Column Chooser"
m (→Default) |
m |
||
| Line 172: | Line 172: | ||
===Template=== | ===Template=== | ||
====Default==== | ====Default==== | ||
| − | The Columnchooser contains a default implementation: | + | The Columnchooser contains a default implementation: |
| − | |||
[https://github.com/samchuang/zkcolumnchooser/blob/master/src/main/resources/web/zul/columnchooser.zul columnchooser.zul] | [https://github.com/samchuang/zkcolumnchooser/blob/master/src/main/resources/web/zul/columnchooser.zul columnchooser.zul] | ||
<source lang="xml" high="4,9,18"> | <source lang="xml" high="4,9,18"> | ||
| Line 207: | Line 206: | ||
</zk> | </zk> | ||
</source> | </source> | ||
| + | |||
| + | The defualt implementation group columns by column visibility into two listbox. | ||
====Custom==== | ====Custom==== | ||
Revision as of 09:09, 31 May 2013
Sam Chuang, Engineer, Potix Corporation
May 30, 2013
ZK 6.5 and later
Introduction
The Columnchooser is a popup component that shows a dialog of columns, group by column visibility, can be used with Grid, Listbox or any tabluar component. User can interact with the dialog to change column order or change column's visibility.
Columnchooser is base on ZK MVVM, with it's advantage: developer can easily customize the UI (dialog) without touching ViewModel's code.
Operation
Button
OK
The OK button is used to confirm modification change. If user doesn't click OK button, the modification will be lose, revert to previsous status.
Demonstraction:
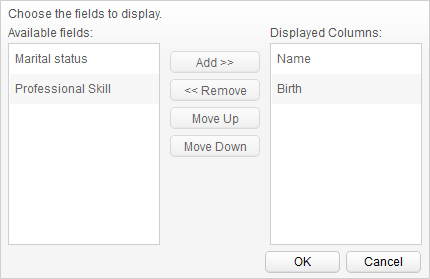
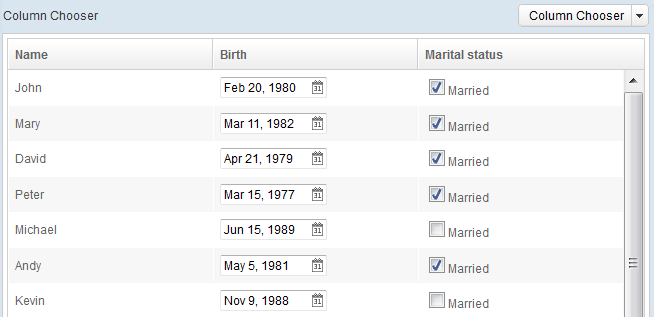
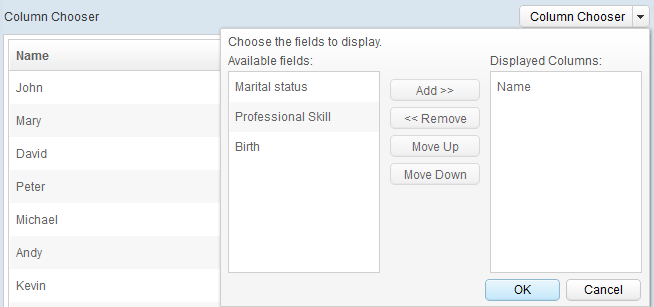
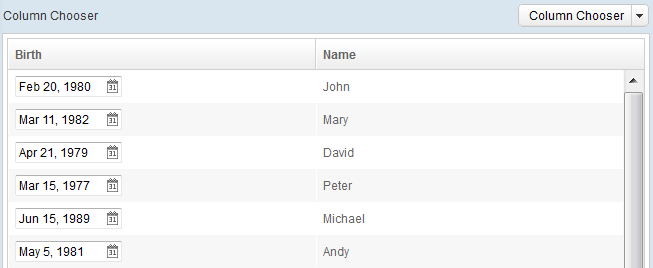
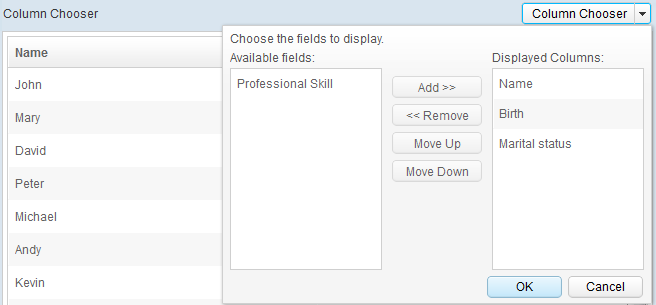
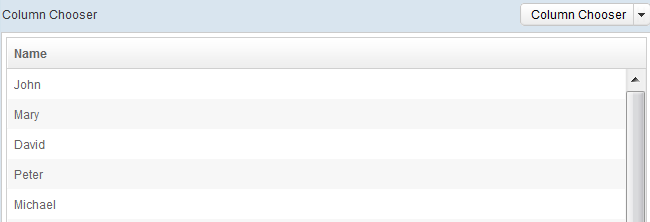
- Original view
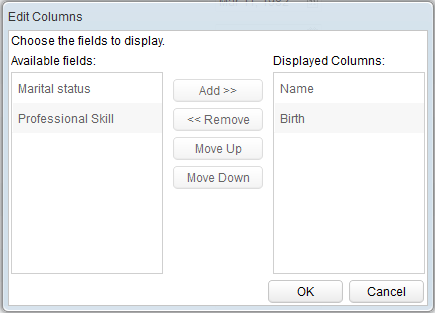
- After modification, click OK button to confirm.
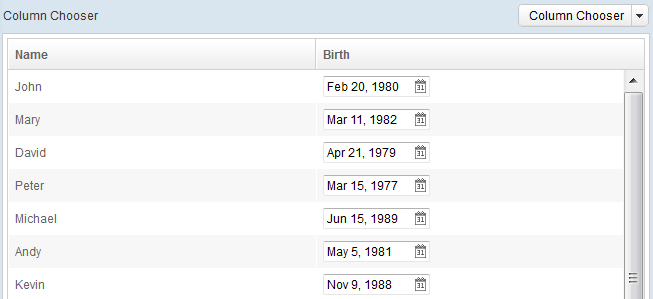
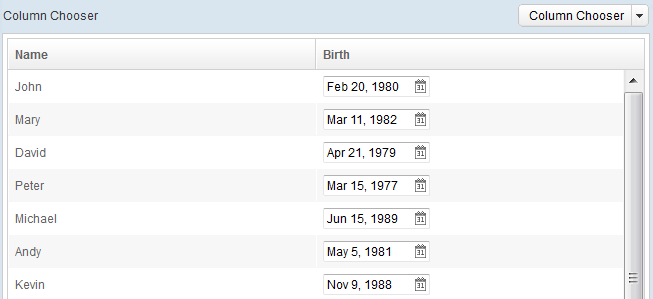
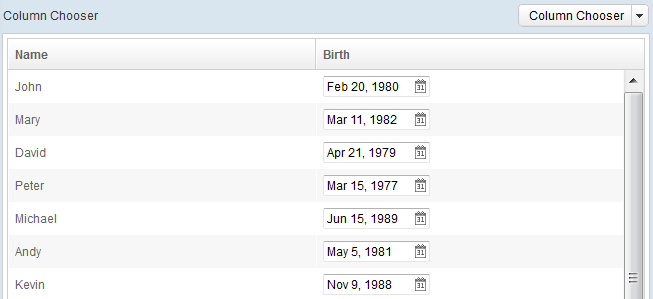
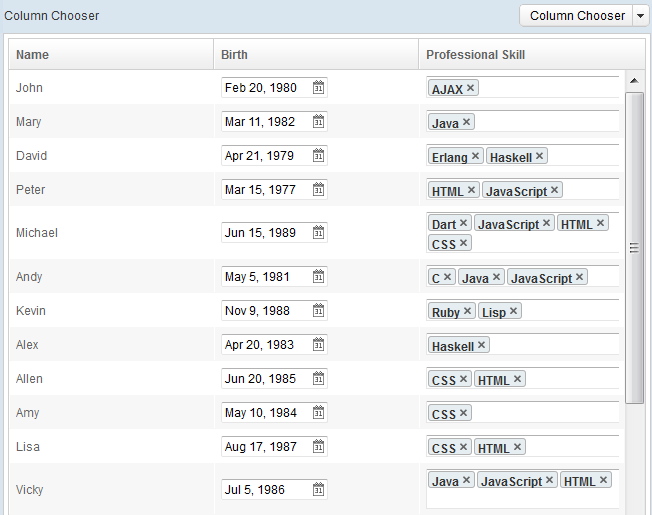
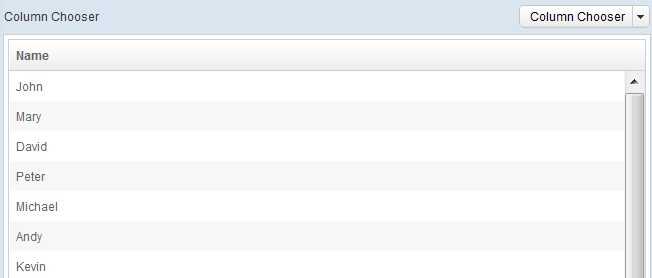
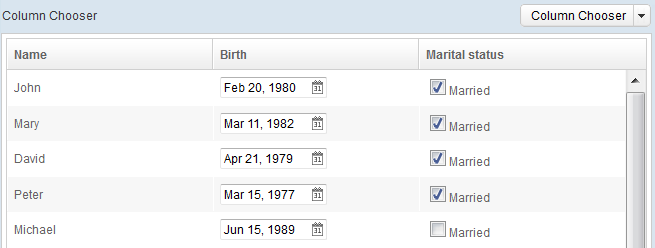
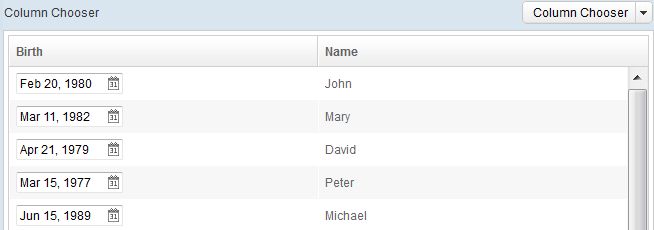
- Result
Cancel
The Cancel button is used to revert to previsous status.
Demonstraction:
- Original view
- After modification, click Cancel button to revert.
- Result
Add to Visible Column
The Add button is used to move selected hidden column to visible column
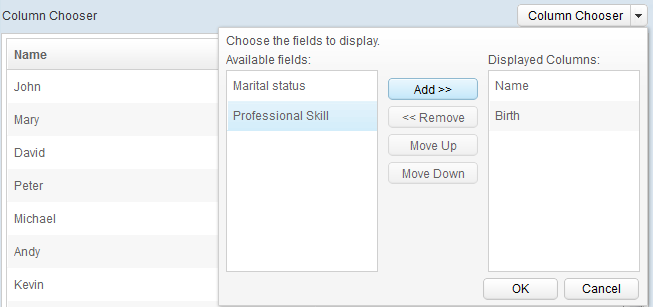
Demonstraction:
- Original view
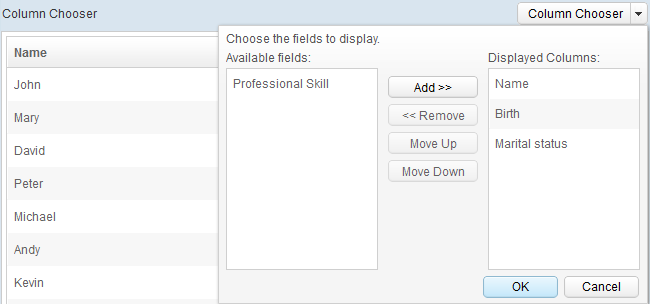
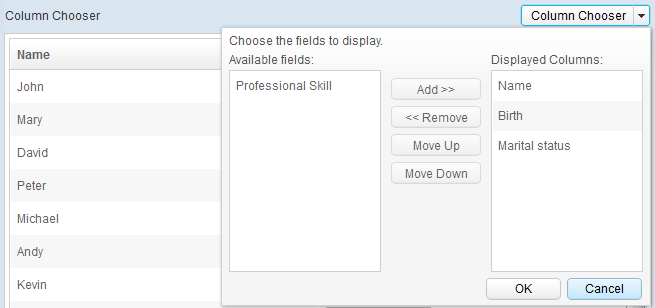
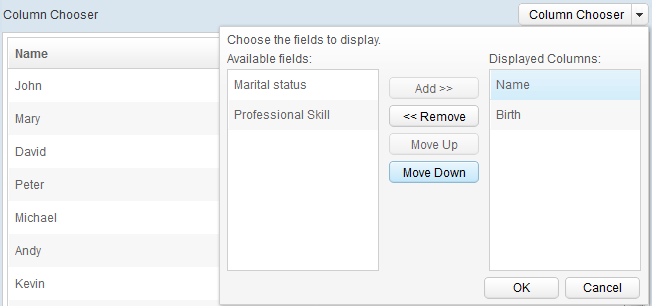
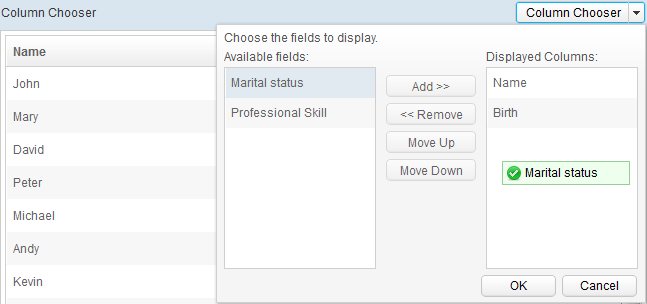
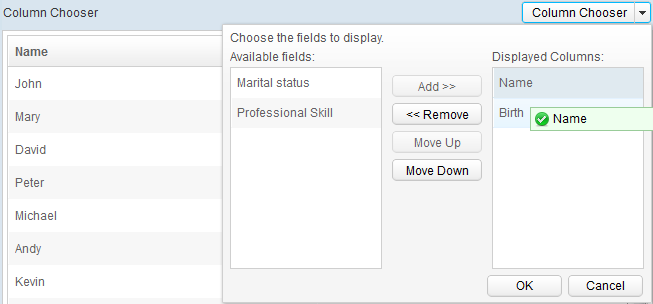
- Select a column, then click the Add button
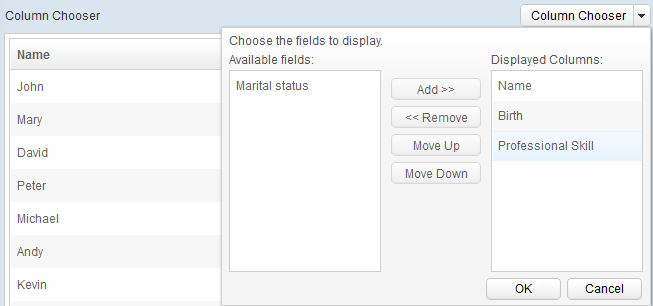
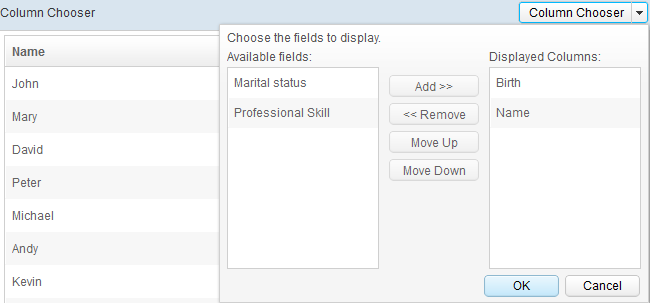
- Click OK button to confirm
- Result
Remove Visible Column
The Remove button is used to move visible column to hidden column
Demonstraction:
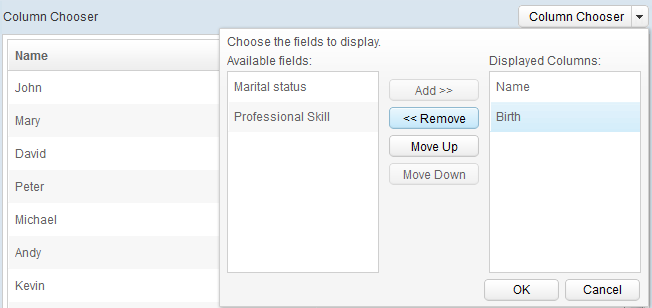
- Original view
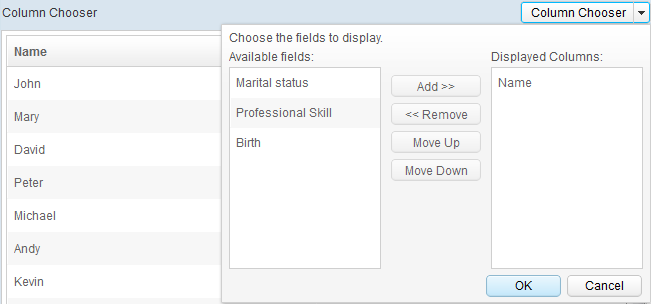
- Select a visible column, then click the Remove button
- Click OK button to confirm
- Result
Move Visible Column Up
The Move Up button is used to change column order, move select column up.
Demonstraction:
- Original view
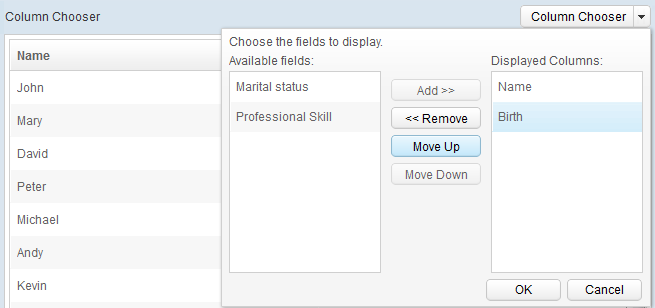
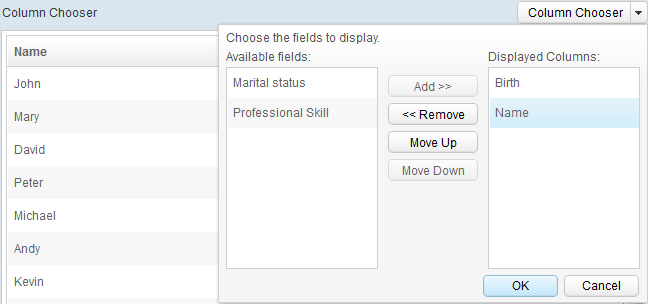
- Select a visible column, then click the Move Up button
- Click OK button to confirm
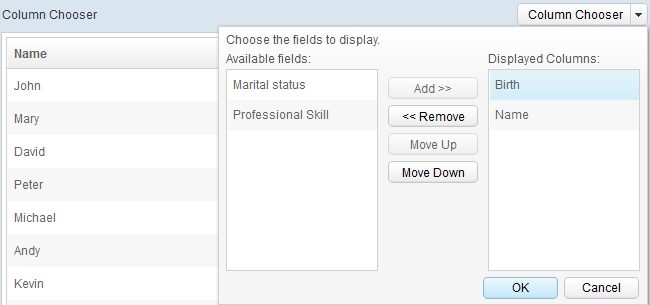
- Result
Move Visible Column Down
The Move Down button is used change column order, move select column down.
Demonstraction:
- Original view
- Select a visible column, then click the Move Down button
- Click OK button to confirm
- Result
Drag & Drop
Drag Hidden Column to Visible Column
Demonstraction:
- Original view
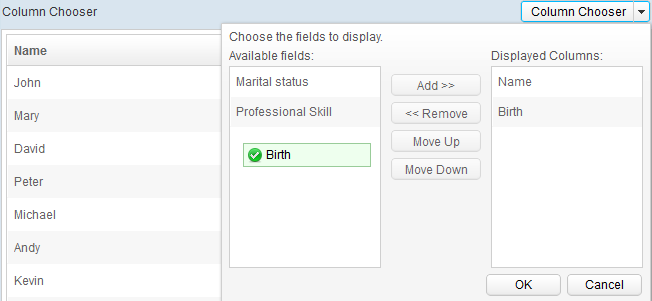
- Drag hidden column, then drop at visible column area
- Click OK button to confirm
- Result
Drag Visible Column to Hidden Column
Demonstraction:
- Original view
- Drag visible column, then drop at hidden column area
- Click OK button to confirm
- Result
Drag Column and Drop on Any Column
Demonstraction:
- Original view
- Drag visible column, then drop at hidden column area
- Click OK button to confirm
- Result
Usage
Visible Columns and Hidden Columns
Invoke Columnchooser.setVisibleColumns(List<String> columns) and Columnchooser.setHiddenColumns(List<String> columns) to setup columns.
ZUL with MVVM
<columnchooser
visibleColumns="@load(vm.visibleColumnLabels)"
hiddenColumns="@load(vm.hiddenColumnLabels)" />
Java
public ArrayList<String> getVisibleColumnLabels() {
...
}
public ArrayList<String> getHiddenColumnLabels() {
...
}
Event
When user made change and confrimed, Columnchooser will fire ColumnVisibilityChangeEvent event, the name of the event is onColumnVisibilityChange
ZUL
<columnchooser
visibleColumns="@load(vm.visibleColumnLabels)"
hiddenColumns="@load(vm.hiddenColumnLabels)"
onColumnVisibilityChange="@command('doColumnVisibilityChange',
visibleColumns=event.visibleColumns,
hiddenColumns=event.hiddenColumns)"></columnchooser>
Java
@Command
public void doColumnVisibilityChange(
@BindingParam("visibleColumns") List<String> visibleColumns,
@BindingParam("hiddenColumns") List<String> hiddenColumns) {
...
}
Template
Default
The Columnchooser contains a default implementation: columnchooser.zul
<zk xmlns:n="native">
<vlayout
apply="org.zkoss.bind.BindComposer"
viewModel="@id('vm') @init('org.zkoss.addon.columnchooser.impl.ColumnchooserViewModel')">
<n:span>Choose the fields to display.</n:span>
<hlayout>
<vlayout>
Available fields:
<listbox model="@load(vm.hiddenColumns)" width="150px"
height="200px" droppable="true" selectedItem="@bind(vm.selectedHiddenColumn)"
onDrop="@command('dropToHiddenColumns', column=event.dragged.value)">
...
</listbox>
</vlayout>
...
<vlayout>
Displayed Columns:
<listbox model="@load(vm.visibleColumns)" width="150px"
height="200px" droppable="true" selectedItem="@bind(vm.selectedVisibleColumn)"
onDrop="@command('dropToVisibleColumns', column=event.dragged.value)">
...
</listbox>
</vlayout>
</hlayout>
<hbox pack="end" width="100%" spacing="5px">
<button onClick="@command('ok')" label="OK" mold="trendy" width="75px"></button>
<button onClick="@command('cancel')" label="Cancel" mold="trendy" width="75px"></button>
</hbox>
</vlayout>
</zk>
The defualt implementation group columns by column visibility into two listbox.
Custom
View Model
Grid with Columnchooser Demo
Open Dialog
Redraw Grid Columns
Summary
Download
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |