Default"
From Documentation
m |
m |
||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 19: | Line 18: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-column-layout, | |.z-column-layout, | ||
| Line 37: | Line 35: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|.z-column-layout | |.z-column-layout | ||
Revision as of 08:36, 9 September 2010
This is the Default mold for Columnlayout.
Source
The CSS source for from GitHub
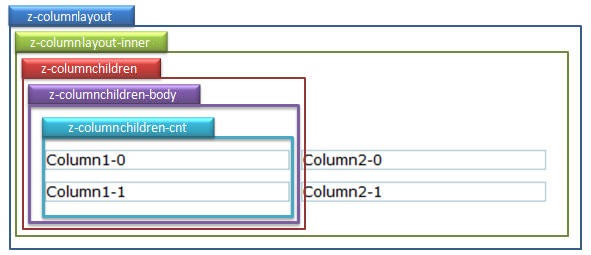
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-column-layout,
z-column-children |
|||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-column-layout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-column-layout-inner | Overflow | overflow: hidden; |
| .z-column-children
|
Padding and margin
|
float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-column-children-body
|
Overflow
|
overflow: hidden; zoom: 1; |
| .z-column-children-cnt
|
Overflow
|
overflow: hidden; |