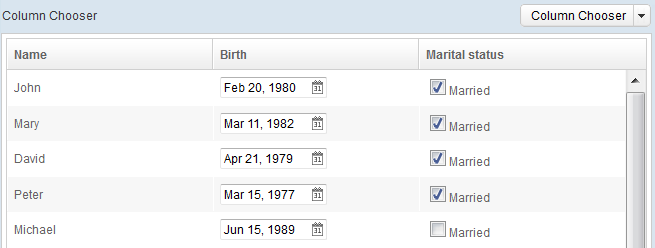
- After modification, click OK button to confirm.
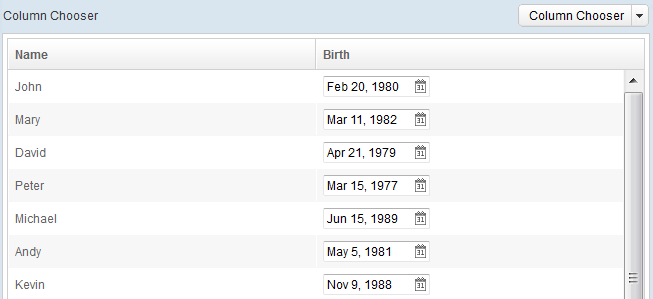
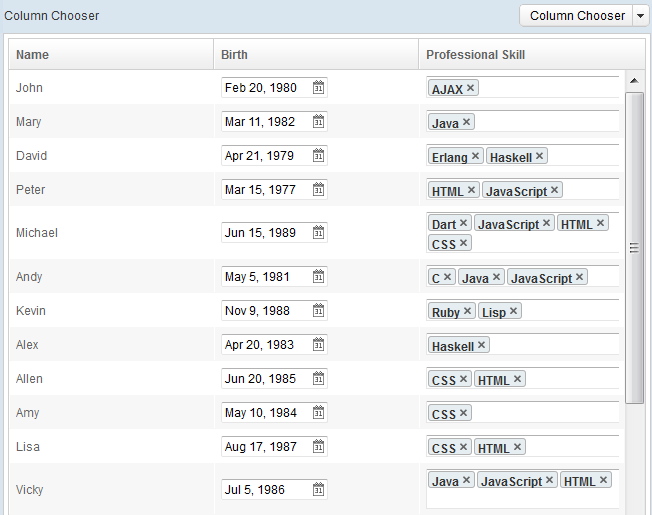
- Result
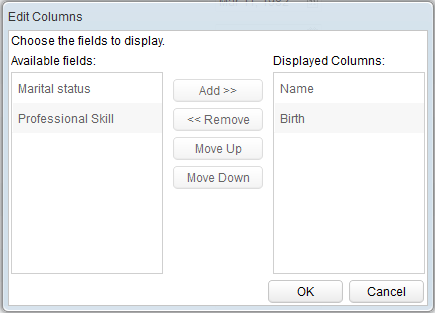
Cancel
The Cancel button is used to revert to previsous status.
Demonstraction:
- Original view
- After modification, click Cancel button to revert.
- Result
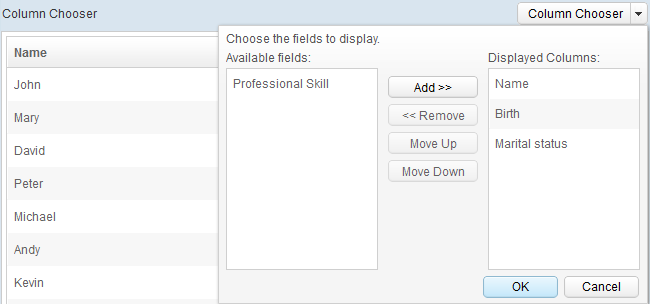
Add to Visible Column
The Add button is used to move selected hidden column to visible column
Demonstraction:
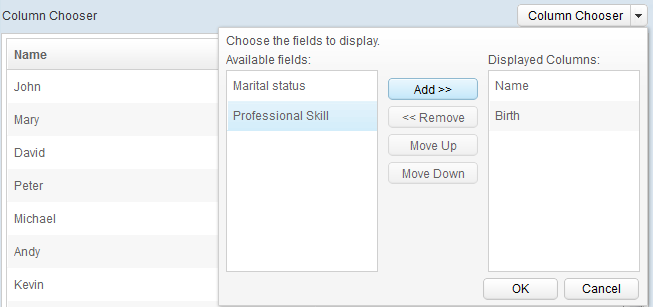
- Original view
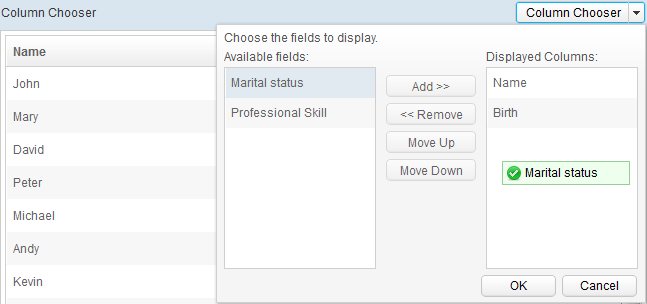
- Select a column, then click the Add button
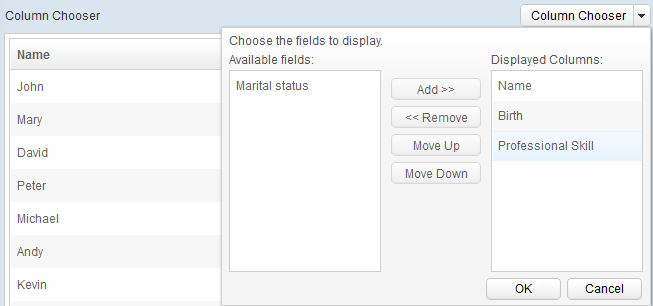
- Click OK button to confirm
- Result
Remove Visible Column
The Remove button is used to move visible column to hidden column
Demonstraction:
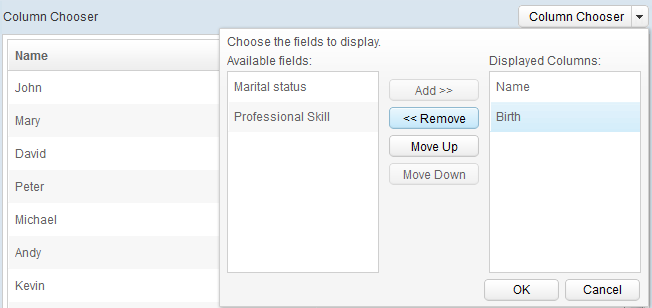
- Original view
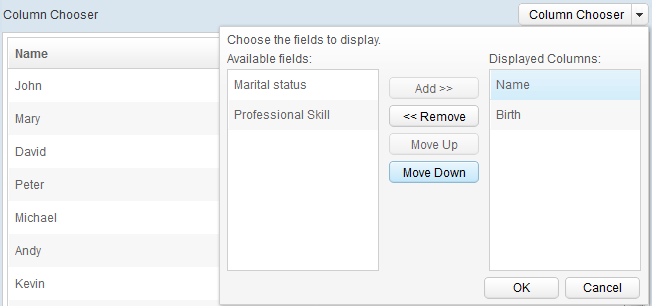
- Select a visible column, then click the Remove button
- Click OK button to confirm
- Result
Move Visible Column Up
The Move Up button is used to change column order, move select column up.
Demonstraction:
- Original view
- Select a visible column, then click the Move Up button
- Click OK button to confirm
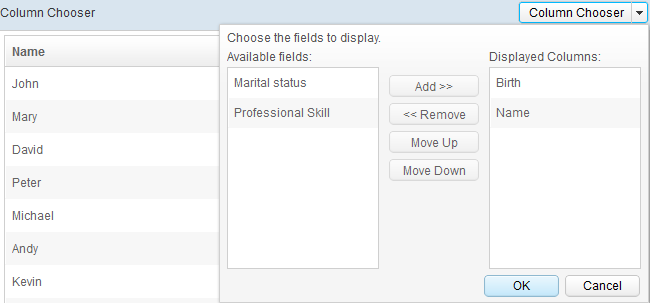
- Result
Move Visible Column Down
The Move Down button is used change column order, move select column down.
Demonstraction:
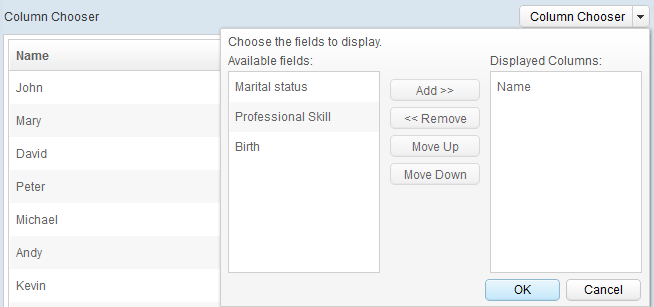
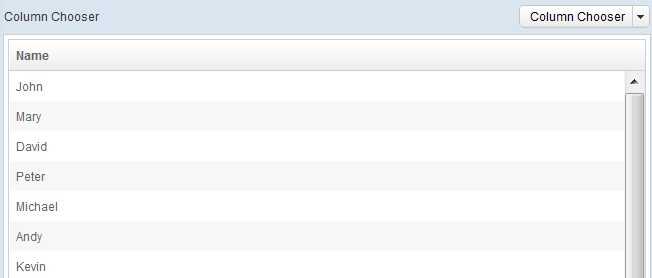
- Original view
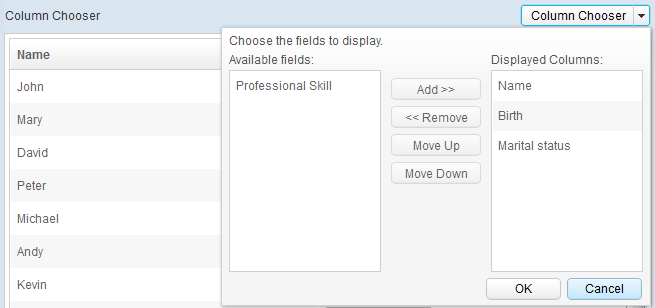
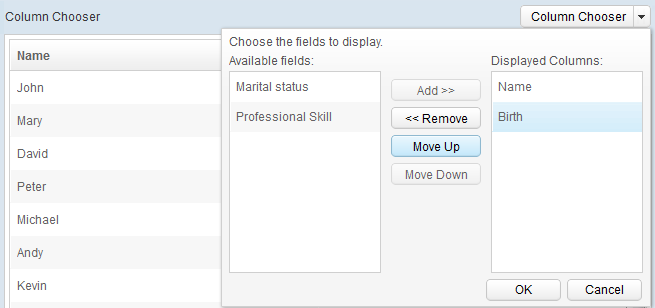
- Select a visible column, then click the Move Down button
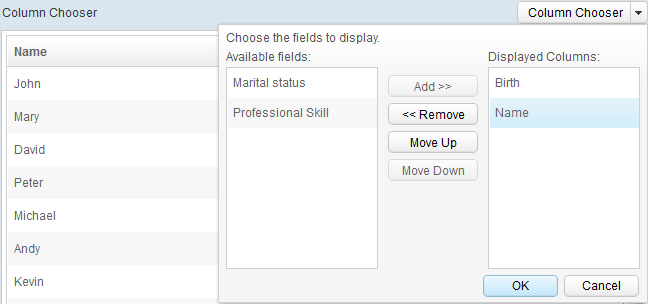
- Click OK button to confirm
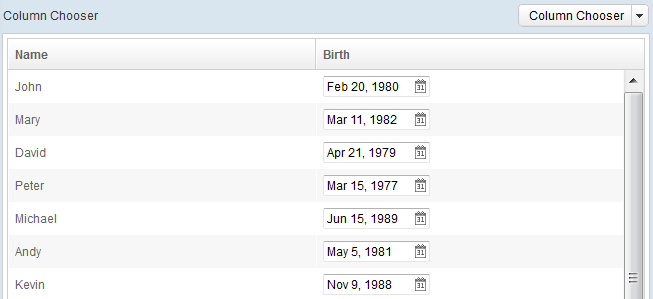
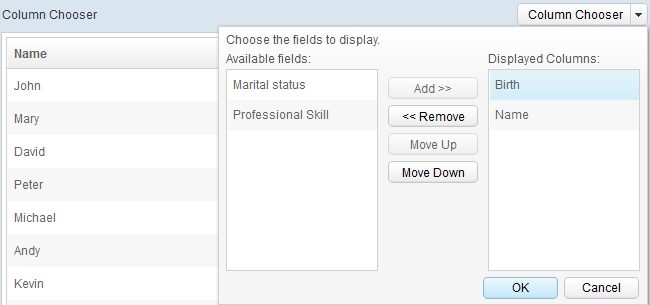
- Result
Drag & Drop
Drag Hidden Column to Visible Column
Demonstraction:
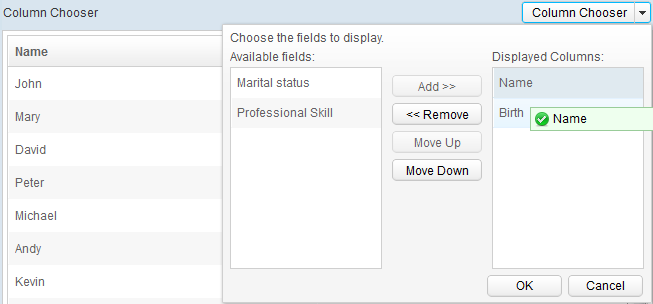
- Original view
File:Column Chooser Drag to Visible 1.png
- Drag hidden column, then drop at visible column area
- Click OK button to confirm
- Result
Drag Visible Column to Hidden Column
Demonstraction:
- Original view
File:Column Chooser Drag to Visible 1.png
- Drag visible column, then drop at hidden column area
- Click OK button to confirm
- Result
Drag Column and Drop on Any Column
Demonstraction:
- Original view
File:Column Chooser Drag and Drop 1.png
- Drag visible column, then drop at hidden column area
- Click OK button to confirm
- Result
Usage
Event
Template
Default
Custom
View Model
Grid with Columnchooser Demo
Open Dialog
Redraw Grid Columns
Summary
Download
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |