SwipeEvent"
From Documentation
Jumperchen (talk | contribs) (Created page with "{{ZKComponentReferencePageHeader}} = SwipeEvent = *Demonstration: N/A *Java API: <javadoc>org.zkoss.zk.ui.event.SwipeEvent </javadoc> *JavaScript API: N/A = Employment/Purpose...") |
|||
| Line 12: | Line 12: | ||
= Example = | = Example = | ||
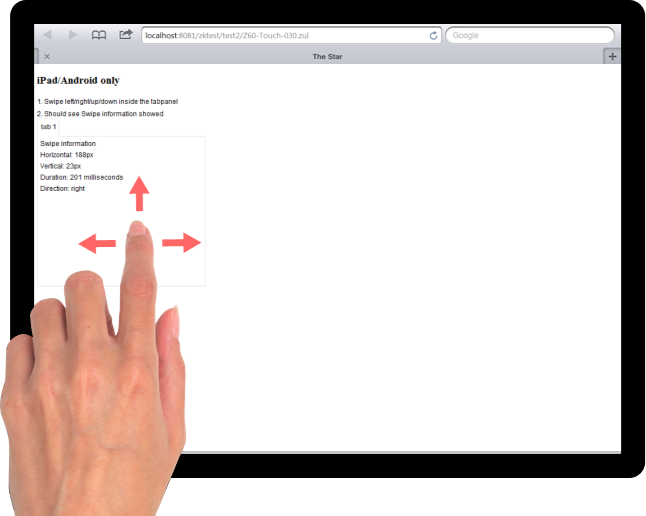
| − | [[File: | + | [[File:SwipeEventExample_Update.png]] |
| Line 41: | Line 41: | ||
</tabbox> | </tabbox> | ||
</source> | </source> | ||
| − | |||
=Supported events= | =Supported events= | ||
Revision as of 04:46, 26 November 2021
SwipeEvent
- Demonstration: N/A
- Java API: SwipeEvent
- JavaScript API: N/A
Employment/Purpose
Represents an event that indicates swipe on a component and provides information about the swipe displacement, duration, and direction.
Example
The swipe event can be registered in any component which can be swiped by user on tablet devices.
<tabbox height="300px" width="300px">
<tabs>
<tab label="tab 1" />
</tabs>
<tabpanels>
<tabpanel>
<attribute name="onSwipe"><![CDATA[
SwipeEvent se = (SwipeEvent) event;
lbl1.setValue("Horizontal: " + se.getSwipeX() + "px");
lbl2.setValue("Vertical: " + se.getSwipeY() + "px");
lbl3.setValue("Duration: " + se.getSwipeDuration() + " milliseconds");
lbl4.setValue("Direction: " + se.getSwipeDirection());
]]></attribute>
<vlayout>
Swipe information
<label id="lbl1"/>
<label id="lbl2"/>
<label id="lbl3"/>
<label id="lbl4"/>
</vlayout>
</tabpanel>
</tabpanels>
</tabbox>
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | ZK Client Widget support swipe event for tablet/mobile device |