Columnlayout"
From Documentation
Zkwikiadmin (talk | contribs) |
m ((via JWB)) |
||
| (22 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Columnlayout = | ||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/layout/column_layout Columnlayout] | ||
| + | *Java API: <javadoc>org.zkoss.zkex.zul.Columnlayout</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zkex.layout.Columnlayout</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Columnlayout|Columnlayout]] | ||
| + | *{{ZK PE and EE}} | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | A columnlayout is a layout which can have multiple columns while each column may have any number of panels placed vertically with different heights. When using Columnlayout, you have to assign width (either percent or pixel) on every [[ZK Component Reference/Layouts/Columnlayout/Columnchildren|Columnchildren]], otherwise the result may depend on the browser and may not be as expected. | ||
| + | |||
| + | {{versionSince|6.0.0}} | ||
| + | |||
| + | Each column may have any number of any type of components. | ||
| + | |||
| + | = Example = | ||
| + | |||
| + | [[Image:ZKComRef_Columnlayout_Example.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <columnlayout> | ||
| + | <columnchildren width="33%" style="padding: 5px"> | ||
| + | <panel height="100px" title="column1-1" closable="true" collapsible="true" | ||
| + | border="normal" maximizable="true" style="margin-bottom:10px"> | ||
| + | <panelchildren>Panel</panelchildren> | ||
| + | </panel> | ||
| + | <panel height="100px" framable="true" title="column1-2" | ||
| + | border="normal" maximizable="true" style="margin-bottom:10px"> | ||
| + | <panelchildren>Panel</panelchildren> | ||
| + | </panel> | ||
| + | <panel height="100px" title="column1-3" border="normal" | ||
| + | closable="true"> | ||
| + | <panelchildren>Panel</panelchildren> | ||
| + | </panel> | ||
| + | </columnchildren> | ||
| + | <columnchildren width="33%" style="padding: 5px"> | ||
| + | <panel height="100px" title="column2-1" closable="true" collapsible="true" | ||
| + | border="normal" maximizable="true" style="margin-bottom:10px"> | ||
| + | <panelchildren>Panel</panelchildren> | ||
| + | </panel> | ||
| + | </columnchildren> | ||
| + | <columnchildren width="33%" style="padding: 5px"> | ||
| + | <panel height="100px" title="column3-1" closable="true" collapsible="true" | ||
| + | border="normal" maximizable="true" style="margin-bottom:10px"> | ||
| + | <panelchildren>Panel</panelchildren> | ||
| + | </panel> | ||
| + | </columnchildren> | ||
| + | </columnlayout> | ||
| + | </source> | ||
| + | |||
| + | {{versionSince|6.0.0}} | ||
| + | |||
| + | Each column may have any number of any type of components. | ||
| + | |||
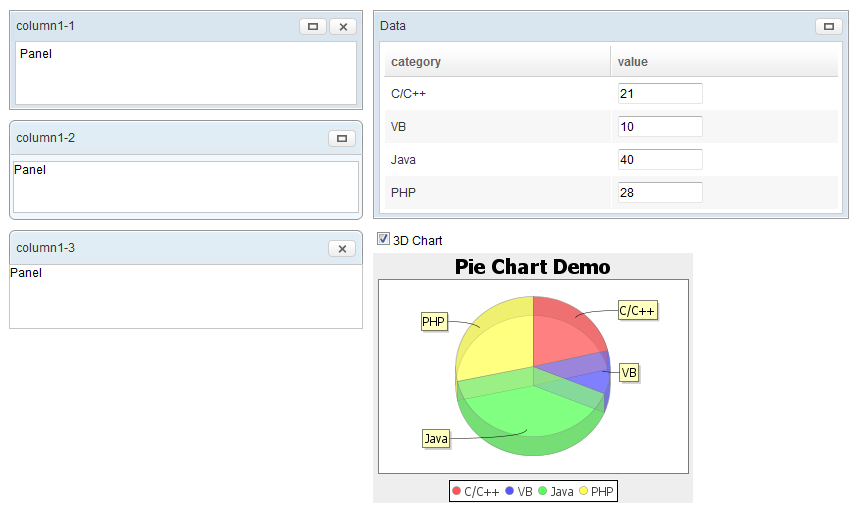
| + | [[Image:ZKComRef_Columnlayout_Example_ZK6.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <columnlayout> | ||
| + | <columnchildren width="30%" style="padding: 5px"> | ||
| + | <window height="100px" title="column1-1" closable="true" | ||
| + | border="normal" maximizable="true" style="margin-bottom:10px"> | ||
| + | Panel | ||
| + | </window> | ||
| + | <panel height="100px" framable="true" title="column1-2" | ||
| + | border="normal" maximizable="true" style="margin-bottom:10px"> | ||
| + | <panelchildren>Panel</panelchildren> | ||
| + | </panel> | ||
| + | <panel height="100px" title="column1-3" border="normal" | ||
| + | closable="true"> | ||
| + | <panelchildren>Panel</panelchildren> | ||
| + | </panel> | ||
| + | </columnchildren> | ||
| + | <columnchildren width="40%" style="padding: 5px"> | ||
| + | <window id="dataWin" title="Data" maximizable="true" border="normal" | ||
| + | style="margin-bottom:10px"> | ||
| + | <grid fixedLayout="true" style="border:0px" | ||
| + | height="100%"> | ||
| + | <columns> | ||
| + | <column label="category" /> | ||
| + | <column label="value" /> | ||
| + | </columns> | ||
| + | <rows> | ||
| + | <row> | ||
| + | <label id="c0" value="C/C++" /> | ||
| + | <decimalbox id="v0" | ||
| + | value="21." constraint="no empty" onChange="update(0)" /> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label id="c1" value="VB" /> | ||
| + | <decimalbox id="v1" | ||
| + | value="10." constraint="no empty" onChange="update(1)" /> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label id="c2" value="Java" /> | ||
| + | <decimalbox id="v2" | ||
| + | value="40." constraint="no empty" onChange="update(2)" /> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label id="c3" value="PHP" /> | ||
| + | <decimalbox id="v3" | ||
| + | value="28." constraint="no empty" onChange="update(3)" /> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </window> | ||
| + | <vbox> | ||
| + | <checkbox label="3D Chart" checked="true" | ||
| + | onCheck="mychart.setThreeD(self.isChecked())" /> | ||
| + | <chart id="mychart" title="Pie Chart Demo" | ||
| + | width="320px" type="pie" threeD="true" fgAlpha="128"> | ||
| + | <attribute name="onClick"><![CDATA[ | ||
| + | String areaid = event.getArea(); | ||
| + | if (areaid != null) { | ||
| + | Area area = self.getFellow(areaid); | ||
| + | alert("" + area.getAttribute("entity") + ":" + area.getTooltiptext()); | ||
| + | } | ||
| + | ]]></attribute> | ||
| + | <zscript><![CDATA[ | ||
| + | void update(int rowIndex) { | ||
| + | Window dataWin = self.getParent().getParent().getFellow("dataWin"); | ||
| + | Label lb = (Label) dataWin.getFellow("c" + rowIndex); | ||
| + | Decimalbox db = (Decimalbox) dataWin.getFellow("v" + rowIndex); | ||
| + | model.setValue(lb.value, new Double(db.getValue().doubleValue())); | ||
| + | } | ||
| + | PieModel model = new SimplePieModel(); | ||
| + | for (int j = 0; j < 4; ++j) { | ||
| + | update(j); | ||
| + | } | ||
| + | mychart.setModel(model); | ||
| + | ]]></zscript> | ||
| + | </chart> | ||
| + | </vbox> | ||
| + | </columnchildren> | ||
| + | </columnlayout> | ||
| + | </source> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | [[ZK_Component_Reference/Layouts/Columnlayout/Columnchildren|Columnchildren]] | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 10:35, 12 January 2022
Columnlayout
- Demonstration: Columnlayout
- Java API: Columnlayout
- JavaScript API: Columnlayout
- Style Guide: Columnlayout
- Available for ZK:
-

Employment/Purpose
A columnlayout is a layout which can have multiple columns while each column may have any number of panels placed vertically with different heights. When using Columnlayout, you have to assign width (either percent or pixel) on every Columnchildren, otherwise the result may depend on the browser and may not be as expected.
Since 6.0.0
Each column may have any number of any type of components.
Example
<columnlayout>
<columnchildren width="33%" style="padding: 5px">
<panel height="100px" title="column1-1" closable="true" collapsible="true"
border="normal" maximizable="true" style="margin-bottom:10px">
<panelchildren>Panel</panelchildren>
</panel>
<panel height="100px" framable="true" title="column1-2"
border="normal" maximizable="true" style="margin-bottom:10px">
<panelchildren>Panel</panelchildren>
</panel>
<panel height="100px" title="column1-3" border="normal"
closable="true">
<panelchildren>Panel</panelchildren>
</panel>
</columnchildren>
<columnchildren width="33%" style="padding: 5px">
<panel height="100px" title="column2-1" closable="true" collapsible="true"
border="normal" maximizable="true" style="margin-bottom:10px">
<panelchildren>Panel</panelchildren>
</panel>
</columnchildren>
<columnchildren width="33%" style="padding: 5px">
<panel height="100px" title="column3-1" closable="true" collapsible="true"
border="normal" maximizable="true" style="margin-bottom:10px">
<panelchildren>Panel</panelchildren>
</panel>
</columnchildren>
</columnlayout>
Since 6.0.0
Each column may have any number of any type of components.
<columnlayout>
<columnchildren width="30%" style="padding: 5px">
<window height="100px" title="column1-1" closable="true"
border="normal" maximizable="true" style="margin-bottom:10px">
Panel
</window>
<panel height="100px" framable="true" title="column1-2"
border="normal" maximizable="true" style="margin-bottom:10px">
<panelchildren>Panel</panelchildren>
</panel>
<panel height="100px" title="column1-3" border="normal"
closable="true">
<panelchildren>Panel</panelchildren>
</panel>
</columnchildren>
<columnchildren width="40%" style="padding: 5px">
<window id="dataWin" title="Data" maximizable="true" border="normal"
style="margin-bottom:10px">
<grid fixedLayout="true" style="border:0px"
height="100%">
<columns>
<column label="category" />
<column label="value" />
</columns>
<rows>
<row>
<label id="c0" value="C/C++" />
<decimalbox id="v0"
value="21." constraint="no empty" onChange="update(0)" />
</row>
<row>
<label id="c1" value="VB" />
<decimalbox id="v1"
value="10." constraint="no empty" onChange="update(1)" />
</row>
<row>
<label id="c2" value="Java" />
<decimalbox id="v2"
value="40." constraint="no empty" onChange="update(2)" />
</row>
<row>
<label id="c3" value="PHP" />
<decimalbox id="v3"
value="28." constraint="no empty" onChange="update(3)" />
</row>
</rows>
</grid>
</window>
<vbox>
<checkbox label="3D Chart" checked="true"
onCheck="mychart.setThreeD(self.isChecked())" />
<chart id="mychart" title="Pie Chart Demo"
width="320px" type="pie" threeD="true" fgAlpha="128">
<attribute name="onClick"><![CDATA[
String areaid = event.getArea();
if (areaid != null) {
Area area = self.getFellow(areaid);
alert("" + area.getAttribute("entity") + ":" + area.getTooltiptext());
}
]]></attribute>
<zscript><![CDATA[
void update(int rowIndex) {
Window dataWin = self.getParent().getParent().getFellow("dataWin");
Label lb = (Label) dataWin.getFellow("c" + rowIndex);
Decimalbox db = (Decimalbox) dataWin.getFellow("v" + rowIndex);
model.setValue(lb.value, new Double(db.getValue().doubleValue()));
}
PieModel model = new SimplePieModel();
for (int j = 0; j < 4; ++j) {
update(j);
}
mychart.setModel(model);
]]></zscript>
</chart>
</vbox>
</columnchildren>
</columnlayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|