Flashchart"
From Documentation
Jumperchen (talk | contribs) |
m ((via JWB)) |
||
| Line 29: | Line 29: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 44: | Line 44: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 55: | Line 55: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Revision as of 11:05, 7 January 2022
Flashchart
- Demonstration: Flash Pie Chart, Other Flash Charts
- Java API: Flashchart
- JavaScript API: Flashchart
Employment/Purpose
The generic flash chart component.
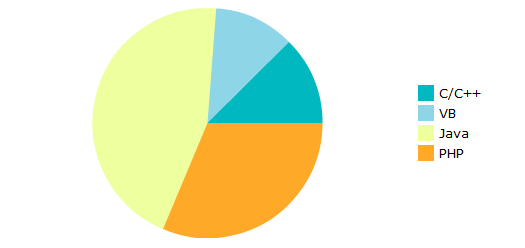
Example
<flashchart id="mychart" width="500" height="250" type="pie">
<zscript><![CDATA[
PieModel model = new SimplePieModel();
model.setValue("C/C++", new Double(56));
model.setValue("VB", new Double(51));
model.setValue("Java", new Double(202));
model.setValue("PHP", new Double(141));
mychart.setModel(model);
]]></zscript>
</flashchart>
Supported Events
| None | None |
- Inherited Supported Events: Flash
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.12, 6.0.3.1, and 6.5.1 | Decouple Flashchart component from the zul to the addon package. Please download it from the Github. |