New Features of ZK 5.0.7"
m (correct highlight (via JWB)) |
|||
| (6 intermediate revisions by 4 users not shown) | |||
| Line 7: | Line 7: | ||
ZK 5.0.7 is a maintenance release focusing on fixing bugs and releasing new improved features for ZK components. | ZK 5.0.7 is a maintenance release focusing on fixing bugs and releasing new improved features for ZK components. | ||
| + | ==IE 9, FF4 support along with iOS improvements== | ||
| + | |||
| + | With the release of ZK 5.0.7 we now support both Internet Explorer 9 and Firefox 4 in their entirety. In addition to this 5.0.7 brings with it improved support for the iOS browsers which now support drag & drop functionality, double click events on a widget by widget basis and the iPad's context menu. | ||
==i18n improvements== | ==i18n improvements== | ||
| Line 16: | Line 19: | ||
In ZK 5.0.7, an implicit object called [[ZUML Reference/EL Expressions/Implicit Objects/labels|labels]] has been introduced, enabling developers direct access to internationalization labels. For example, assume you have a label named app.title, you can access it as follows: | In ZK 5.0.7, an implicit object called [[ZUML Reference/EL Expressions/Implicit Objects/labels|labels]] has been introduced, enabling developers direct access to internationalization labels. For example, assume you have a label named app.title, you can access it as follows: | ||
| − | <source lang="xml"> | + | <source lang="xml" highlight="1,2"> |
| + | <?taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c" ?> | ||
<window title="${labels.app.title}"> | <window title="${labels.app.title}"> | ||
... | ... | ||
| Line 22: | Line 26: | ||
</source> | </source> | ||
| − | The [[ZUML Reference/EL Expressions/Implicit Objects/labels|labels]] object is a map (< | + | The [[ZUML Reference/EL Expressions/Implicit Objects/labels|labels]] object is a map (<code>java.util.Map</code>), so you can access the label directly by using <code>labels.''whatever''</code> in an EL expression. Moreover, as shown above, you can access the label even if a key is named as ''aa''.''bb''.''cc'' (a string containing dot), such as <code>app.title</code> in the above example. |
For more information please see [[ZK Developer's Reference/Internationalization/Labels#Access Internationalization Labels In ZUML | ZK's Developer's Reference]]. | For more information please see [[ZK Developer's Reference/Internationalization/Labels#Access Internationalization Labels In ZUML | ZK's Developer's Reference]]. | ||
| Line 37: | Line 41: | ||
</source> | </source> | ||
| − | Once you specify < | + | Once you specify <code>label-location</code>, the default loading of <code>/WEB-INF/i3-labels.properties</code> won't take place. In other words, only the properties files specified in the label-location elements are loaded. Thus, if you'd like to load <code>/WEB-INF/i3-labels.properties</code> too, you have to add it to <code>label-location</code> with others. |
| − | In addition to the servlet path, you can specify a file path by starting with < | + | In addition to the servlet path, you can specify a file path by starting with <code>file://</code>. For example, <code>file://foo/labels.properties</code>. If the target environment is Windows, you are able to specify the drive too, such as <code>file://C:/myapp/foo.properties</code>. The advantage is that additional property files can be added after the project has been built into a WAR file. |
<source lang="xml"> | <source lang="xml"> | ||
| Line 126: | Line 130: | ||
==Developer can now specify an empty message for Grid/Listbox== | ==Developer can now specify an empty message for Grid/Listbox== | ||
| − | Using ZK 5.0.7 developers can now show a message in listboxes and Grids when they have no items. To do this the < | + | Using ZK 5.0.7 developers can now show a message in listboxes and Grids when they have no items. To do this the <code>emptyMessage</code> attribute should be set. For example: |
[[File:emptymessage.png]] | [[File:emptymessage.png]] | ||
| Line 144: | Line 148: | ||
<javadoc method="setAutodisable(java.lang.String)">org.zkoss.zul.Menuitem</javadoc> is used to disable a menuitem automatically, when it is clicked. It is useful to prevent the user from clicking it twice (and firing redundant requests), which is common if the request takes a long time to serve. | <javadoc method="setAutodisable(java.lang.String)">org.zkoss.zul.Menuitem</javadoc> is used to disable a menuitem automatically, when it is clicked. It is useful to prevent the user from clicking it twice (and firing redundant requests), which is common if the request takes a long time to serve. | ||
| − | The simplest use is to specify it with < | + | The simplest use is to specify it with <code>self</code> as follows. Then, the menuitem is disabled when it is clicked. |
<source lang="xml"> | <source lang="xml"> | ||
| Line 154: | Line 158: | ||
<source lang="xml"> | <source lang="xml"> | ||
<menuitem id="ok" label="OK" autodisable="ok,cancel" /> | <menuitem id="ok" label="OK" autodisable="ok,cancel" /> | ||
| − | <menuitem id=" | + | <menuitem id="cancel" label="Cancel" autodisable="ok,cancel" /> |
</source> | </source> | ||
For more information please refer to the [[ZK Component Reference/Essential Components/Menu/Menuitem#Autodisable | ZK Component Reference]]. | For more information please refer to the [[ZK Component Reference/Essential Components/Menu/Menuitem#Autodisable | ZK Component Reference]]. | ||
| − | |||
| − | |||
| − | |||
| − | |||
==Specify another zk.xml== | ==Specify another zk.xml== | ||
| − | In ZK 5.0.7 you are able to specify a second configuration file in addition to < | + | In ZK 5.0.7 you are able to specify a second configuration file in addition to <code>WEB-INF/zk.xml</code>. This is useful if two or more environments with different configurations are needed, such as a testing and production environment. |
You can make use of this functionality by setting the ZK library property <mp>org.zkoss.zk.config.path</mp> to one of the following values: | You can make use of this functionality by setting the ZK library property <mp>org.zkoss.zk.config.path</mp> to one of the following values: | ||
| Line 189: | Line 189: | ||
==Client-side smartUpdate now disabled by default== | ==Client-side smartUpdate now disabled by default== | ||
| − | The client-side update is convenient but not safe for production in untrusted environments. Therefore it is now disabled by default and can only be enabled using the | + | The client-side update is convenient but not safe for production in untrusted environments. Therefore it is now disabled by default and can only be enabled using the custom attribute called <mp>org.zkoss.zk.ui.updateByClient</mp>. For example, |
<source lang="xml"> | <source lang="xml"> | ||
| − | < | + | <window> |
| − | + | <custom-attribute org.zkoss.zk.ui.updateByClient="true"/> | |
| − | + | ... | |
| − | </ | + | </window> |
</source> | </source> | ||
| − | + | If you want to enable the client update for all instances of a given component (though not recommended for the security reason), you could add [[ZK Configuration Reference/zk.xml/The language-config Element|an language addon]] with the following content: | |
| + | |||
| + | <source lang="xml"> | ||
| + | <component> | ||
| + | <component-name>button</component-name> | ||
| + | <extends>button</extends> | ||
| + | <custom-attribute> | ||
| + | <attribute-name>org.zkoss.zk.ui.updateByClient</attribute-name> | ||
| + | <attribute-value>true</attribute-value> | ||
| + | </custom-attribute> | ||
| + | </component> | ||
| + | </source> | ||
Latest revision as of 04:18, 20 January 2022
Timothy Clare, Technology Evangelist, Potix Corporation
May 11, 2011
ZK 5.0.7
ZK 5.0.7 is a maintenance release focusing on fixing bugs and releasing new improved features for ZK components.
IE 9, FF4 support along with iOS improvements
With the release of ZK 5.0.7 we now support both Internet Explorer 9 and Firefox 4 in their entirety. In addition to this 5.0.7 brings with it improved support for the iOS browsers which now support drag & drop functionality, double click events on a widget by widget basis and the iPad's context menu.
i18n improvements
ZK 5.0.7 has introduced two improvements, an easy way to access i18n labels from EL and an easier way to specify multiple property files for i18n labels.
Access i18n labels from EL
In ZK 5.0.7, an implicit object called labels has been introduced, enabling developers direct access to internationalization labels. For example, assume you have a label named app.title, you can access it as follows:
<?taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c" ?>
<window title="${labels.app.title}">
...
</window>
The labels object is a map (java.util.Map), so you can access the label directly by using labels.whatever in an EL expression. Moreover, as shown above, you can access the label even if a key is named as aa.bb.cc (a string containing dot), such as app.title in the above example.
For more information please see ZK's Developer's Reference.
Specify multiple property files for i18n labels
Developers can now specify the location of each property file with the label-location element. For example,
<system-config>
<label-location>/WEB-INF/labels/order.properties</label-location>
<label-location>/WEB-INF/labels/invoice.properties</label-location>
</system-config>
Once you specify label-location, the default loading of /WEB-INF/i3-labels.properties won't take place. In other words, only the properties files specified in the label-location elements are loaded. Thus, if you'd like to load /WEB-INF/i3-labels.properties too, you have to add it to label-location with others.
In addition to the servlet path, you can specify a file path by starting with file://. For example, file://foo/labels.properties. If the target environment is Windows, you are able to specify the drive too, such as file://C:/myapp/foo.properties. The advantage is that additional property files can be added after the project has been built into a WAR file.
<system-config>
<label-location>file:///labels/order.properties</label-location>
<label-location>file:///labels/invoice.properties</label-location>
</system-config>
For more information please see ZK's Developer's Reference.
Datebox/timebox allows different styles and locales
Datebox and Timebox allow a developer to specify any date/time format regardless of the locale. ZK 5.0.7 gives developers the ability to format dateboxes and timeboxes using a style rather than the real format in the format property (Datebox.setFormat(String) and Timebox.setFormat(String)). There are four different styling: short, medium, long and full (representing the styling defined in java.text.DateFormat, SHORT, MEDIUM, LONG and FULL). For example,
<datebox format="short"/>
<datebox format="long"/>
<timebox format="medium"/>
The real format will then be decided by your implementation of DateFormatInfo, or the JVM's default if one is not specified.
In addition, you can specify the date/time format in the syntax of styling_for_date+styling_for_time which enables developers to specify different styling for date and times.
<datebox format="long+medium"/>
For more information please see ZK's Developer Reference.
Per-component Locale
In addition to the current locale, you can specify the locale for individual instances of datebox and timebox. The format will then depend on the locale and the format you specified. For example,
<datebox format="medium" locale="de"/>
<timebox format="long" locale="fr"/>
For more information please see ZK's Developer Reference.
Enhanced Tree sorting
The Tree component has been enhanced and now maintains it's open and selected state when sorted. In addition to this a new custom attribute has been introduced named autosort which enables developers to set whether to sort the model when the following cases occur:
- Tree.setModel (TreeModel)is called and Treecol.setSortDirection(String) is invoked.
- Treecol.setSortDirection(String) is called.
- Model receives a TreeDataEvent and Treecol.setSortDirection(String) is invoked.
For more information please refer to the ZK Component Reference
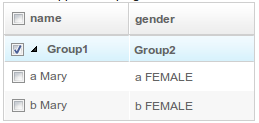
Enhanced Listbox
The Listbox has been updated to make it more intuitive for developers. Firstly, the listbox maintains it current selected state and secondly enables selection of Group elements. This gives developers more options when creating their applications.
The option is implemented using a custom attribute which can be set application wide for developer's convenience. For more information please see the ZK Component Reference.
<zk>
<listbox id="listbox" width="250px" checkmark="true" multiple="true">
<custom-attributes org.zkoss.zul.listbox.groupSelect="true"/>
<listhead sizable="true" id="h">
<listheader id="h1" label="name" sort="auto" />
<listheader id="h2" label="gender" sort="auto" />
</listhead>
<listgroup id="gp1" open="false" >
<listcell label="Group1"/>
<listcell label="Group2"/>
</listgroup>
<listitem>
<listcell label="a Mary" />
<listcell label="a FEMALE" />
</listitem>
<listitem>
<listcell label="b Mary" />
<listcell label="b FEMALE" />
</listitem>
</listbox>
</zk>
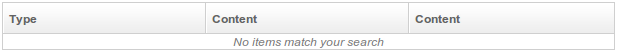
Developer can now specify an empty message for Grid/Listbox
Using ZK 5.0.7 developers can now show a message in listboxes and Grids when they have no items. To do this the emptyMessage attribute should be set. For example:
<listbox id="test1" emptyMessage="No items match your search">
<listhead sizable="true">
<listheader label="Type" hflex="1" />
<listheader label="Content" hflex="1" />
<listheader label="Content" hflex="1" />
</listhead>
</listbox>
Menuitem supports auto disable
Menuitem.setAutodisable(String) is used to disable a menuitem automatically, when it is clicked. It is useful to prevent the user from clicking it twice (and firing redundant requests), which is common if the request takes a long time to serve.
The simplest use is to specify it with self as follows. Then, the menuitem is disabled when it is clicked.
<menuitem id="ok" label="OK" autodisable="self" />
If you'd like to disable several menuitems, you can specify all of them in this property by separating with a comma. For example, the following disables both menuitems, when one of them is clicked.
<menuitem id="ok" label="OK" autodisable="ok,cancel" />
<menuitem id="cancel" label="Cancel" autodisable="ok,cancel" />
For more information please refer to the ZK Component Reference.
Specify another zk.xml
In ZK 5.0.7 you are able to specify a second configuration file in addition to WEB-INF/zk.xml. This is useful if two or more environments with different configurations are needed, such as a testing and production environment.
You can make use of this functionality by setting the ZK library property org.zkoss.zk.config.path to one of the following values:
- A servlet path, such as
/WEB-INF/config/zk-extra.xml - A file path, such as
file:/home/http/zk.xmlandfile:/C:/test/zk.xml, if Windows. Notice it must start withfile:/ - A URL, such as
http://foo.com/config/zk.xml. Notice it must starts withhttp://,https://, andftp://.
For more information please see the ZK Configuration Reference.
Not serializable and ignored objects now logged
If an attribute or a listener is not serializable, ZK will skip it. It is hard to know what is ignored, since it is common for a developers to forget to declare a value or a listener as serializable.
ZK 5.0.7 has introduced advanced logging capabilities to detect this problem. Developer's can now enable this logging functionality by consulting how to configure your Web server's configuration or by invoking the following statement in your application:
org.zkoss.util.logging.Log.lookup("org.zkoss.io.serializable").setLevel("DEBUG");
For more information please consult ZK's Developer Reference.
Client-side smartUpdate now disabled by default
The client-side update is convenient but not safe for production in untrusted environments. Therefore it is now disabled by default and can only be enabled using the custom attribute called org.zkoss.zk.ui.updateByClient. For example,
<window>
<custom-attribute org.zkoss.zk.ui.updateByClient="true"/>
...
</window>
If you want to enable the client update for all instances of a given component (though not recommended for the security reason), you could add an language addon with the following content:
<component>
<component-name>button</component-name>
<extends>button</extends>
<custom-attribute>
<attribute-name>org.zkoss.zk.ui.updateByClient</attribute-name>
<attribute-value>true</attribute-value>
</custom-attribute>
</component>
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |