Cropper"
m ((via JWB)) |
|||
| Line 67: | Line 67: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 92: | Line 92: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Revision as of 13:13, 7 January 2022
Cropper
Since 8.6.0
Browser Support
- This component supports IE10+ and modern browsers.
Employment/Purpose
This component allows users to crop a selected range of image.
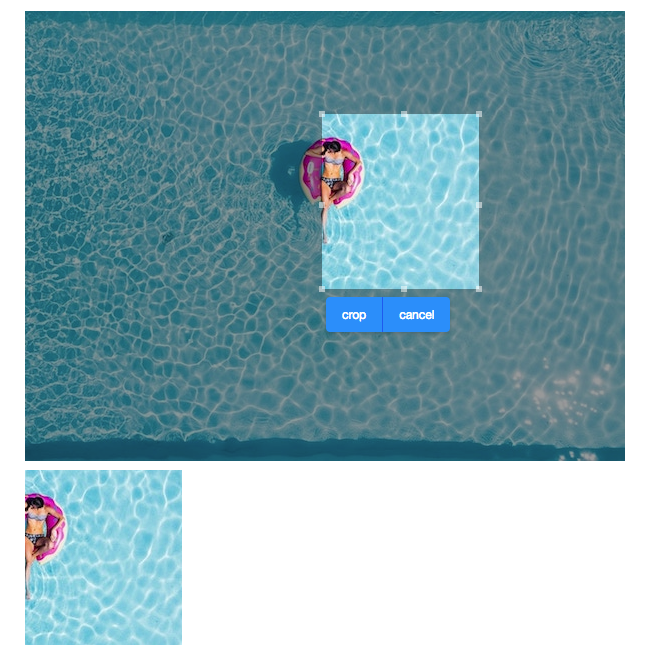
Example
<cropper x="50" y="100" w="100" h="100" onCrop="img.setContent(event.getMedia())" width="800px"
toolbarVisible="true" src="swimming-pool.jpg"/>
<image id="img"/>
Properties and Features
Src
The src of the image.
Content
The content image.
AspectRatio
The width and height of the selected range will be fixed to the specified ratio.
MinWidth
The minimum width of the selected range.
MinHeight
The minimum height of the selected range.
MaxWidth
The maximum width of the selected range.
MaxHeight
The maximum height of the selected range
X
The left offset of the selected range.
Y
The top offset of the selected range.
W
The width of the selected range.
H
The height of the selected range.
ToolbarVisible
We provide a built in toolbar with Crop and Cancel feature.
CroppedFormat
Image formats like image/jpeg or image/png is allowed, Default is set to image/png
Supported Events
| Event: Event
Denotes user has resized the selected range. | |
| Event: Event
Denotes user is resizing the selected range. | |
| Event: UploadEvent
Denotes user has cropped the image. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
* Image
Version History
| Version | Date | Content |
|---|---|---|