Signature"
Charlesqiu (talk | contribs) |
Charlesqiu (talk | contribs) |
||
| Line 20: | Line 20: | ||
</source> | </source> | ||
| − | = | + | = Methods = |
| − | There are some | + | There are some methods to control the Signature: |
| + | |||
| + | 1. undo: to remove the last step that was drawn on the signature pad. | ||
| + | |||
| + | 2. save: to save the signature image to the server, user can get the image by listening onSave event. | ||
| + | |||
| + | 3. clear: to clear signature pad. | ||
= Toolbar = | = Toolbar = | ||
Revision as of 03:25, 4 October 2018
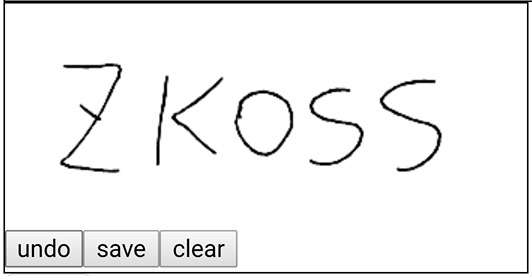
Signature
[ ZK EE ] [ since 8.6.0 ]
Employment/Purpose
Signature component is a signature pad that supports the desktop and mobile browsers. User can customize pen size, pen color, background color etc, it also provides undo, save and clear method.
Example
<signature id="s" height="100px" width="400px" style="border: 1px solid black;"'/>
Methods
There are some methods to control the Signature:
1. undo: to remove the last step that was drawn on the signature pad.
2. save: to save the signature image to the server, user can get the image by listening onSave event.
3. clear: to clear signature pad.
Toolbar
The attribute of the tool bar is a boolean value, it controls the visibility of the tool bar, if the value is true, the user can use and see the tool bar, if not, they won't. And the user can customize css by using less, to reset the toolbar's position, size and some other features.
penSize penColor backgroundColor
There are some attributes to control the basic properties of the signature pad. The penSize is the pen size of the signature pad, the penColor is the pen color of the signature pad, and the backgroundColor is the backgroundColor of the signature pad.
Supported Events
| Event: Event
When user invoke the save method, the event would be triggered. | |
| Event: Event
When user invoke the clear method, the event would be triggered. |
Version History
| Version | Date | Content |
|---|---|---|
| 8.6.0 | August 2018 |