Exporting"
| Line 25: | Line 25: | ||
Because the exported size might be different from the chart's size on your screen, so the exported chart image might look different from your screen. | Because the exported size might be different from the chart's size on your screen, so the exported chart image might look different from your screen. | ||
| − | For example, '''the original chart on the screen''': | + | For example, [https://github.com/zkoss/zkchartsessentials/blob/master/src/main/webapp/export-images.zul export-images.zul], '''the original chart on the screen''': |
[[File:zkchart-essentials-chart-on-screen.png | 900px | center]] | [[File:zkchart-essentials-chart-on-screen.png | 900px | center]] | ||
| Line 44: | Line 44: | ||
chart.getYAxis().setTickInterval(10); | chart.getYAxis().setTickInterval(10); | ||
</source> | </source> | ||
| − | |||
| − | |||
= Custom Exporting Button= | = Custom Exporting Button= | ||
Revision as of 09:12, 8 December 2017
Exporting Images
Size
The exported image size in pixel is calculated by:
chart width x scale = exported width
chart height x scale = exported height
If you do not specify a chart's width and height, ZK Charts exports with the default size:
- width, 600 pixels
- height, 400 pixels
Because of the default scale is 2, the exported image will be 1200 pixels (width) x 800 pixels (height).
If you specify a chart's width/height (or hfle/vflex), e.g. 400 pixels wide and 200 pixels high, then exported image will be 800 pixels wide and 400 pixels high.
Difference between a Chart on Screen and Exported One
Because the exported size might be different from the chart's size on your screen, so the exported chart image might look different from your screen.
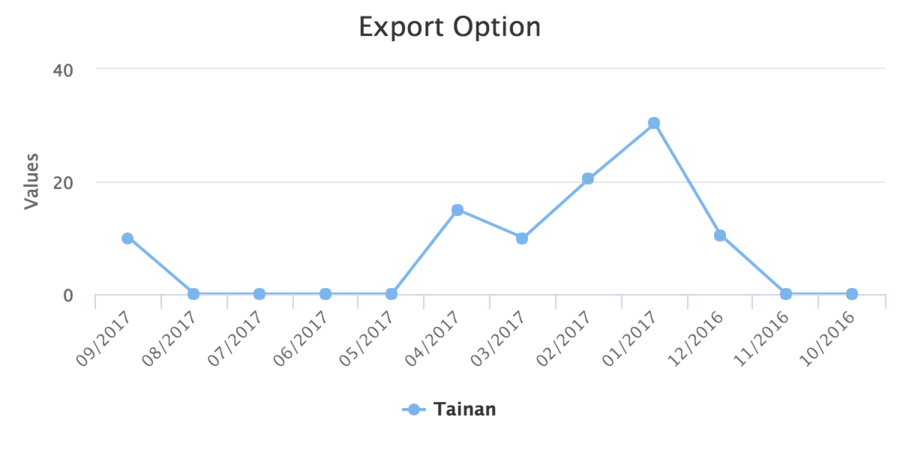
For example, export-images.zul, the original chart on the screen:
The exported result:
Differences:
- All x-axis labels are rotated.
- The y-axis tick interval changes.
The differences are caused by the different size between exporting (600 x 400) and on-screen one (1,540 × 286). Because ZK Chart will auto adjust axis tick label according to the width/height, so
- All x-axis labels are rotated because the exported chart is narrower.
- The y-axis tick interval changes because the exported chart is shorter. ZK Charts automatically removes some axis labels if they are too dense to be drawn.
To avoid such image difference generated by auto calculation upon size, you may specify explicit chart options like setting y-axis tick interval:
chart.getYAxis().setTickInterval(10);
Custom Exporting Button
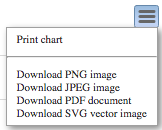
By default, ZK Charts already provide 5 options for exporting a chart.
To create custom exporting button, you have to use exporting buttons options. Since it also replaces the default button, you need to create default options by yourselves and add extra custom options. Please see the example below:
public class ExportComposer extends SelectorComposer<Component> {
@Wire
private Charts mychart;
private static final String ON_MY_CUSTOM_ITEM = "onMyCustomItem";
private SingleValueCategoryModel model = new DefaultSingleValueCategoryModel();
@Override
public void doAfterCompose(Component comp) throws Exception {
//omitted code...
createCustomExportItems();
}
private void createCustomExportItems() {
Exporting exporting = mychart.getExporting();
ExportingButton buttons = exporting.getButtons();
List<MenuItem> menuItems = new ArrayList<>();
//optional rebuild the default menu items, otherwise they are replaced
menuItems.add(defaultMenuItem("printChart", "this.print();"));
menuItems.add(separator());
menuItems.add(defaultMenuItem("downloadPNG", "this.exportChart();"));
menuItems.add(defaultMenuItem("downloadJPEG", "this.exportChart({type: \"image/jpeg\"});"));
menuItems.add(defaultMenuItem("downloadPDF", "this.exportChart({type: \"application/pdf\"});"));
menuItems.add(defaultMenuItem("downloadSVG", "this.exportChart({type: \"image/svg+xml\"});"));
menuItems.add(separator());
//add custom menu items (possible at any position in the list)
menuItems.add(customMenuItem("My Custom Item (at Client)", "alert('custem menu item clicked, handled in browser')"));
menuItems.add(customMenuItem("My Custom Item (to Server)", fireServerEventScript(ON_MY_CUSTOM_ITEM)));
buttons.setMenuItems(menuItems);
}
private String fireServerEventScript(String eventName) {
return "var chartsWidget = zk(evt.target).$(); " +
"chartsWidget.fire('" + eventName + "', null, {toServer: true});";
}
@Listen(ON_MY_CUSTOM_ITEM + " = #mychart")
public void handleMyCustomItem() {
Clients.showNotification("custem menu item clicked, handled on server");
}
private MenuItem customMenuItem(String text, String onclickJS) {
MenuItem menuItem = new MenuItem();
menuItem.setText(text);
menuItem.setOnclick(new JavaScriptValue("function(evt) {" + onclickJS + "}"));
return menuItem;
}
private MenuItem defaultMenuItem(String textKey, String onclickJS) {
MenuItem menuItem = new MenuItem();
menuItem.addExtraAttr("textKey", new AnyVal<String>(textKey));
menuItem.setOnclick(new JavaScriptValue("function(evt) {" + onclickJS + "}"));
return menuItem;
}
private MenuItem separator() {
MenuItem menuItem = new MenuItem();
menuItem.addExtraAttr("separator", new AnyVal<Boolean>(true));
return menuItem;
}
}
- Line 22 ~ 28: add default exporting options
- Line 30: add a custom item that executes JavaScript code.
- Line 31: add a cutom item that fires an ZK event to the server and handle it with an event listener, handleMyCustomItem()
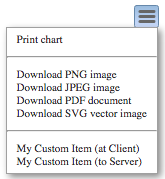
The result is:
< Get Complete Source Code of This Book >