Data Rendering"
(Created page with "{{ZKPivottableEssentialsPageHeader}} The rendering of Pivottable is defined by a PivotRenderer. You set your custom renderer by calling <tt>setPivotRenderer()</tt> method on Piv...") |
m (correct highlight (via JWB)) |
||
| (8 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKPivottableEssentialsPageHeader}} | {{ZKPivottableEssentialsPageHeader}} | ||
| − | The rendering of Pivottable is defined by a PivotRenderer. You set your custom renderer by calling < | + | __TOC__ |
| + | |||
| + | |||
| + | The rendering of Pivottable is defined by a PivotRenderer. You set your custom renderer by calling <code>setPivotRenderer()</code> method on Pivottable, or just use the default PivotRenderer. | ||
PivotRenderer determines: | PivotRenderer determines: | ||
| Line 13: | Line 16: | ||
==SimplePivotRenderer== | ==SimplePivotRenderer== | ||
| − | We have provided SimplePivotRenderer, a basic implementation of PivotRendererExt, to be the default renderer and a skeleton class to extend from. | + | We have provided <javadoc directory="zkpvt">org.zkoss.pivot.impl.SimplePivotRenderer</javadoc>, a basic implementation of <javadoc directory="zkpvt">org.zkoss.pivot.PivotRendererExt</javadoc>, to be the default renderer and a skeleton class to extend from. |
<source lang="java"> | <source lang="java"> | ||
| Line 22: | Line 25: | ||
@Override | @Override | ||
| − | public String renderCell( | + | public String renderCell(Number data, Pivottable table, |
| − | + | PivotHeaderContext rowContext, PivotHeaderContext columnContext, | |
| − | return data == null ? "" : data instanceof Integer ? _nnf.format(data) : _fnf.format(data); | + | PivotField dataField) { |
| + | return data == null ? "" : | ||
| + | data instanceof Integer ? _nnf.format(data) : _fnf.format(data); | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | public int getColumnSize(Pivottable table, PivotHeaderContext colc, | ||
| + | PivotField field) { | ||
| + | return colc.isGrandTotal() && field != null ? 150 : 100; | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | public int getRowSize(Pivottable table, PivotHeaderContext rowc, | ||
| + | PivotField field) { | ||
| + | return 20; | ||
} | } | ||
| + | |||
@Override | @Override | ||
public String renderField(Object data, Pivottable table, PivotField field) { | public String renderField(Object data, Pivottable table, PivotField field) { | ||
| − | return field.getType() == PivotField.Type.DATA ? | + | return field.getType() == PivotField.Type.DATA ? |
| − | + | field.getTitle() : data == null ? "(null)" : String.valueOf(data); | |
} | } | ||
| + | |||
@Override | @Override | ||
public String renderGrandTotalField(Pivottable table, PivotField field) { | public String renderGrandTotalField(Pivottable table, PivotField field) { | ||
| Line 36: | Line 55: | ||
return "Grand Total of " + field.getTitle(); | return "Grand Total of " + field.getTitle(); | ||
} | } | ||
| + | |||
@Override | @Override | ||
| − | public String renderSubtotalField(Object data, Pivottable table, PivotField field, Calculator calculator) { | + | public String renderSubtotalField(Object data, Pivottable table, |
| − | String calLabel = | + | PivotField field, Calculator calculator) { |
| + | String calLabel = calculator.getLabel(); | ||
String dataLabel = data == null ? "Null" : data.toString(); | String dataLabel = data == null ? "Null" : data.toString(); | ||
return dataLabel + " " + calLabel; | return dataLabel + " " + calLabel; | ||
} | } | ||
| + | |||
@Override | @Override | ||
| − | public | + | public String renderDataField(PivotField field) { |
| − | return | + | return field.getFieldName(); |
} | } | ||
| + | |||
@Override | @Override | ||
| − | + | public String renderCellSClass(Number data, Pivottable table, | |
| − | + | PivotHeaderContext rowContext, PivotHeaderContext columnContext, | |
| − | + | PivotField dataField) { | |
| − | |||
| − | public String renderCellSClass( | ||
| − | |||
return null; | return null; | ||
} | } | ||
| + | |||
@Override | @Override | ||
| − | public String renderCellStyle( | + | public String renderCellStyle(Number data, Pivottable table, |
| − | + | PivotHeaderContext rowContext, PivotHeaderContext columnContext, | |
| + | PivotField dataField) { | ||
return null; | return null; | ||
} | } | ||
| − | + | ||
} | } | ||
</source> | </source> | ||
| − | + | You can customize the rendering for following things: | |
===Data display=== | ===Data display=== | ||
| − | To customize data display, override renderCell, renderField, renderGrandTotalField, and renderSubtotalField respectively. | + | To customize data display, override <code>renderCell()</code>, <code>renderField()</code>, <code>renderGrandTotalField()</code>, and <code>renderSubtotalField</code> respectively. |
===Column and row sizes=== | ===Column and row sizes=== | ||
| − | To customize the initial size of columns and rows, override getColumnSize and getRowSize. | + | To customize the initial size of columns and rows, override <code>getColumnSize()</code> and <code>getRowSize()</code>. |
===Custom CSS=== | ===Custom CSS=== | ||
| − | To provide custom CSS class or custom style on data cell, override renderCellSClass or renderCellStyle. | + | To provide custom CSS class or custom style on data cell, override <code>renderCellSClass()</code> or <code>renderCellStyle()</code>. |
Samples of such customization can be found in the source code of Pivottable demo. | Samples of such customization can be found in the source code of Pivottable demo. | ||
| + | |||
| + | |||
| + | | ||
| + | |||
| + | ==PivotHeaderContext== | ||
| + | This class is commonly used in the arguments of PivotRenderer (or PivotRendererExt, PivotUIEvent, etc) methods. It represents a position (a slot) on either row or column axis. For example, the following method in PivotRenderer has two PivotHeaderContext object, for row and column respectively: | ||
| + | |||
| + | <source lang="java"> | ||
| + | public String renderCellSClass(Object data, Pivottable table, | ||
| + | PivotHeaderContext rowContext, PivotHeaderContext columnContext, | ||
| + | PivotField dataField) { | ||
| + | ... | ||
| + | } | ||
| + | </source> | ||
| + | |||
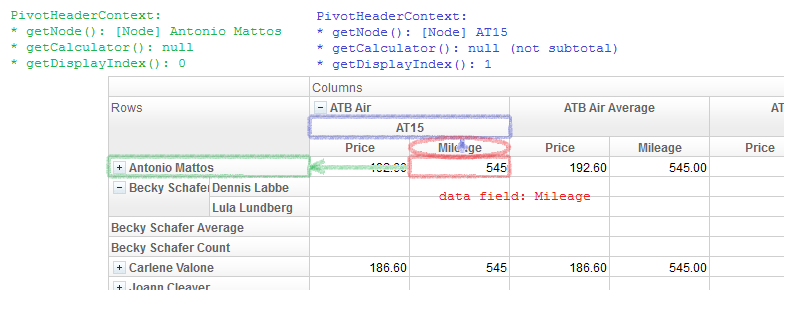
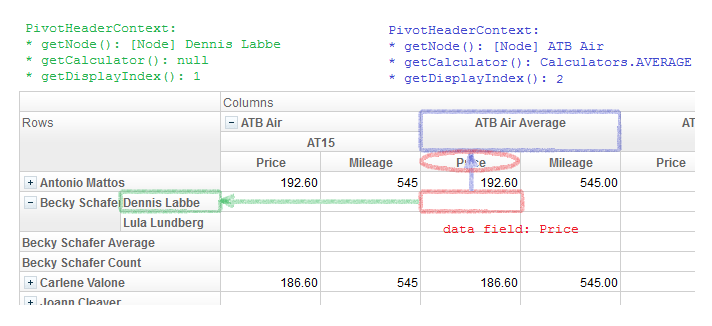
| + | The header contexts and data fields corresponding to a cell are illustrated as the following: | ||
| + | |||
| + | [[Image: ZKPvtEsn_HeaderContext_02.png]] | ||
| + | |||
| + | [[Image: ZKPvtEsn_HeaderContext_03.png]] | ||
| | ||
| + | |||
| + | ==Hide the Icon== | ||
| + | |||
| + | You can also hilde the +/- icon by css as needed. e.g., | ||
| + | |||
| + | Hide the '-' icon | ||
| + | |||
| + | <source lang="css"> | ||
| + | .z-pivottable-icon-expd { | ||
| + | display: none; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Hide both '+' and '-' icon | ||
| + | |||
| + | <source lang="css"> | ||
| + | .z-pivottable-icon { | ||
| + | display: none; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | |||
==Version History== | ==Version History== | ||
{{LastUpdated}} | {{LastUpdated}} | ||
Latest revision as of 12:42, 19 January 2022
The rendering of Pivottable is defined by a PivotRenderer. You set your custom renderer by calling setPivotRenderer() method on Pivottable, or just use the default PivotRenderer.
PivotRenderer determines:
- How data Object in each cell (either in column, row, or data field) is converted to String for display
- Column and Row sizes
In addition, you can implement PivotRendererExt (which extends from PivotRenderer), which determines:
- Custom sclass (CSS class) and/or style on data cells.
SimplePivotRenderer
We have provided SimplePivotRenderer, a basic implementation of PivotRendererExt, to be the default renderer and a skeleton class to extend from.
public class SimplePivotRenderer implements PivotRendererExt {
private DecimalFormat _fnf = new DecimalFormat("##,###.00");
private DecimalFormat _nnf = new DecimalFormat("##,###");
@Override
public String renderCell(Number data, Pivottable table,
PivotHeaderContext rowContext, PivotHeaderContext columnContext,
PivotField dataField) {
return data == null ? "" :
data instanceof Integer ? _nnf.format(data) : _fnf.format(data);
}
@Override
public int getColumnSize(Pivottable table, PivotHeaderContext colc,
PivotField field) {
return colc.isGrandTotal() && field != null ? 150 : 100;
}
@Override
public int getRowSize(Pivottable table, PivotHeaderContext rowc,
PivotField field) {
return 20;
}
@Override
public String renderField(Object data, Pivottable table, PivotField field) {
return field.getType() == PivotField.Type.DATA ?
field.getTitle() : data == null ? "(null)" : String.valueOf(data);
}
@Override
public String renderGrandTotalField(Pivottable table, PivotField field) {
if (field == null) return "Grand Total";
return "Grand Total of " + field.getTitle();
}
@Override
public String renderSubtotalField(Object data, Pivottable table,
PivotField field, Calculator calculator) {
String calLabel = calculator.getLabel();
String dataLabel = data == null ? "Null" : data.toString();
return dataLabel + " " + calLabel;
}
@Override
public String renderDataField(PivotField field) {
return field.getFieldName();
}
@Override
public String renderCellSClass(Number data, Pivottable table,
PivotHeaderContext rowContext, PivotHeaderContext columnContext,
PivotField dataField) {
return null;
}
@Override
public String renderCellStyle(Number data, Pivottable table,
PivotHeaderContext rowContext, PivotHeaderContext columnContext,
PivotField dataField) {
return null;
}
}
You can customize the rendering for following things:
Data display
To customize data display, override renderCell(), renderField(), renderGrandTotalField(), and renderSubtotalField respectively.
Column and row sizes
To customize the initial size of columns and rows, override getColumnSize() and getRowSize().
Custom CSS
To provide custom CSS class or custom style on data cell, override renderCellSClass() or renderCellStyle().
Samples of such customization can be found in the source code of Pivottable demo.
PivotHeaderContext
This class is commonly used in the arguments of PivotRenderer (or PivotRendererExt, PivotUIEvent, etc) methods. It represents a position (a slot) on either row or column axis. For example, the following method in PivotRenderer has two PivotHeaderContext object, for row and column respectively:
public String renderCellSClass(Object data, Pivottable table,
PivotHeaderContext rowContext, PivotHeaderContext columnContext,
PivotField dataField) {
...
}
The header contexts and data fields corresponding to a cell are illustrated as the following:
Hide the Icon
You can also hilde the +/- icon by css as needed. e.g.,
Hide the '-' icon
.z-pivottable-icon-expd {
display: none;
}
Hide both '+' and '-' icon
.z-pivottable-icon {
display: none;
}
Version History
| Version | Date | Content |
|---|---|---|