Default"
From Documentation
m |
|||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 19: | Line 18: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
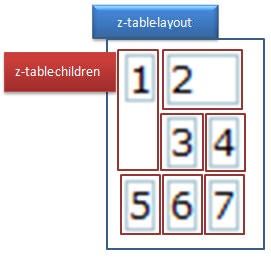
|.z-table-layout, | |.z-table-layout, | ||
| Line 38: | Line 36: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|td.z-table-children | |td.z-table-children | ||
Revision as of 09:30, 9 September 2010
This is the Default mold for Tablelayout.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-table-layout,
.z-table-children |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
}
CSS Specification
| Class Name | Description | Default Values |
| td.z-table-children | Align | vertical-align: top; |