Default"
From Documentation
m |
|||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-menu-popup | |.z-menu-popup | ||
| Line 35: | Line 33: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|z-menu-popup | |z-menu-popup | ||
Revision as of 09:07, 9 September 2010
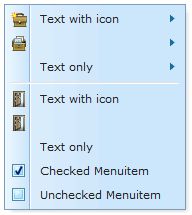
This is the Default mold for Menupopup.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-menu-popup | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| z-menu-popup | Background image | background:#CCE6FB repeat-y scroll 0 0;
border:1px solid #7F9DB9; padding:2px; z-index:88000; background-image : url(${c:encodeURL('~./zul/img/menu/pp-bg.png')}); |
| .z-menu-popup | Font-size | -x-system-font:none;
font-size-adjust:none; font-stretch:normal; font-style:normal; font-variant:normal; font-weight:normal; line-height:normal; text-decoration:none; white-space:nowrap; font-family: ${fontFamilyT}; font-size: ${fontSizeMS}; |
| .z-menu-popup .z-menu-popup-cnt | The padding and the border of the popup content | background:transparent none repeat scroll 0 0;
border:0 none; padding:0px; margin:0px !important; |