trendy"
From Documentation
m (→Events) |
|||
| Line 36: | Line 36: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-button | ||
| + | |Font size and color | ||
| + | |font-family: ${fontFamilyT} ; | ||
| + | font-size: ${fontSizeM}; | ||
| + | |||
| + | color: black; | ||
| + | |- | ||
| + | |.z-button .z-button-tl, | ||
| + | |||
| + | .z-button .z-button-tr, | ||
| + | |||
| + | .z-button .z-button-bl, | ||
| + | |||
| + | .z-button .z-button-br | ||
| + | |||
| + | |Corner graph | ||
| + | |||
| + | |background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-corner.gif')}); | ||
| + | |- | ||
| + | |.z-button .z-button-tm, | ||
| + | .z-button .z-button-bm | ||
| + | |||
| + | |Top and bottom edge | ||
| + | |||
| + | |background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-x.gif')}); | ||
| + | |- | ||
| + | |.z-button .z-button-cl, | ||
| + | |||
| + | .z-button .z-button-cr | ||
| + | |||
| + | |Right and left edge | ||
| + | |||
| + | |background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-y.gif')}); | ||
| + | |- | ||
| + | |.z-button .z-button-cm | ||
| + | |||
| + | |Center image | ||
| + | |||
| + | |background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-ctr.gif')}); | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 04:49, 8 September 2010
This is the Default mold for Button.
Source
The CSS source for {{{control}}} from GitHub
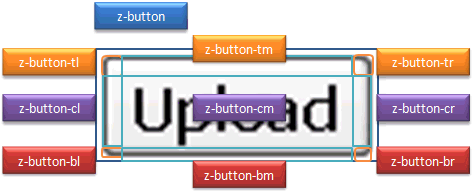
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-button | -over | -clk | -focus | -disd | |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-button | Font size and color | font-family: ${fontFamilyT} ;
font-size: ${fontSizeM}; color: black; |
| .z-button .z-button-tl,
.z-button .z-button-tr, .z-button .z-button-bl, .z-button .z-button-br |
Corner graph | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-corner.gif')}); |
| .z-button .z-button-tm,
.z-button .z-button-bm |
Top and bottom edge | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-x.gif')}); |
| .z-button .z-button-cl,
.z-button .z-button-cr |
Right and left edge | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-y.gif')}); |
| .z-button .z-button-cm | Center image | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-trendy-ctr.gif')}); |