ZK Studio 0.9.3 New Features"
m |
m (correct highlight (via JWB)) |
||
| (4 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
<div style="border:1px solid #cccccc;background:#EDFFEA;font-weight:bold;padding:2px 5px;"> | <div style="border:1px solid #cccccc;background:#EDFFEA;font-weight:bold;padding:2px 5px;"> | ||
| − | New features for latest ZK studio, Please refer to [[ZK_Studio_New_Features | ZK Studio New Features]] | + | New features for latest ZK studio, Please refer to [[Small_Talks/2009/December/ZK_Studio_New_Features | ZK Studio New Features]] |
</div> | </div> | ||
| Line 18: | Line 18: | ||
=Installation= | =Installation= | ||
| − | * [ | + | * [[Small_Talks/2008/November/ZK_Studio_Installation_Guide |Installation Guide]] |
* [http://www.zkoss.org/download/zkstudio.dsp Download ZK Studio] | * [http://www.zkoss.org/download/zkstudio.dsp Download ZK Studio] | ||
| Line 73: | Line 73: | ||
--> | --> | ||
| − | If you would like to know more on how to rapidly create a Zeta Form please take a look at the [[ | + | If you would like to know more on how to rapidly create a Zeta Form please take a look at the [[Small Talks/2009/January/Build CRUD Application with ZK Studio in 6 Steps | Step by Step Guide]]. |
'''Notes:'''<br/>Zeta is for use with ZK version 3.6.0 and above only. | '''Notes:'''<br/>Zeta is for use with ZK version 3.6.0 and above only. | ||
| Line 150: | Line 150: | ||
===Content Assistance (a.k.a: Code Assist)=== | ===Content Assistance (a.k.a: Code Assist)=== | ||
| − | The content assistance works in the same manner as the functionality supplied with Eclipse's Java & JSP Editors. By pressing the Content Assistance shortcut key (the English version default is < | + | The content assistance works in the same manner as the functionality supplied with Eclipse's Java & JSP Editors. By pressing the Content Assistance shortcut key (the English version default is <code>ctrl + space</code>) the Intelligent Editor will display a list of appropriate suggestions. |
| Line 163: | Line 163: | ||
Content assistance works for ZUML tags, Java code enclosed in <zscript> tags and event code blocks! | Content assistance works for ZUML tags, Java code enclosed in <zscript> tags and event code blocks! | ||
| − | [[Image:Zscript_content_assist.png||none|Content Assistance in < | + | [[Image:Zscript_content_assist.png||none|Content Assistance in <code><zscript></code>]] |
[[#CAEL|<span style="font-size:120%;font-weight:bold">Content Assistance in EL Expression</span>]] | [[#CAEL|<span style="font-size:120%;font-weight:bold">Content Assistance in EL Expression</span>]] | ||
| Line 184: | Line 184: | ||
===Syntax checking=== | ===Syntax checking=== | ||
| − | Supported code enclosed within < | + | Supported code enclosed within <code><zscript></code> tags, <code><attribute></code> tags and the <code><![CDATA[*information*]</code> tag is syntactically verified automatically. The indicators on the right hand vertical ruler and the left side show appropriate error messages when clicked. |
<gflash width="640" height="450">SyntaxCheck.swf</gflash> | <gflash width="640" height="450">SyntaxCheck.swf</gflash> | ||
| Line 198: | Line 198: | ||
===Hyperlink navigation=== | ===Hyperlink navigation=== | ||
| − | To use this feature just hold the <b>Ctrl</b> key and click on the portion of code you want to navigate to. Currently we support linking to URLs, Project Resources, Java classes specified in the ZUML tag attribute and code inside < | + | To use this feature just hold the <b>Ctrl</b> key and click on the portion of code you want to navigate to. Currently we support linking to URLs, Project Resources, Java classes specified in the ZUML tag attribute and code inside <code><zscript></code> tags utilizing default JavaScript. |
[[Image:Url_hyperlink.png|frame|none|Ctrl-Click the URL, jump to that file!]] | [[Image:Url_hyperlink.png|frame|none|Ctrl-Click the URL, jump to that file!]] | ||
| Line 207: | Line 207: | ||
[[Image:Project_resource_hyperlink.png|frame|none|Ctrl-Click the path, jump to that resource file!]] | [[Image:Project_resource_hyperlink.png|frame|none|Ctrl-Click the path, jump to that resource file!]] | ||
| − | You can also navigate to the Java class specified in < | + | You can also navigate to the Java class specified in <code>use="ClassName"</code> attribute |
[[Image:TheUSE_hyperlink.png|frame|none|Ctrl-Click the Class Name, jump to that source file!]] | [[Image:TheUSE_hyperlink.png|frame|none|Ctrl-Click the Class Name, jump to that source file!]] | ||
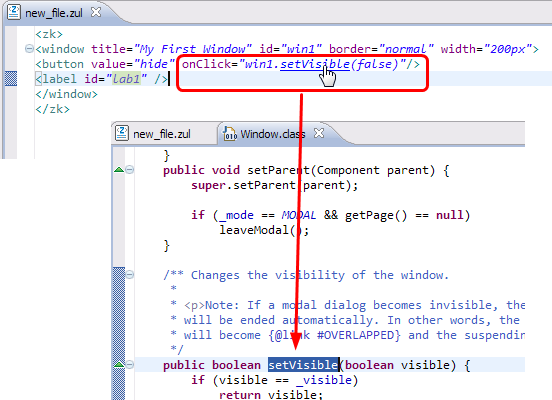
| − | If your < | + | If your <code><zscript></code> and <code><attribute name = "onEventName"></code> tags contain a code section using the default JavaScript language, you can utilize Hyperlink functionality just as you would in Eclipse's Java Editor. The default keyboard shortcut F3 for the "Open Declaration" function in Eclipse is also available. |
[[image:zscriptHyperlink.png]] | [[image:zscriptHyperlink.png]] | ||
| Line 246: | Line 246: | ||
:[[#Q1|1.]] | :[[#Q1|1.]] | ||
::; Q: : Why can't I see the Syntax Colored zscript code in my zul page? | ::; Q: : Why can't I see the Syntax Colored zscript code in my zul page? | ||
| − | ::; A: : You have to insert the < | + | ::; A: : You have to insert the <code><![CDATA[</code> and <code>]]></code> tag into the <code><zscript>...</zscript></code> and <code><attribute name="onXXX">...</attribute></code> code blocks. |
:[[#Q2|2.]] | :[[#Q2|2.]] | ||
::; Q: : I have installed the ZK Studio plugin for Eclipse. When I open a zul file by double clicking the entry in Project Explorer in Eclipse, it is opened by the Default Eclipse XML Editor ([[Image:OpenInXMLEditor.png]]) instead of the Zul File Editor ([[Image:OpenInZulEditor.png]]). What's wrong? | ::; Q: : I have installed the ZK Studio plugin for Eclipse. When I open a zul file by double clicking the entry in Project Explorer in Eclipse, it is opened by the Default Eclipse XML Editor ([[Image:OpenInXMLEditor.png]]) instead of the Zul File Editor ([[Image:OpenInZulEditor.png]]). What's wrong? | ||
| − | ::; A: : In some of our older documentation, it instructed ZK developers to set *.zul files to be handled by Eclipse's built-in XML Editor; this should be cleared on installation of the plug-in. If not, please open the Eclipse preference setting dialog ('''[Window]\[Preferences...]\General\Editors\File Associations''') and set the '''ZUL Editor''' as the default editor for < | + | ::; A: : In some of our older documentation, it instructed ZK developers to set *.zul files to be handled by Eclipse's built-in XML Editor; this should be cleared on installation of the plug-in. If not, please open the Eclipse preference setting dialog ('''[Window]\[Preferences...]\General\Editors\File Associations''') and set the '''ZUL Editor''' as the default editor for <code>*.zul</code> files. |
| Line 263: | Line 263: | ||
:[[#Q3|3.]] | :[[#Q3|3.]] | ||
::; Q: : Why do I always have JAVA Syntax Error marks [[Image:Error.png]] in my code, even if it runs correctly on ZK? | ::; Q: : Why do I always have JAVA Syntax Error marks [[Image:Error.png]] in my code, even if it runs correctly on ZK? | ||
| − | ::; A: : Currently you have to append two special comments: '''//@DECLARATION''' and '''//@IMPORT''' within the < | + | ::; A: : Currently you have to append two special comments: '''//@DECLARATION''' and '''//@IMPORT''' within the <code><zscript>...</zscript></code> code block. The <code>//@DECLARATION</code> tag is used when declaring classes and functions and the <code>//@IMPORT</code> tag is used when there is a Java import directive. These two comments can only be used once per code section surrounded with <code><![CDATA[ ]]></code>.<br/>If you define a class in zscript, please do not use the public access modifier, use the default access modifier. |
:[[#Q4|4.]] | :[[#Q4|4.]] | ||
::; Q: : I use non-Java Syntax such as var zoom = self.zoom in my code. Why does ZUL Editor display that the code is wrong? | ::; Q: : I use non-Java Syntax such as var zoom = self.zoom in my code. Why does ZUL Editor display that the code is wrong? | ||
| − | ::; A: : Currently Syntax Checking is for Java only, so code like < | + | ::; A: : Currently Syntax Checking is for Java only, so code like <code>var zoom = self.zoom</code> will cause warnings. |
:[[#Q5|5.]] | :[[#Q5|5.]] | ||
| − | ::; Q: : Why do URL Hyperlinks not work when I use < | + | ::; Q: : Why do URL Hyperlinks not work when I use <code>src="someFile.zul"</code>? |
| − | ::; A: : You have to specify Absolute URL Paths. Such as < | + | ::; A: : You have to specify Absolute URL Paths. Such as <code>src="/someFile.zul"</code>. |
:[[#Q6|6.]] | :[[#Q6|6.]] | ||
| Line 287: | Line 287: | ||
</zk> | </zk> | ||
</source> | </source> | ||
| − | and see if the Content Assist can be auto-initiated inside the < | + | and see if the Content Assist can be auto-initiated inside the <code><zscript></code></li> |
<li> If code completion within ZK Classes is not working, please make sure you have the ZK jar files in the library path of the project that contains the zul file</li> | <li> If code completion within ZK Classes is not working, please make sure you have the ZK jar files in the library path of the project that contains the zul file</li> | ||
<li> Make sure there are no other serious errors, such as grammatical or syntax errors in your zul file</li> | <li> Make sure there are no other serious errors, such as grammatical or syntax errors in your zul file</li> | ||
Latest revision as of 04:17, 20 January 2022
New features for latest ZK studio, Please refer to ZK Studio New Features
Charles Pao, Engineer, Potix Corporation
March 23, 2009
ZK Studio 0.9.3
Version
- Eclipse 3.4.X (Ganymede) with WTP platform
- Eclipse 3.3.X (Europa) with WTP platform
- ZK Version 2.4 and later
Installation
Introduction
In this article, I will demonstrate the features available in ZK Studio to facilitate the development of Ajax applications.
Zeta : A DB Form Builder for ZK New!
Zeta can be used to generate CRUD functions and an interface for a table of data in seconds.
Using Zeta you can link to a Database, retrieve information, and within 7 steps generate a ZUL page which can perform all CRUD operations (Create, read, update and delete) utilizing the Model-View-Control (MVC) design pattern.
Please note that the Zeta DB Form Builder is based upon Spring and Hibernate. If you would like to know how to integrate ZK with these technologies, this is a good start!
If you would like to know more on how to rapidly create a Zeta Form please take a look at the Step by Step Guide.
Notes:
Zeta is for use with ZK version 3.6.0 and above only.
WYSIWYG Editor
The ZUL Visual Editor allows you to preview the result of the currently edited zul file in an Intelligent Editor. You can open the Visual Editor by clicking Window > Show View > Others > ZK > ZUL Visual Editor in Eclipse menu.
The ZUL Visual Editor will display changes in zul file instantly. Having selected a certain component in the Intelligent Editor, the component in question is marked with blue dash-lined outline in the ZUL Visual Editor and is highlighted within the Hierarchical View of the ZUL page.
If that component has an id attribute, this id will be displayed within the visualized content area in a blue tag.
Library Quick Switch
By clicking the triangle button on the ZUL Visual Editor's toolbar you are able to change the ZK package which is currently used by the project. You can configure the available packages in the preferences.
Preview in a pure Java project
You can preview the ZUL file when not using a Dynamic Web Project. With ZKs Package management, it is easy to include ZK packages using Eclipse's Global settings. The Loading and unloading of the ZK Library is done automatically and the user is not required to manually add or remove any JAR files.
ZK Style Designer Improved!
The ZK Style Designer (*Note: for ZK v3.5.2 and above only.) provides a friendly GUI to edit CSS styles for various ZUML components. Used alongside the ZUL Visual Editor, you can see customized results immediately.
The following videos introduce basic usage of the ZK CSS Designer:
1. Customizing a component using the Style Designer
2. Applying the style to zul files and inspecting the rendered result in the ZUL Visual Editor:
The ZUL widget palette
Instead of directly typing code into the Intelligent Editor, ZK Studio provides drag-and-drop development of zul files.
ZUL Palette
ZUL Palette is a custom studio view and can be opened by clicking Window > Show View > Others > ZK > ZUL Palette.
ZUL Palette lists the components and directives of ZK as items in the palette, these items are categorized in different groups.
You can select an item and drag it to ZUL Editor or Outline. When you drag an item to ZUL Editor, it will insert template text at the position you dropped the item. When you drag an item to Outline View on a special tree node, it will insert a template XML node in the position where you dropped the item.
Filtering
The ZUL Palette now supports filtering, which means you can type component's name and find it quickly. With the aid of Visual Editor, your productivity can be boosted significantly.
Intelligent Editor
The Intelligent Editor is the editor of ZUL pages for developing AJAX applications. It currently supports editing of *.zul & *.zhtml files.
Content Assistance (a.k.a: Code Assist)
The content assistance works in the same manner as the functionality supplied with Eclipse's Java & JSP Editors. By pressing the Content Assistance shortcut key (the English version default is ctrl + space) the Intelligent Editor will display a list of appropriate suggestions.
Content Assistance in ZUML & XML
The Intelligent Editor supports auto-completion.
Content assistance works for ZUML tags, Java code enclosed in <zscript> tags and event code blocks!
Content Assistance in EL Expression
EL Expressions in zul files are also supported.
Content Assistance with Helper JAVA Doc
In addition to showing the proposals list, supplementary Java documentation can be shown.
Java Doc hovering
As with Eclipse's Java editor, the Intelligent Editor will display Java Doc information when a user hovers the mouse pointer over the code.
Syntax checking
Supported code enclosed within <zscript> tags, <attribute> tags and the <![CDATA[*information*] tag is syntactically verified automatically. The indicators on the right hand vertical ruler and the left side show appropriate error messages when clicked.
Syntax coloring
Java code enclosed within <zscript> tags, <attribute> tags and the <![CDATA[*information*]]> tag are colored appropriately according to the syntax.
Highlight Occurrence
Highlight Occurrence is a useful function when you need to trace certain variables or components within the code. It can show the variable both inside and outside of zscript tags.
To use this feature just hold the Ctrl key and click on the portion of code you want to navigate to. Currently we support linking to URLs, Project Resources, Java classes specified in the ZUML tag attribute and code inside <zscript> tags utilizing default JavaScript.
Here is the project resource hyperlink navigation; certain attributes like src or image have values which correspond to URI patterns. These resources can be opened by ZK Studio.
You can also navigate to the Java class specified in use="ClassName" attribute
If your <zscript> and <attribute name = "onEventName"> tags contain a code section using the default JavaScript language, you can utilize Hyperlink functionality just as you would in Eclipse's Java Editor. The default keyboard shortcut F3 for the "Open Declaration" function in Eclipse is also available.
In addition special attributes which point to specific Java code can also utilize hyperlinks and "Open Declaration" functionality too.
Smart Assist
ZK studio supports the following features of smart assist:
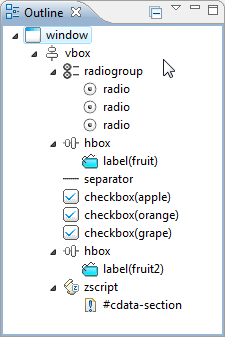
Hierarchical view of ZUL pages
The whole zul page structure is shown in a tree view similar to Eclipse's Outline View, with visual icons to distinguish different elements and an additional id notation in brackets.
Properties view of ZUML tags Improved!
When you select a ZUML tag element in the ZUL Editor or in the Component Outline View, the associated attribute information, ordered by category, will be listed in the Eclipse's property view.
Using the properties grid you are able to edit the value directly. For some properties with enumeration attributes (e.g. true/false, normal/none, left/center/right), an informative combo box editor is used to help you input the correct value.
Preference settings
You can configure many options of the ZUL Editor and ZUL Visual Editor in ZK Studio. These are done using Eclipse's property editor. The configuration tools even allow you to change the library path.
Troubleshooting
- 1.
- Q:
- Why can't I see the Syntax Colored zscript code in my zul page?
- A:
- You have to insert the
<![CDATA[and]]>tag into the<zscript>...</zscript>and<attribute name="onXXX">...</attribute>code blocks.
- 2.
- Q:
- I have installed the ZK Studio plugin for Eclipse. When I open a zul file by double clicking the entry in Project Explorer in Eclipse, it is opened by the Default Eclipse XML Editor (
 ) instead of the Zul File Editor (
) instead of the Zul File Editor ( ). What's wrong?
). What's wrong? - A:
- In some of our older documentation, it instructed ZK developers to set *.zul files to be handled by Eclipse's built-in XML Editor; this should be cleared on installation of the plug-in. If not, please open the Eclipse preference setting dialog ([Window]\[Preferences...]\General\Editors\File Associations) and set the ZUL Editor as the default editor for
*.zulfiles.
- You can force Eclipse to open zul file in ZUL Editor by right-click menu entry in Navigator, Package Explorer, Project Explorer View.
- 3.
- Q:
- Why do I always have JAVA Syntax Error marks
 in my code, even if it runs correctly on ZK?
in my code, even if it runs correctly on ZK? - A:
- Currently you have to append two special comments: //@DECLARATION and //@IMPORT within the
<zscript>...</zscript>code block. The//@DECLARATIONtag is used when declaring classes and functions and the//@IMPORTtag is used when there is a Java import directive. These two comments can only be used once per code section surrounded with<![CDATA[ ]]>.
If you define a class in zscript, please do not use the public access modifier, use the default access modifier.
- 4.
- Q:
- I use non-Java Syntax such as var zoom = self.zoom in my code. Why does ZUL Editor display that the code is wrong?
- A:
- Currently Syntax Checking is for Java only, so code like
var zoom = self.zoomwill cause warnings.
- 5.
- Q:
- Why do URL Hyperlinks not work when I use
src="someFile.zul"? - A:
- You have to specify Absolute URL Paths. Such as
src="/someFile.zul".
- 6.
- Q:
- My code completion (Content Assist) is not working. How do I fix it?
- A:
- There are some things you should verify:
- Make sure your hot key for code completion is what you expected, and doesn't conflict with other Eclipse functions (you can define it in [Windows]/[Preferences]/[General]/[Keys]).
- Write a simple zul file:
and see if the Content Assist can be auto-initiated inside the
<zk> <zscript><![CDATA[ System.out.println("test"); ]]><zscript> </zk>
<zscript> - If code completion within ZK Classes is not working, please make sure you have the ZK jar files in the library path of the project that contains the zul file
- Make sure there are no other serious errors, such as grammatical or syntax errors in your zul file
- Make sure there are no other serious errors in Eclipse's Error View Note: To have code assist automatically invoked in ZUML tag, you can change auto content assist trigger, replace "." with " ".
- Some files of the project may be out of sync. You can goto [Project]/[Clean] and clean and rebuild the project
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |