PagingAgent"
From Documentation
m (correct highlight (via JWB)) |
|||
| Line 6: | Line 6: | ||
= Switch Pages = | = Switch Pages = | ||
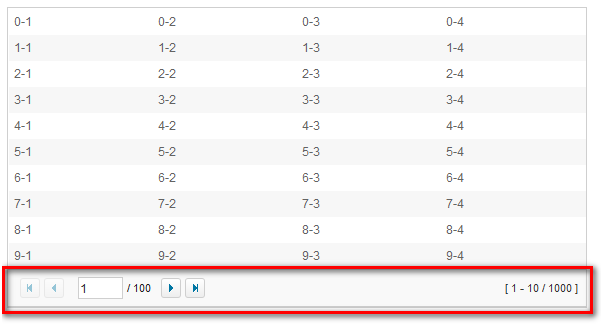
| − | < | + | <code> PagingAgent </code> only works on ''' ''paging'' ''' component. When ''listbox'', ''grid'', and ''tree'' are in "paging" mold, they all have one ''paging'' component inside of them as shown in the image below: |
[[File:Zats-mimic-paging.png]] | [[File:Zats-mimic-paging.png]] | ||
| − | You don't need to add ''paging'' component in a ZUL explicitly because it's auto-created. Query it by selector syntax and convert it to a < | + | You don't need to add ''paging'' component in a ZUL explicitly because it's auto-created. Query it by selector syntax and convert it to a <code> PagingAgent </code> to switch to a specific page. You should pass in a '''page index''' ('''start from zero''') instead of page number (start from one). |
The following code demonstrates the usage: | The following code demonstrates the usage: | ||
Latest revision as of 02:55, 18 January 2022
Switch Pages
PagingAgent only works on paging component. When listbox, grid, and tree are in "paging" mold, they all have one paging component inside of them as shown in the image below:
You don't need to add paging component in a ZUL explicitly because it's auto-created. Query it by selector syntax and convert it to a PagingAgent to switch to a specific page. You should pass in a page index (start from zero) instead of page number (start from one).
The following code demonstrates the usage:
ComponentAgent paging = desktop.query("listbox > paging");
paging.as(PagingAgent.class).moveTo(1);
paging = desktop.query("grid > paging");
paging.as(PagingAgent.class).moveTo(1);
paging = desktop.query("tree > paging");
paging.as(PagingAgent.class).moveTo(1);
paging = desktop.query("paging");
paging.as(PagingAgent.class).moveTo(1);
Supported Components
| Paging | 5, 6 |