Fragment"
From Documentation
m (→Example) |
m (→Data Binding) |
||
| Line 28: | Line 28: | ||
= Data Binding = | = Data Binding = | ||
By binding the properties of ViewModel to a Fragment component, you can use the ZK MVVM data binding syntax on the native HTML elements. | By binding the properties of ViewModel to a Fragment component, you can use the ZK MVVM data binding syntax on the native HTML elements. | ||
| + | |||
| + | Here is the supported annotations for now: | ||
| + | * '''@save''' | ||
| + | syntax: @save([EL-expression]) | ||
| + | * '''@load''' | ||
| + | syntax: @load([EL-expression]) | ||
| + | * '''@bind''' | ||
| + | syntax: @bind([EL-expression]) | ||
| + | * '''@command''' | ||
| + | syntax: @command([EL-expression], [arbitraryKey]=[EL-expression]) | ||
| + | * '''@global-command''' | ||
| + | syntax: @global-command([EL-expression], [arbitraryKey]=[EL-expression]) | ||
| + | |||
<source lang="xml" > | <source lang="xml" > | ||
<zk> | <zk> | ||
Revision as of 04:59, 22 June 2017
Fragment
Employment/Purpose
Fragment is a ZK component that let developers combine native HTML elements with ZK data binding syntax to make the static page to be dynamic.
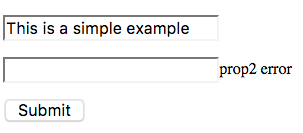
Example
<zk>
<fragment viewModel="@id('vm') @init('org.zkoss.fragment.demo.VM2')" validationMessages="@id('vmsgs')"
form="@id('fx') @load(vm) @save(vm, before='submit') @validator(vm.formValidator)"
prop1="@bind(fx.prop1)" prop1err="@bind(vmsgs['fkey1'])"
prop2="@bind(fx.prop2)" prop2err="@bind(vmsgs['fkey2'])"><![CDATA[
<p><input type="text" value="@bind(prop1)"/><span textContent="@load(prop1err)"/></p>
<p><input type="text" value="@bind(prop2)"/><span textContent="@load(prop2err)"/></p>
<button onclick="@command('submit')">Submit</button>
]]></fragment>
</zk>
Data Binding
By binding the properties of ViewModel to a Fragment component, you can use the ZK MVVM data binding syntax on the native HTML elements.
Here is the supported annotations for now:
- @save
syntax: @save([EL-expression])
- @load
syntax: @load([EL-expression])
- @bind
syntax: @bind([EL-expression])
- @command
syntax: @command([EL-expression], [arbitraryKey]=[EL-expression])
- @global-command
syntax: @global-command([EL-expression], [arbitraryKey]=[EL-expression])
<zk>
<fragment viewModel="@id('vm') @init('org.zkoss.zktest.test2.F85_ZK_3681_Command_VM')"
status="@bind(vm.status)"><![CDATA[
<div>
<input type="checkbox" onchange="@command('onCheck', checked=event.checked)" />
Check this checkbox: <span textContent="@load(status)"/>
</div>
<div>
<button onclick="@global-command('callGlobal', text='Hello', num=1)">Call global (1)</button>
<button onclick="@global-command('callGlobal', text='World', num=2)">Call global (2)</button>
</div>
]]></fragment>
</zk>
Shadow Elements
In this example, we use if and forEach tags together for condition and collection rendering.
<zk>
<fragment viewModel="@id('vm') @init('org.zkoss.zktest.test2.F85_ZK_3681_Shadow_VM')"
issues="@bind(vm.issues)"><![CDATA[
<section>
<h1>My Issue List</h1>
<ul>
<forEach items="@load(issues)">
<!-- There's a pre-defined variable "each" for convenience. -->
<li>
<!-- @bind(each) is wrong because each is just a temp variable in loops. -->
<input type="checkbox" checked="@load(each.isDone)" />
<if test="@load(each.isDone)">
<strike>[<span textContent="@load(each.id)"/>]
<span textContent="@load(each.description)"/></strike>
</if>
<!-- No else for now. -->
<if test="@load(!each.isDone)">
[<span textContent="@load(each.id)"/>]
<span textContent="@load(each.description)"/>
</if>
</li>
</forEach>
</ul>
<section>
]]></fragment>
</zk>
- For further details, please refer to Shadow components directly.
Validation
Here we use form binding and a form validator to validate the form once for all.
<zk>
<fragment viewModel="@id('vm') @init('foo.BarVM')" validationMessages="@id('vmsgs')"
form="@id('fx') @load(vm.currentUser) @save(vm.currentUser, before='submit') @validator('formBeanValidator', prefix='p_')"
name="@bind(fx.name)" nameerror="@bind(vmsgs['p_name'])"><![CDATA[
<input type="text" value="@bind(name)"/><span textContent="@load(nameerror)"/>
<button onclick="@command('submit')">Submit</button>
]]></fragment>
</zk>
This component also provides a new @jsvalidator(validation_function_name) syntax to validate at client-side by evaluating your custom JavaScript function.
<zk>
<fragment viewModel="@id('vm') @init('foo.BarVM')" someprop="@bind(vm.prop1)"><![CDATA[
<input type="text" value="@bind(someprop) @jsvalidator('validateExample')"/>
<span textContent="@load(vmsgs['foo'])"/>
<script type="text/javascript">
// @param val The value of user input
// @param vmsgs A object of validation message holder
// @return boolean true if it is valid
function validateExample(val, vmsgs) {
var isValid = someValidationProcess(val);
vmsgs['foo'] = isValid ? '' : 'Invalid value';
return isValid;
}
</script>
]]></fragment>
</zk>
Properties
- content: specify the content of this component.
- src: specify the URI of an external content file. The file encoding is assumed to be UTF-8.
Supported Events
| Event: Event
Represents an event sent back to the server caused by an offline recovery. |
Supported Children
None
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 8.5+ | Data binding, Shadow elements | Client Binding with ZK MVVM for your eyes only |
| 8.5+ | Validation, Event handling |
Version History
| Version | Date | Content |
|---|---|---|
| 8.5 | 2017/09/21 | Add the new Fragment component |