Pdfviewer"
(pdfviewer) |
m (→Example: Add an Image) |
||
| Line 13: | Line 13: | ||
=Example= | =Example= | ||
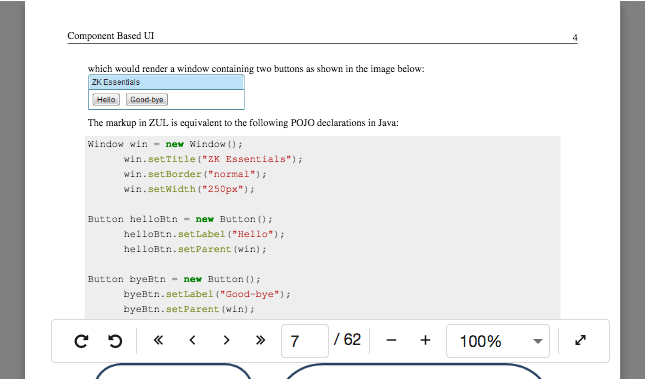
| − | + | [[File:ZK-pdfviewer-example.png]] | |
<source lang="xml" > | <source lang="xml" > | ||
<pdfviewer src="/pdf/sample.pdf" /> | <pdfviewer src="/pdf/sample.pdf" /> | ||
Revision as of 07:54, 16 October 2019
Pdfviewer
- Demonstration: Embed PDF Documents in Your ZK Application
- Java API: Pdfviewer
- JavaScript API: Pdfviewer
- Available for ZK:
-

Employment/Purpose
A Pdfviewer component is based on Mozilla’s great work, PDF.js, that renders PDF documents in the browser.
Example
<pdfviewer src="/pdf/sample.pdf" />
Supported Browsers
It supports browsers that supporting HTML5, like IE 11, Edge, Firefox, Opera, Chrome and Safari.
Customize the Toolbar
It accepts the only one child: <toolbar>. You can customize the default toolbar by adding your own one. By default, the position of the toolbar is at the top. You can use CSS to do more tweaks.
<pdfviewer id="pv2">
<toolbar>
<toolbarbutton iconSclass="z-icon-fw z-icon-fast-backward"
onClick="pv2.firstPage()"/>
<toolbarbutton iconSclass="z-icon-fw z-icon-chevron-left"
onClick="pv2.previousPage()"/>
<toolbarbutton iconSclass="z-icon-fw z-icon-chevron-right"
onClick="pv2.nextPage()"/>
<toolbarbutton iconSclass="z-icon-fw z-icon-fast-forward"
onClick="pv2.lastPage()"/>
</toolbar>
</pdfviewer>
Cross-Origin Resource Sharing (CORS)
If you want to load a remote PDF document, please make sure the response headers contain the necessary CORS headers or it won’t be allowed to be loaded.
Enable Fullscreen
Due to a specification limit, this method must be called while responding to user interaction (i.g. event handlers). Therefore the component only provides a client-side method toggleFullscreen() to enable the full screen mode.
<pdfviewer id="pv" src="/pdf/sample.pdf" />
<button xmlns:w="client" w:onClick="zk.$('$pv').toggleFullscreen()" />
Supported Events
| Event: PagingEvent
Notifies one of the pages is selected by the user. | |
| Event: Event
Denotes the loading pdf file is finished rendering. | |
| Event: ZoomEvent
Denotes user has changed the zoom level | |
| Event: RotationEvent
Denotes user has changed the rotation angle. |
- Inherited Supported Events: XulElement
Supported Children
*Toolbar
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | August, 2013 | Audio now supports HTML 5 |