Zclass"
m |
m (correct highlight (via JWB)) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{ZKStyleGuidePageHeader}} | {{ZKStyleGuidePageHeader}} | ||
| − | As described in [[ZK Style Guide/ZK Class Concept|the previous section]], ZK Class (aka., zclass) is a naming pattern. The name assigned to zclass (<javadoc method="setZclass(java.lang.String)">org.zkoss.zk.ui.HtmlBaseComponent</javadoc>) will be used to name the CSS classes associated with the DOM structure of a component, including the root and the children. In | + | As described in [[ZK Style Guide/ZK Class Concept|the previous section]], ZK Class (aka., zclass) is a naming pattern. The name assigned to zclass (<javadoc method="setZclass(java.lang.String)">org.zkoss.zk.ui.HtmlBaseComponent</javadoc>) will be used to name the CSS classes associated with the DOM structure of a component, including the root and the children. In addition, each kind of components is assigned with a unique zclass and shipped with all the required CSS rules. |
Since zclass is used to name the CSS classes associated DOM elements, all the default CSS rules won't be applied if zclass is assigned with a different value. Thus, it is used to custom a component with a totally different look. If you'd like to inherit the default CSS rules and override only a part of it, you could [[ZK Style Guide/ZK Class Concept/Overwriting|override an original CSS rule]] or [[ZK Style Guide/ZK Class Concept/Sclass|assign sclass]] as described in the other sections. | Since zclass is used to name the CSS classes associated DOM elements, all the default CSS rules won't be applied if zclass is assigned with a different value. Thus, it is used to custom a component with a totally different look. If you'd like to inherit the default CSS rules and override only a part of it, you could [[ZK Style Guide/ZK Class Concept/Overwriting|override an original CSS rule]] or [[ZK Style Guide/ZK Class Concept/Sclass|assign sclass]] as described in the other sections. | ||
| − | Here is an example: at the first column, we assign textboxes with a different zclass, while, at the second column, we use the default zclass (< | + | Here is an example: at the first column, we assign textboxes with a different zclass, while, at the second column, we use the default zclass (<code>z-textbox</code>). The following is the result: |
[[Image:Concepts2.png|463px|Zclass Demo]] | [[Image:Concepts2.png|463px|Zclass Demo]] | ||
Latest revision as of 13:25, 19 January 2022
As described in the previous section, ZK Class (aka., zclass) is a naming pattern. The name assigned to zclass (HtmlBaseComponent.setZclass(String)) will be used to name the CSS classes associated with the DOM structure of a component, including the root and the children. In addition, each kind of components is assigned with a unique zclass and shipped with all the required CSS rules.
Since zclass is used to name the CSS classes associated DOM elements, all the default CSS rules won't be applied if zclass is assigned with a different value. Thus, it is used to custom a component with a totally different look. If you'd like to inherit the default CSS rules and override only a part of it, you could override an original CSS rule or assign sclass as described in the other sections.
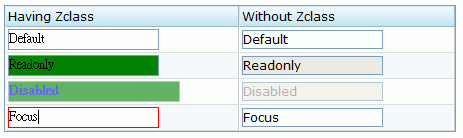
Here is an example: at the first column, we assign textboxes with a different zclass, while, at the second column, we use the default zclass (z-textbox). The following is the result:
The following is the source code:
<zk>
<style dynamic="true">
.mydb-disd {
color: blue !important; cursor: default !important; opacity: .6; -moz-opacity: .6; filter: alpha(opacity=60);
font-weight: bold;
}
.mydb-disd * {
color: blue !important; cursor: default !important;
font-weight: bold;
}
.mydb {
background: white;
border: 1px solid #7F9DB9;
}
.mydb-focus, .mydb-focus input {
border: 1px solid red;
}
.mydb-text-invalid {
background: yellow;
border: 1px solid red;
}
.mydb-readonly, .mydb-text-disd {
background: green;
}
</style>
<grid width="450px">
<columns>
<column label="Having Zclass"/>
<column label="Without Zclass"/>
</columns>
<rows>
<row><textbox zclass="mydb" value="Default"/><textbox value="Default"/></row>
<row><textbox zclass="mydb" readonly="true" value="Readonly"/><textbox readonly="true" value="Readonly"/></row>
<row><textbox zclass="mydb" disabled="true" value="Disabled"/><textbox disabled="true" value="Disabled"/></row>
<row><textbox zclass="mydb" focus="true" value="Focus"/><textbox value="Focus"/></row>
</rows>
</grid>
</zk>
As you can see, the Zclass is used to change all the action CSS rules of the component. Therefore, we must replace all the CSS rules of the component with a new CSS name. For example as above, the new name is called “mydb”, and we must replace the original name of Textbox called “z-textbox” to the new one, it is dirty but necessary. Note: The CSS source of Textbox from SVN