Default"
From Documentation
m (→Structure) |
m (→Events) |
||
| Line 19: | Line 19: | ||
<br /> | <br /> | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-border-layout |
| − | |- | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| + | |display=none | ||
| + | }} | ||
| + | |||
| + | |||
| + | {{Template:Style Guide Event | ||
| + | |.z-border-layout-icon | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |V | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
}} | }} | ||
Revision as of 04:05, 8 September 2010
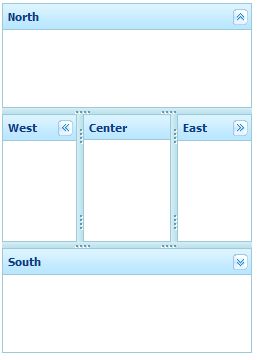
This is the Default mold for Borderlayout.
Source
The CSS source for {{{control}}} from GitHub
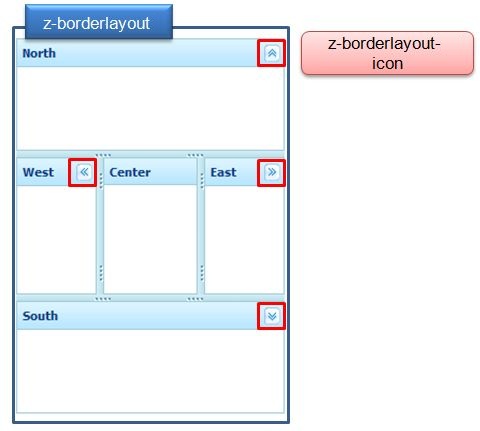
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-border-layout | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-border-layout-icon | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |