Signature"
Charlesqiu (talk | contribs) |
Charlesqiu (talk | contribs) |
||
| Line 9: | Line 9: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Signature component is a signature pad | + | Signature component is a signature pad that supports the desktop and mobile browsers. |
| + | User can customize pen size, pen color, background color etc, | ||
| + | it also provides undo, save and clear method. | ||
= Example = | = Example = | ||
Revision as of 03:21, 4 October 2018
Signature
[ ZK EE ] [ since 8.6.0 ]
Employment/Purpose
Signature component is a signature pad that supports the desktop and mobile browsers. User can customize pen size, pen color, background color etc, it also provides undo, save and clear method.
Example
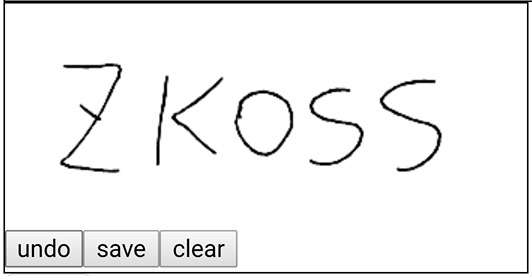
<signature id="s" height="100px" width="400px" style="border: 1px solid black;"'/>
Undo Save Clear
There are some of APIs to control the Signature widget. Undo is removing the last step which was drawn on the signature pad. Save is saving the signature data to the server side as a base64 data type, user can get the image data by getImage() or getSignatureBase64(). Clear is to clear signature pad, and the signature pad would reset to empty.
Toolbar
The attribute of the tool bar is a boolean value, it controls the visibility of the tool bar, if the value is true, the user can use and see the tool bar, if not, they won't. And the user can customize css by using less, to reset the toolbar's position, size and some other features.
penSize penColor backgroundColor
There are some attributes to control the basic properties of the signature pad. The penSize is the pen size of the signature pad, the penColor is the pen color of the signature pad, and the backgroundColor is the backgroundColor of the signature pad.
Supported Events
| Event: Event
When user invoke the save method, the event would be triggered. | |
| Event: Event
When user invoke the clear method, the event would be triggered. |
Version History
| Version | Date | Content |
|---|---|---|
| 8.6.0 | August 2018 |