Barcodescanner"
m ((via JWB)) |
|||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 9: | Line 9: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A < | + | A <code>barcodescanner</code> component is used to scan and decode the barcode on the client side. There are many properties to dealing with the barcodescanner component. First, you could use the <code>type</code> property to specify the type of barcode, for example: qr, code128, ..., after choosing the type you want, you could scan the barcode by the scanner. You can choose the continue scanning by setting continuous="true", and setting the scan rate by setting interval="1000", the unit of interval is millisecond. You can turn on the scanner switch by setting enable="true", or close it by enable="false". |
= Example = | = Example = | ||
| Line 33: | Line 33: | ||
= continuous = | = continuous = | ||
| − | + | Continuous is a boolean attribute to let the barcodescanner can continuous scan or not. | |
<source lang="xml"> | <source lang="xml"> | ||
| Line 46: | Line 46: | ||
</source> | </source> | ||
| − | = | + | = enable = |
| − | The | + | The enable is boolean attribute to switch the barcodescanner. You can use the zk mvvm mechanism to to switch the barcodescanner. |
<source lang="xml"> | <source lang="xml"> | ||
<window viewModel="@id('vm')@init('xxxVM')"> | <window viewModel="@id('vm')@init('xxxVM')"> | ||
| − | <barcodescanner type="code128" | + | <barcodescanner type="code128" enable= "@bind('vm.enable')"/> |
</window> | </window> | ||
</source> | </source> | ||
| Line 76: | Line 76: | ||
name: the name of the reader, and we will mount the reader on the widget by wgt._'name'+'Reader', | name: the name of the reader, and we will mount the reader on the widget by wgt._'name'+'Reader', | ||
init: a function to initialize the reader properties, | init: a function to initialize the reader properties, | ||
| − | + | enable: a function to enable the detecting function, | |
decodeOnce: a reader decode method, and zk will implement the contScan attribute for you, | decodeOnce: a reader decode method, and zk will implement the contScan attribute for you, | ||
setType: a function to connect the reader and widget types function, | setType: a function to connect the reader and widget types function, | ||
| Line 93: | Line 93: | ||
name: "QUAGGA", | name: "QUAGGA", | ||
init: zkmax.barscanner.Barcodescanner._quaggaInit, //@param(wgt, video, canvas) | init: zkmax.barscanner.Barcodescanner._quaggaInit, //@param(wgt, video, canvas) | ||
| − | + | enable: zkmax.barscanner.Barcodescanner._quaggaEnable, //@param(wgt, video, canvas) | |
decode: zkmax.barscanner.Barcodescanner._quaggaDecode,//@param(wgt, reader) | decode: zkmax.barscanner.Barcodescanner._quaggaDecode,//@param(wgt, reader) | ||
setTypes: zkmax.barscanner.Barcodescanner._quaggaSetType, //@param() | setTypes: zkmax.barscanner.Barcodescanner._quaggaSetType, //@param() | ||
| Line 120: | Line 120: | ||
} | } | ||
} | } | ||
| − | zkmax.barscanner.Barcodescanner. | + | zkmax.barscanner.Barcodescanner. _quaggaEnable: function (wgt, video, canvas) { |
| − | /***the | + | /***the enable method for quagga reader init method***/ |
} | } | ||
zkmax.barscanner.Barcodescanner._quaggaDecode: function (wgt, reader) { | zkmax.barscanner.Barcodescanner._quaggaDecode: function (wgt, reader) { | ||
| Line 134: | Line 134: | ||
</source> | </source> | ||
| − | For most barcode reader, they would have some some common points: init, | + | For most barcode reader, they would have some some common points: init, enable, decode, on detect... When injecting reader into widget, we use the those common points to connect the reader and the widget. Here you have to implements the some function for this. As above, you need to implements the create. init, enable, decode and some other requiring method. Here is a little reminder that, because different library has different design for the decode and onDetected in their library, you may need to add a reader.processing = true at the beginner of decoding function, and reader.processing = false at the detected callback function by yourself. After you inject the library object into the widget, we will generate the javascript object mount on the widget. We generate zinit, zexecute, zenable, method onto the reader and we will use it internally. You can get the reader by wgt._'your_libarary_name'Reader. |
Note: | Note: | ||
| Line 153: | Line 153: | ||
= DetectEvent = | = DetectEvent = | ||
| − | When the scanner is | + | When the scanner is enable, it would send a detect event when the scanner detected a barcode. The <code>DetectEvent</code> has two getter method, one is getType(), and the second is getResult. The getType() is the method to get what the type of the barcode is detected, and getResult() is the barcode value which the scanner detected. |
For example: | For example: | ||
| Line 167: | Line 167: | ||
=Supported Barcode Type (Default)= | =Supported Barcode Type (Default)= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
| − | ! <center> | + | ! <center>Barcode Type</center> |
|- | |- | ||
| 1D CODE Family | | 1D CODE Family | ||
| Line 189: | Line 189: | ||
|} | |} | ||
| + | |||
= Supported Events = | = Supported Events = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onDetect</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
Notifies if the barcode scanner detect a barcode message. | Notifies if the barcode scanner detect a barcode message. | ||
| Line 207: | Line 208: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 218: | Line 219: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 14:08, 12 January 2022
Barcodescanner
- Demonstration: Barcodescanner
- Java API: Barcodescanner
- JavaScript API: Barcodescanner
- Available for ZK:
-

Employment/Purpose
A barcodescanner component is used to scan and decode the barcode on the client side. There are many properties to dealing with the barcodescanner component. First, you could use the type property to specify the type of barcode, for example: qr, code128, ..., after choosing the type you want, you could scan the barcode by the scanner. You can choose the continue scanning by setting continuous="true", and setting the scan rate by setting interval="1000", the unit of interval is millisecond. You can turn on the scanner switch by setting enable="true", or close it by enable="false".
Example
<barcodescanner type="qr,code128" continuous="true" interval="500" height="100px" onDetected='Clients.log(event.getType() + " " + event.getResult())'/>
type
The Barcodescanner has 9 types for 1D and 1 type for 2D by default. After choosing the type of barcode, and you can scan the barcode as the type you choose. You also can scan multiple types at one time, just setting type="xxx1,xxx2". For example
<barcodescanner type="qr,code128"/>
Note:
(1) The type that barcodescanner supported can be referenced as Supported Barcode Type (Default).
(2) Warn: if too many types are set for the widget, it may reduce the detecting accuracy.
(3) The barcodescanner will restart every time you change the type.
continuous
Continuous is a boolean attribute to let the barcodescanner can continuous scan or not.
<barcodescanner type="qr" continuous="true"/>
interval
The interval is a subsidiary, integer attribute for continuous. The interval="500" means the scanner will scan once every 500 millisecond.
<barcodescanner type="code128" continuous="true" interval="500"/>
enable
The enable is boolean attribute to switch the barcodescanner. You can use the zk mvvm mechanism to to switch the barcodescanner.
<window viewModel="@id('vm')@init('xxxVM')">
<barcodescanner type="code128" enable= "@bind('vm.enable')"/>
</window>
height, width
Height and width are string attributes to define the height and width of barcodescanner component.
<barcodescanner type="qr" height="100px", width="200px"/>
Note:
(1) height is a string as a format of "number+px"
(2) Because of some browsers issue, the ratio of camera screen can only show as default value. The camera screen would fill up the space as user defined.
registerLibrary
registerLibrary(constructor, library_name, [array of types] ) is a client-side, class-level method to register a custom library into barcode widget. The mechanism is like the registerLibrary in Barcode. The constructor is a json-format parameter to define all the need setting for the library.
constructor =
{
create: the function to create a reader prototype,
name: the name of the reader, and we will mount the reader on the widget by wgt._'name'+'Reader',
init: a function to initialize the reader properties,
enable: a function to enable the detecting function,
decodeOnce: a reader decode method, and zk will implement the contScan attribute for you,
setType: a function to connect the reader and widget types function,
other: a json properties to let you to attend the reader method.(future feature)
}
Like barcode, if you register the own custom library into Barcodescanner, every single widget should use the custom library object. The way to registering is zkmax.barscanner.Barcodescanner.registerLibrary(...). Here is the example that how we inject the quagga library object into the widget
<?script src="mybarscannerLibrary.js"?>
<script>
...
zk.afterLoad('zkmax.barcode', function () {
zkmax.barscanner.Barcodescanner.registerLibrary({
create: zkmax.barscanner.Barcodescanner._quaggaCreate, //the create function to the reader
name: "QUAGGA",
init: zkmax.barscanner.Barcodescanner._quaggaInit, //@param(wgt, video, canvas)
enable: zkmax.barscanner.Barcodescanner._quaggaEnable, //@param(wgt, video, canvas)
decode: zkmax.barscanner.Barcodescanner._quaggaDecode,//@param(wgt, reader)
setTypes: zkmax.barscanner.Barcodescanner._quaggaSetType, //@param()
other: null
}, 'library-name', ['type1', 'type2', ...]);
});
...
</script>
And, you need to implement some method to build the reader.
<?script src="implementation.js"?>
<script>
...
zkmax.barscanner.Barcodescanner._quaggaCreate: function () {
/***the method to clone quagga reader***/
return jq.extend(true, {}, zkmax.barscanner.quagga);
},
zkmax.barscanner.Barcodescanner._quaggaInit: function (wgt, video, canvas) {
/***the reader init method***/
reader.onDetected() {
reader.processing = false;
.......
}
}
zkmax.barscanner.Barcodescanner. _quaggaEnable: function (wgt, video, canvas) {
/***the enable method for quagga reader init method***/
}
zkmax.barscanner.Barcodescanner._quaggaDecode: function (wgt, reader) {
reader.processing = true;
/***the decode method for quagga reader***/
}
zkmax.barscanner.Barcodescanner._quaggaSetType: function (wgt, video, canvas) {
/***the set type method for quagga reader***/
}
...
</script>
For most barcode reader, they would have some some common points: init, enable, decode, on detect... When injecting reader into widget, we use the those common points to connect the reader and the widget. Here you have to implements the some function for this. As above, you need to implements the create. init, enable, decode and some other requiring method. Here is a little reminder that, because different library has different design for the decode and onDetected in their library, you may need to add a reader.processing = true at the beginner of decoding function, and reader.processing = false at the detected callback function by yourself. After you inject the library object into the widget, we will generate the javascript object mount on the widget. We generate zinit, zexecute, zenable, method onto the reader and we will use it internally. You can get the reader by wgt._'your_libarary_name'Reader.
Note:
(1) registerLibrary is the pure-client-side method.
(2) As barcode, If you want to register the custom library for all the web application, you can add <javascript src="mybarscannerLibrary.js"/>the source file at WEB-INF/lang-addon.xml.
myRegister.js
zk.afterLoad('zkmax.barcode', function () {
zkmax.barscanner.Barcodescanner.registerLibrary(function mybarcode(wgt) {
...
};
}, 'library-name', ['type1', 'type2', ...]);
});
DetectEvent
When the scanner is enable, it would send a detect event when the scanner detected a barcode. The DetectEvent has two getter method, one is getType(), and the second is getResult. The getType() is the method to get what the type of the barcode is detected, and getResult() is the barcode value which the scanner detected.
For example:
If you want to show the type and result on the clients.log.
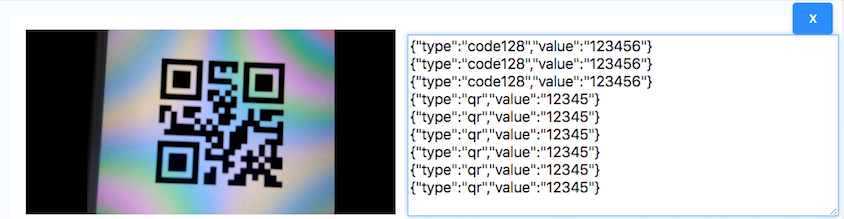
<barcodescanner type="qy,code128" continuous="true" onDetect='Clients.log(event.getType() + " " + event.getResult())'/>And at the clients log will display the type and value that scanner detected.
Supported Barcode Type (Default)
| 1D CODE Family |
CODE128, CODE39, CODE39VIN, |
| 1D EAN Family |
EAN, EAN8, |
| 1D Others |
CODEBAR, UPC, UPC_E, I2OF5 |
| 2D |
QR |
Supported Events
onDetect |
Event: Event
Notifies if the barcode scanner detect a barcode message. |
- Inherited Supported Events: XulElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 8.6.0 | May, 2018 | Barcodescanner |