Sliderbuttons"
From Documentation
(Created page with "{{ZKComponentReferencePageHeader}} = Sliderbuttons = *Demonstration: *Java API: [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkex/zul/Sliderbuttons.html Sliderbuttons] *Ja...") |
|||
| Line 12: | Line 12: | ||
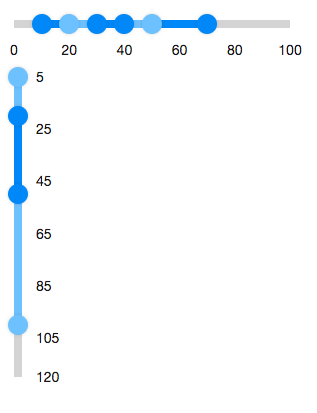
= Example = | = Example = | ||
| + | [[Image:ZKComRef_Multislider.png]] | ||
<source lang="xml" > | <source lang="xml" > | ||
<zk xmlns:ca="client/attribute"> | <zk xmlns:ca="client/attribute"> | ||
<multislider> | <multislider> | ||
| − | + | <sliderbuttons startValue="10" endValue="70"/> | |
| − | + | </multislider> | |
</zk> | </zk> | ||
</source> | </source> | ||
Revision as of 07:18, 19 November 2019
Sliderbuttons
- Demonstration:
- Java API: Sliderbuttons
- JavaScript API: Sliderbuttons
- Available for ZK:
-

since 9.0.0
Employment/Purpose
A pair of draggable buttons in Multislider.
Example
<zk xmlns:ca="client/attribute">
<multislider>
<sliderbuttons startValue="10" endValue="70"/>
</multislider>
</zk>
Properties
StartValue, EndValue
Represent the range value. (Default: 0)
Supported Events
| Event: RangeValueChangeEvent
Denotes the range value of a component has been changed by the user. |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | Sliderbuttons was introduced. |