Vlayout"
From Documentation
Jumperchen (talk | contribs) (add Vlayout component since August) |
Jumperchen (talk | contribs) |
||
| Line 57: | Line 57: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 5.0.4; |
| − | | | + | | August, 2010; |
| − | | | + | | new added component; |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 01:27, 11 August 2010
Vlayout
Employment/Purpose
The vlayout component is a simple vertical oriented layout. Added components will be placed underneath each other in a column.
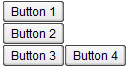
Example
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4; | August, 2010; | new added component; |