Displaying Calendar Items"
| (12 intermediate revisions by 3 users not shown) | |||
| Line 4: | Line 4: | ||
In the component perspective, Calendars is designed in MVC pattern: | In the component perspective, Calendars is designed in MVC pattern: | ||
| − | * [https://www.zkoss.org/javadoc/latest/zkcal/org/zkoss/calendar/Calendars.html < | + | * [https://www.zkoss.org/javadoc/latest/zkcal/org/zkoss/calendar/Calendars.html <code>Calendars</code>] (Controller): call <code>ContentRenderer</code> to render a calendar to the client-side, dispatch UI events to the corresponding event listeners, receives events from <code>CalendarModel</code> then render a calendar upon changed [https://www.zkoss.org/javadoc/latest/zkcal/org/zkoss/calendar/api/CalendarItem.html <code>CalendarItem</code>] |
| − | * [http://www.zkoss.org/javadoc/latest/zkcal/org/zkoss/calendar/impl/SimpleCalendarModel.html < | + | * [http://www.zkoss.org/javadoc/latest/zkcal/org/zkoss/calendar/impl/SimpleCalendarModel.html <code>CalendarModel</code>] (Model): stores <code>CalendarItem</code> |
| − | * < | + | * <code>ContentRenderer</code> (View): renders a calender-related data to the client-side upon <code>CalendarModel</code> |
| + | |||
| + | Based on the above architecture, if you want to show some items on a Calendar, you need to create some <code>CalendarItem</code> objects, put them into a <code>CalendarModel</code>, and assign the model to <code>Calendars</code>. The default implementation, [https://www.zkoss.org/javadoc/latest/zkcal/org/zkoss/calendar/impl/DefaultCalendarItem.html <code>DefaultCalendarItem</code>] and [https://www.zkoss.org/javadoc/latest/zkcal/org/zkoss/calendar/impl/SimpleCalendarModel.html <code>SimpleCalendarModel</code>], are sufficient for most requirements. | ||
| + | |||
| + | = Create a CalendarItem = | ||
| + | {{versionSince| 3.0.0}} | ||
| + | Starting from version 3.0.0, we have renamed the <code>CalendarEvent</code> class to <code>CalendarItem</code>. This change was made to reduce potential confusion between events on the calendar and events fired by the ZK framework." | ||
| + | |||
| + | You can simply create a <code>CalendarItem</code> with the default builder: | ||
| + | <syntaxhighlight lang='java'> | ||
| + | DefaultCalendarItem calendarItem = new DefaultCalendarItem.Builder() | ||
| + | .withTitle("my title") | ||
| + | .withContent("my content") | ||
| + | .withBegin(LocalDateTime.now().truncatedTo(ChronoUnit.HOURS)) | ||
| + | .withEnd(LocalDateTime.now().truncatedTo(ChronoUnit.HOURS).plusHours(2)) | ||
| + | .withZoneId(calendars.getDefaultTimeZone().toZoneId()) | ||
| + | .build(); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
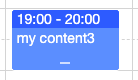
| + | If you don't specify the title, it displays '''[begin time - end time]''' at an item's header: | ||
| + | [[File:Calendar-item.png | center]] | ||
| + | |||
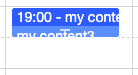
| + | If an item is shorter than half an hour, it appends the content in the header: | ||
| + | |||
| + | [[File:Calendar-item-halfhour.png | center]] | ||
= Create a CalendarModel = | = Create a CalendarModel = | ||
{{versionSince| 3.0.0}} | {{versionSince| 3.0.0}} | ||
| − | + | You can instantiate a <code>SimpleCalendarModel</code> with a collection of <code>DefaultCalendarItem</code> or add a <code>DefaultCalendarItem</code> after instantiation. | |
| − | |||
| − | You can instantiate a < | ||
<source lang='java'> | <source lang='java'> | ||
| Line 31: | Line 54: | ||
= Assign the Model to Calendars= | = Assign the Model to Calendars= | ||
| − | After creating a < | + | After creating a <code>SimpleCalendarModel</code>, we need to associate a component with the model, so that Calendar will render items to a browser. |
| − | <source lang='java' | + | <source lang='java' highlight='11'> |
public class DisplayComposer extends SelectorComposer { | public class DisplayComposer extends SelectorComposer { | ||
| Line 48: | Line 71: | ||
</source> | </source> | ||
| + | = Display a Tooltip = | ||
| + | To show a tooltip when an end-user hover this mouse on an calendar item, you need to: | ||
| + | # create a popup | ||
| + | # link the popup with your calendars with [[ZK_Developer%27s_Reference/UI_Patterns/Tooltips,_Context_Menus_and_Popups#Tooltips | tooltip]] attribute. | ||
| + | # implement the logic to show a tooltip in an [[ZK_Calendar_Essentials/Implementing_Event_Listeners#CalendarsEvent.ON_ITEM_TOOLTIP | onItemTooltip listener]]. | ||
| + | |||
| + | <syntaxhighlight lang='xml' line highlight='3,4'> | ||
| + | <calendars height="100%" width="100%" beginTime="8" | ||
| + | apply="org.zkoss.calendar.essentials.DisplayTooltipComposer" | ||
| + | tooltip="tooltipPopup, position=after_pointer"/> | ||
| + | <popup id="tooltipPopup"> | ||
| + | <label id="tooltipText"/> | ||
| + | </popup> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | = Customizing Calendar Item Appearance= | ||
| + | {{versionSince| 3.1.0}} | ||
| + | From calendar 3.1.0 and onward, [https://www.zkoss.org/javadoc/latest/zkcal/org/zkoss/calendar/impl/SimpleCalendarItem.html SimpleCalendarItem] supports sclass, style, contentStyle and headerStyle attributes. | ||
| + | |||
| + | the sclass attribute will add a CSS class on the top DOM node of the calendar item, which allow the whole element to be used in a css selector. | ||
| + | <source lang='java' > | ||
| + | calendarItem.setSclass("myClass"); | ||
| + | </source> | ||
| + | |||
| + | <source lang='css' > | ||
| + | .myClass{ //selector for the whole node | ||
| + | //my-css-property: myValue; | ||
| + | } | ||
| + | .myClass .z-calitem-body{ //selector for a sub-node | ||
| + | //my-css-property: myValue; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | This is a good way to assign styles to categories of items. | ||
| + | |||
| + | If you need to assign styles to individual items, you can use the style, contentStyle and headerStyle properties instead: | ||
| + | [[File:Calendar-style-targets.png|thumb|Areas targeted by each style attributes]] | ||
| + | |||
| + | <source lang='java' > | ||
| + | calendarItem.setStyle("background-color: #0093f9"); //affects the whole item | ||
| + | calendarItem.setHeaderStyle("background-color: red; color: white;"); //affects the header node, may override setStyle for this node | ||
| + | calendarItem.setContentStyle("background-color: rgb(255, 255, 0); color: white;"); //affects the content node, may override setStyle for this node | ||
| + | </source> | ||
| + | before 3.1.0 | ||
| + | Before calendar 3.1.0, only the background color can be customized for the calendar item's main Node with the contentColor attribute, and the header's node with the headerColor attribute. | ||
| + | These are deprecated after 3.1.0, and should be replaced by style attributes. | ||
{{ZKCalendarEssentialsPageFooter}} | {{ZKCalendarEssentialsPageFooter}} | ||
Latest revision as of 12:09, 19 October 2023
Component in MVC Pattern
In the component perspective, Calendars is designed in MVC pattern:
Calendars(Controller): callContentRendererto render a calendar to the client-side, dispatch UI events to the corresponding event listeners, receives events fromCalendarModelthen render a calendar upon changedCalendarItemCalendarModel(Model): storesCalendarItemContentRenderer(View): renders a calender-related data to the client-side uponCalendarModel
Based on the above architecture, if you want to show some items on a Calendar, you need to create some CalendarItem objects, put them into a CalendarModel, and assign the model to Calendars. The default implementation, DefaultCalendarItem and SimpleCalendarModel, are sufficient for most requirements.
Create a CalendarItem
Since 3.0.0
Starting from version 3.0.0, we have renamed the CalendarEvent class to CalendarItem. This change was made to reduce potential confusion between events on the calendar and events fired by the ZK framework."
You can simply create a CalendarItem with the default builder:
DefaultCalendarItem calendarItem = new DefaultCalendarItem.Builder()
.withTitle("my title")
.withContent("my content")
.withBegin(LocalDateTime.now().truncatedTo(ChronoUnit.HOURS))
.withEnd(LocalDateTime.now().truncatedTo(ChronoUnit.HOURS).plusHours(2))
.withZoneId(calendars.getDefaultTimeZone().toZoneId())
.build();
If you don't specify the title, it displays [begin time - end time] at an item's header:
If an item is shorter than half an hour, it appends the content in the header:
Create a CalendarModel
Since 3.0.0
You can instantiate a SimpleCalendarModel with a collection of DefaultCalendarItem or add a DefaultCalendarItem after instantiation.
private SimpleCalendarModel model;
...
model = new SimpleCalendarModel(CalendarItemGenerator.generateList());
DefaultCalendarItem calendarItem = new DefaultCalendarItem("my title",
"my content",
null,
null,
false,
LocalDateTime.now().truncatedTo(ChronoUnit.HOURS),
LocalDateTime.now().truncatedTo(ChronoUnit.HOURS).plusHours(2)
model.add(calendarItem);
Assign the Model to Calendars
After creating a SimpleCalendarModel, we need to associate a component with the model, so that Calendar will render items to a browser.
public class DisplayComposer extends SelectorComposer {
@Wire("calendars")
private Calendars calendars;
private SimpleCalendarModel model;
@Override
public void doAfterCompose(Component comp) throws Exception {
super.doAfterCompose(comp);
initModel();
calendars.setModel(model);
}
Display a Tooltip
To show a tooltip when an end-user hover this mouse on an calendar item, you need to:
- create a popup
- link the popup with your calendars with tooltip attribute.
- implement the logic to show a tooltip in an onItemTooltip listener.
1 <calendars height="100%" width="100%" beginTime="8"
2 apply="org.zkoss.calendar.essentials.DisplayTooltipComposer"
3 tooltip="tooltipPopup, position=after_pointer"/>
4 <popup id="tooltipPopup">
5 <label id="tooltipText"/>
6 </popup>
Customizing Calendar Item Appearance
Since 3.1.0 From calendar 3.1.0 and onward, SimpleCalendarItem supports sclass, style, contentStyle and headerStyle attributes.
the sclass attribute will add a CSS class on the top DOM node of the calendar item, which allow the whole element to be used in a css selector.
calendarItem.setSclass("myClass");
.myClass{ //selector for the whole node
//my-css-property: myValue;
}
.myClass .z-calitem-body{ //selector for a sub-node
//my-css-property: myValue;
}
This is a good way to assign styles to categories of items.
If you need to assign styles to individual items, you can use the style, contentStyle and headerStyle properties instead:
calendarItem.setStyle("background-color: #0093f9"); //affects the whole item
calendarItem.setHeaderStyle("background-color: red; color: white;"); //affects the header node, may override setStyle for this node
calendarItem.setContentStyle("background-color: rgb(255, 255, 0); color: white;"); //affects the content node, may override setStyle for this node
before 3.1.0
Before calendar 3.1.0, only the background color can be customized for the calendar item's main Node with the contentColor attribute, and the header's node with the headerColor attribute. These are deprecated after 3.1.0, and should be replaced by style attributes.
The example project is at Github