Tree"
From Documentation
m ((via JWB)) |
m (correct highlight (via JWB)) |
||
| Line 12: | Line 12: | ||
'''Note 1:''' to disable the friendly scrollbar, please use the following setting. | '''Note 1:''' to disable the friendly scrollbar, please use the following setting. | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<tree xmlns:a="client/attribute" a:data-scrollable="false"/> | <tree xmlns:a="client/attribute" a:data-scrollable="false"/> | ||
</source> | </source> | ||
'''Note 2:''' to make sure the friendly scrollbar works correctly when containing images inside treecell, please add image preload attribute as follows. | '''Note 2:''' to make sure the friendly scrollbar works correctly when containing images inside treecell, please add image preload attribute as follows. | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2"> |
<tree> | <tree> | ||
<custom-attributes org.zkoss.zul.image.preload="true"/> | <custom-attributes org.zkoss.zul.image.preload="true"/> | ||
Latest revision as of 08:51, 19 January 2022
Tree
- Component Reference: Tree
- Available in ZK EE only
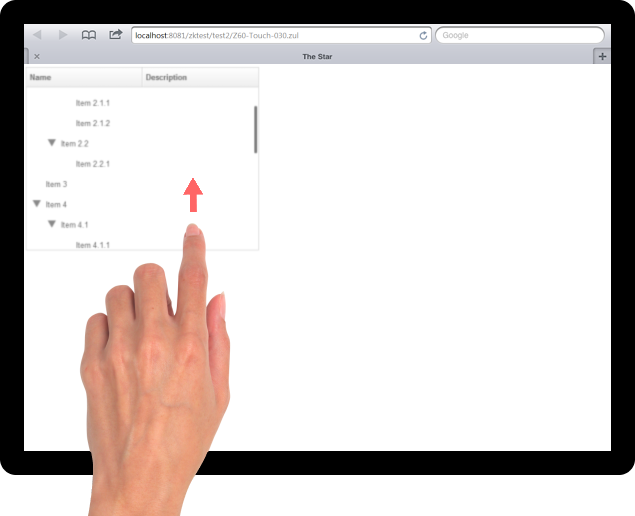
Friendly Scrolling Support
When user swipe on the content of Tree, the friendly scrollbar will appear.
Note 1: to disable the friendly scrollbar, please use the following setting.
<tree xmlns:a="client/attribute" a:data-scrollable="false"/>
Note 2: to make sure the friendly scrollbar works correctly when containing images inside treecell, please add image preload attribute as follows.
<tree>
<custom-attributes org.zkoss.zul.image.preload="true"/>
</tree>
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | Grid, Listbox, Tree can support to scroll the content by finger on tablet/mobile device |