Fragment"
m (→Data Binding) |
m (→Fragment) |
||
| Line 7: | Line 7: | ||
* JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Fragment</javadoc> | * JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Fragment</javadoc> | ||
* Style Guide: N/A | * Style Guide: N/A | ||
| + | * {{ZK EE}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
Revision as of 07:45, 22 June 2017
Fragment
Employment/Purpose
Fragment is a ZK component that let developers combine native HTML elements with ZK data binding syntax to make the static page to be dynamic.
Example
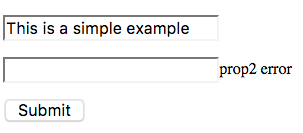
<zk>
<fragment viewModel="@id('vm') @init('org.zkoss.fragment.demo.VM2')" validationMessages="@id('vmsgs')"
form="@id('fx') @load(vm) @save(vm, before='submit') @validator(vm.formValidator)"
prop1="@bind(fx.prop1)" prop1err="@bind(vmsgs['fkey1'])"
prop2="@bind(fx.prop2)" prop2err="@bind(vmsgs['fkey2'])"><![CDATA[
<p><input type="text" value="@bind(prop1)"/><span textContent="@load(prop1err)"/></p>
<p><input type="text" value="@bind(prop2)"/><span textContent="@load(prop2err)"/></p>
<button onclick="@command('submit')">Submit</button>
]]></fragment>
</zk>
Data Binding
By binding the properties of ViewModel you need to a Fragment component, you can use the ZK MVVM data binding syntax to access the ViewModel indirectly on the native HTML elements.
These are the supported annotations for now:
- @save
syntax: @save([EL-expression])
- @load
syntax: @load([EL-expression])
- @bind
syntax: @bind([EL-expression])
- @command
syntax: @command([EL-expression], [arbitraryKey]=[EL-expression])
- @global-command
syntax: @global-command([EL-expression], [arbitraryKey]=[EL-expression])
This component also provides a virtual textContent attribute for HTML elements to insert data into the tag.
<zk>
<fragment viewModel="@id('vm') @init('org.zkoss.zktest.test2.F85_ZK_3681_Command_VM')"
status="@bind(vm.status)"><![CDATA[
<div>
<input type="checkbox" onchange="@command('onCheck', checked=event.checked)" />
Check this checkbox: <span textContent="@load(status)"/>
</div>
<div>
<button onclick="@global-command('callGlobal', text='Hello', num=1)">Call global (1)</button>
<button onclick="@global-command('callGlobal', text='World', num=2)">Call global (2)</button>
</div>
]]></fragment>
</zk>
Shadow Elements
In this example, we use if and forEach tags together for condition and collection rendering.
<zk>
<fragment viewModel="@id('vm') @init('org.zkoss.zktest.test2.F85_ZK_3681_Shadow_VM')"
issues="@bind(vm.issues)"><![CDATA[
<section>
<h1>My Issue List</h1>
<ul>
<forEach items="@load(issues)">
<!-- There's a pre-defined variable "each" for convenience. -->
<li>
<!-- @bind(each) is wrong because each is just a temp variable in loops. -->
<input type="checkbox" checked="@load(each.isDone)" />
<if test="@load(each.isDone)">
<strike>[<span textContent="@load(each.id)"/>]
<span textContent="@load(each.description)"/></strike>
</if>
<!-- No else for now. -->
<if test="@load(!each.isDone)">
[<span textContent="@load(each.id)"/>]
<span textContent="@load(each.description)"/>
</if>
</li>
</forEach>
</ul>
<section>
]]></fragment>
</zk>
- For further details, please refer to Shadow components directly.
Data Validation
Server-side Property/Form Validation
To ensure data is correct and useful, we can leverage ZK's validators.
<zk>
<fragment viewModel="@id('vm') @init('org.zkoss.fragment.demo.VM1')" validationMessages="@id('vmsgs')"
prop1="@bind(vm.prop1) @validator(vm.validator1)"
prop1err="@bind(vmsgs['prop1'])"><![CDATA[
<input type="text" value="@bind(prop1)"/>
<span textContent="@load(prop1err)"/>
]]></fragment>
</zk>
In order to access invalidate messages by HTML elements, simply bind the messages onto Fragment properties.
Here we can use form-binding and form validators to validate all the fields.
<zk>
<fragment viewModel="@id('vm') @init('foo.BarVM')" validationMessages="@id('vmsgs')"
form="@id('fx') @load(vm.currentUser) @save(vm.currentUser, before='submit') @validator('formBeanValidator', prefix='p_')"
name="@bind(fx.name)" nameerror="@bind(vmsgs['p_name'])"><![CDATA[
<input type="text" value="@bind(name)"/><span textContent="@load(nameerror)"/>
<button onclick="@command('submit')">Submit</button>
]]></fragment>
</zk>
Client-side Property Validation
This component also provides a new @jsvalidator(validation_function_name) syntax to validate at client-side by evaluating your custom JavaScript function. You can use this annotation on HTML elements.
ValidationFunction(val, vmsgs) * val: The user input data. * vmsgs: The validation message holder object. * Returns: Boolean. True if the data is valid.
You can use an implicit object (vmsgs) to get the client-side invalid messages. The @jsvalidator has its own validation message holder not shared with server-side.
<zk>
<fragment viewModel="@id('vm') @init('foo.BarVM')" someprop="@bind(vm.prop1)"><![CDATA[
<input type="text" value="@bind(someprop) @jsvalidator('validateExample')"/>
<span textContent="@load(vmsgs['foo'])"/>
<script type="text/javascript">
function validateExample(val, vmsgs) {
var isValid = someValidationProcess(val);
vmsgs['foo'] = isValid ? '' : 'Invalid value';
return isValid;
}
</script>
]]></fragment>
</zk>
For security concerns, we recommend you to use server-side @validator in most cases and choose client-side @jsvalidator if the validation needs an instant feedback such as password strength, number range, and so on.
Properties
- content: specify the content of this component.
- src: specify the URI of an external content file. The file encoding is assumed to be UTF-8.
Supported Events
| Event: Event
Represents an event sent back to the server caused by an offline recovery. |
Supported Children
None
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 8.5+ | Data binding, Shadow elements | Client Binding with ZK MVVM for your eyes only |
| 8.5+ | Validation, Event handling |
Version History
| Version | Date | Content |
|---|---|---|
| 8.5 | 2017/09/21 | Add the new Fragment component |