Default"
From Documentation
| Line 52: | Line 52: | ||
|} | |} | ||
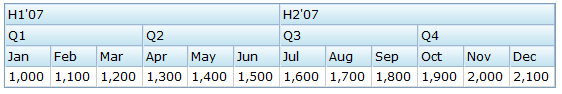
| + | =Example= | ||
| + | [[Image:Auxhead-demo.png]] | ||
| + | <source lang="css"> | ||
| + | <style> | ||
| + | div.z-grid-header tr.aux1.z-auxhead { | ||
| + | background-color: #F0FDFF; | ||
| + | background-position: 0 8px; | ||
| + | } | ||
| + | div.z-grid-header tr.aux2.z-auxhead { | ||
| + | background-position: 0 -10px; | ||
| + | } | ||
| + | </style> | ||
| + | </source> | ||
| + | <source lang="xml"> | ||
| + | ... | ||
| + | <auxhead sclass="aux1"> | ||
| + | <auxheader label="H1'07" colspan="6"/> | ||
| + | <auxheader label="H2'07" colspan="6"/> | ||
| + | </auxhead> | ||
| + | <auxhead sclass="aux2"> | ||
| + | <auxheader label="Q1" colspan="3"/> | ||
| + | <auxheader label="Q2" colspan="3"/> | ||
| + | <auxheader label="Q3" colspan="3"/> | ||
| + | <auxheader label="Q4" colspan="3"/> | ||
| + | </auxhead> | ||
| + | ... | ||
| + | </source> | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 06:51, 8 September 2010
This is the [MOLD NAME] mold for [ITEM NAME]
Source
The CSS source for {{{control}}} from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-combo-item | -over | -seld | -over-seld | -disd | |
| Supported: | V | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-combo -item.z-combobox-pp
.z-combo-item, .z-combobox-pp .z-combo-item a, .z-combobox-pp .z-combo-item a:visited |
Font size | font-size: ${fontSizeM};
font-weight: normal; color: black; text-decoration: none; |
| .z-combobox-pp .z-combo-item-text,
.z-combobox-pp .z-combo-item-img |
Font size | white-space: nowrap;
font-size: ${fontSizeS}; cursor: pointer; |
| .z-combobox-pp .z-combo-item-inner,
.z-combobox-pp .z-combo-item-cnt |
Color and font size of Comboitem's description and content | color: #888;
font-size: ${fontSizeXS}; padding-left: 6px; |
| div.z-grid-header tr.z-columns, div.z-grid-header tr.z-auxhead | Background image | background-color:#C3E7FB;
background-image:url(/Zk-1/zkau/web/zul/img/grid/column-bg.png); background-repeat:repeat-x; |
Example
<style>
div.z-grid-header tr.aux1.z-auxhead {
background-color: #F0FDFF;
background-position: 0 8px;
}
div.z-grid-header tr.aux2.z-auxhead {
background-position: 0 -10px;
}
</style>
...
<auxhead sclass="aux1">
<auxheader label="H1'07" colspan="6"/>
<auxheader label="H2'07" colspan="6"/>
</auxhead>
<auxhead sclass="aux2">
<auxheader label="Q1" colspan="3"/>
<auxheader label="Q2" colspan="3"/>
<auxheader label="Q3" colspan="3"/>
<auxheader label="Q4" colspan="3"/>
</auxhead>
...