Tabpanels"
From Documentation
Tmillsclare (talk | contribs) |
m ((via JWB)) |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
=Tabpanels = | =Tabpanels = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/tabbox Tabbox] |
*Java API: <javadoc>org.zkoss.zul.Tabpanels</javadoc> | *Java API: <javadoc>org.zkoss.zul.Tabpanels</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.tab.Tabpanels</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.tab.Tabpanels</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tabbox | Tabbox]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A < | + | A <code>tabpanels</code> is the container for the tab panels, i.e., a collection of tabpanel components. |
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_Containers_Tabs.PNG]] |
<source lang="xml" > | <source lang="xml" > | ||
| Line 41: | Line 42: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | + | {| class='wikitable' | width="100%" | |
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 49: | Line 57: | ||
[[ZK_Component_Reference/Containers/Tabbox/Tabpanel | Tabpanel]] | [[ZK_Component_Reference/Containers/Tabbox/Tabpanel | Tabpanel]] | ||
| − | =Use | + | =Use Cases= |
| − | [[ZK_Component_Reference/Containers/Tabbox# | + | [[ZK_Component_Reference/Containers/Tabbox#Use_Cases | Tabbox]] |
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 10:38, 12 January 2022
Tabpanels
Employment/Purpose
A tabpanels is the container for the tab panels, i.e., a collection of tabpanel components.
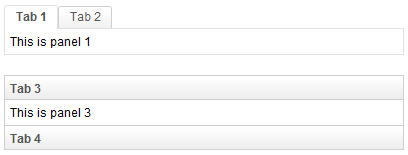
Example
<zk>
<tabbox width="400px">
<tabs>
<tab label="Tab 1" />
<tab label="Tab 2" />
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
<space />
<tabbox width="400px" mold="accordion">
<tabs>
<tab label="Tab 3" />
<tab label="Tab 4" />
</tabs>
<tabpanels>
<tabpanel>This is panel 3</tabpanel>
<tabpanel>This is panel 4</tabpanel>
</tabpanels>
</tabbox>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
Use Cases
Version History
| Version | Date | Content |
|---|---|---|