Groupbox"
| Line 29: | Line 29: | ||
=Supported events= | =Supported events= | ||
| + | |||
| + | |||
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| + | |||
|- | |- | ||
| − | | | + | | <center><tt>onClick</tt></center> |
| − | | | + | | [#MouseEvent org.zkoss.zk.ui.event.MouseEvent] |
| + | |||
| + | |||
| + | <tt>'''Description:''' Denotes user has clicked the component. </tt> | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onRightClick</tt></center> | ||
| + | | [#MouseEvent org.zkoss.zk.ui.event.MouseEvent] | ||
| + | |||
| + | |||
| + | <tt>'''Description:''' Denotes user has right-clicked the component.</tt> | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onDoubleClick</tt></center> | ||
| + | | [#MouseEvent org.zkoss.zk.ui.event.MouseEvent] | ||
| + | |||
| + | |||
| + | <tt>'''Description:''' Denotes user has double-clicked the component.</tt> | ||
| + | |||
| + | |- | ||
| + | | <center><tt>onOpen</tt></center> | ||
| + | | [#OpenEvent org.zkoss.zk.ui.event.OpenEvent] | ||
| + | |||
| + | |||
| + | <tt>'''Description:''' </tt>Denotes user has opened or closed a component. Note: | ||
| + | |||
| + | unlike <tt>onClose</tt>, this event is only a notification. The client sends this event after opening or closing the component. | ||
| + | |||
| + | It is useful to implement load-on-demand by listening to the <tt>onOpen </tt>event, and creating components when the first time the component is opened. | ||
| + | |||
|} | |} | ||
Revision as of 07:49, 21 April 2010
Groupbox
Employment/Purpose
A group box is used to group components together. A border is typically drawn around the components to show that they are related. The label across the top of the group box can be created by using the caption component. It works much like the HTML legend element. Unlike windows, a group box is not an owner of the ID space. It cannot be overlapped or popup.
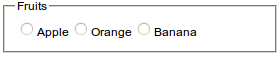
Example
<groupbox width="250px">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
Supported events
| [#MouseEvent org.zkoss.zk.ui.event.MouseEvent]
| |
| [#MouseEvent org.zkoss.zk.ui.event.MouseEvent]
| |
| [#MouseEvent org.zkoss.zk.ui.event.MouseEvent]
| |
| [#OpenEvent org.zkoss.zk.ui.event.OpenEvent]
unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ | Text | Text |
Version History
| Version | Date | Content |
|---|---|---|
| 5.x.x | x/x/20xx | Initialization |