Drawer"
| (6 intermediate revisions by 2 users not shown) | |||
| Line 7: | Line 7: | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Drawer</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Drawer</javadoc> | ||
{{ZK EE}} | {{ZK EE}} | ||
| − | + | {{versionSince| 9.0.0}} | |
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A < | + | A <code>Drawer</code> is a component that acts as a panel but sticks to the boundary of a web page. With this, you can make the page cleaner and put details into the Drawer for a better user experience. |
= Example = | = Example = | ||
In this example we dock a drawer on the right side and put detailed file information into the drawer. | In this example we dock a drawer on the right side and put detailed file information into the drawer. | ||
[[File:ZK-Drawer-Example.png]] | [[File:ZK-Drawer-Example.png]] | ||
| + | |||
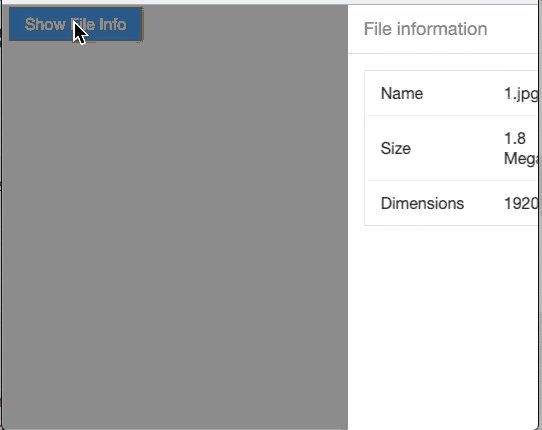
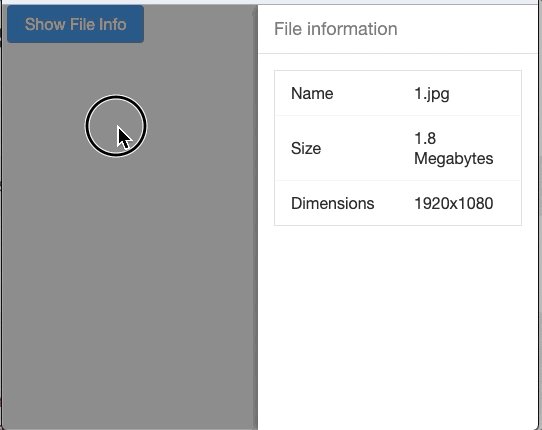
[[File:ZK-Drawer-Example.gif]] | [[File:ZK-Drawer-Example.gif]] | ||
<source lang="xml" > | <source lang="xml" > | ||
| Line 21: | Line 22: | ||
<drawer id="fi" title="File information"> | <drawer id="fi" title="File information"> | ||
<grid> | <grid> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<rows> | <rows> | ||
<row> | <row> | ||
| Line 45: | Line 42: | ||
=Open / Close the Drawer= | =Open / Close the Drawer= | ||
| − | Both < | + | Both <code>visible</code> attribute and <code>open/close</code> methods allow you to open or close the Drawer. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | This component respects the < | + | =Change Animation Speed= |
| + | This component respects the <code>data-animationspeed</code> attribute, please see [[ZUML Reference/ZUML/Namespaces/Client Attribute/Data-AnimationSpeed | Data-AnimationSpeed]] | ||
=Properties= | =Properties= | ||
| Line 67: | Line 61: | ||
Sets whether it is closeable by a user (displays the close button). If enabled, there is a button for users to close the drawer. | Sets whether it is closeable by a user (displays the close button). If enabled, there is a button for users to close the drawer. | ||
| − | Note that even if < | + | Note that even if <code>closable</code> is false, users can still click outside the drawer to close it. |
==Mask== | ==Mask== | ||
| Line 73: | Line 67: | ||
Sets whether it is masked when the drawer is opened. By default, there is a translucent dark gray full-screen mask. | Sets whether it is masked when the drawer is opened. By default, there is a translucent dark gray full-screen mask. | ||
| − | Note that even if < | + | Note that even if <code>mask</code> is false, users can still click outside the drawer to close it. |
==Position== | ==Position== | ||
| + | {{defaultValue| right}} | ||
| − | Sets the position of the drawer. Valid values are | + | Sets the position of the drawer. Valid values are <code>left</code>, <code>right</code>, <code>top</code> and <code>bottom</code>. |
==Title== | ==Title== | ||
| − | Sets the title of this drawer. < | + | Sets the title of this drawer. <code>null</code> means no title. |
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
Denotes that the user has opened or closed a component. | Denotes that the user has opened or closed a component. | ||
| − | Note: unlike < | + | Note: unlike <code>onClose</code>, this event is only a notification. The client sends this event after opening or closing the component. |
|} | |} | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| Line 104: | Line 99: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 115: | Line 110: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 07:22, 28 December 2023
Drawer
- Demonstration: Introduce a new ZK Addon: Drawer
- Java API: Drawer
- JavaScript API: Drawer
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
A Drawer is a component that acts as a panel but sticks to the boundary of a web page. With this, you can make the page cleaner and put details into the Drawer for a better user experience.
Example
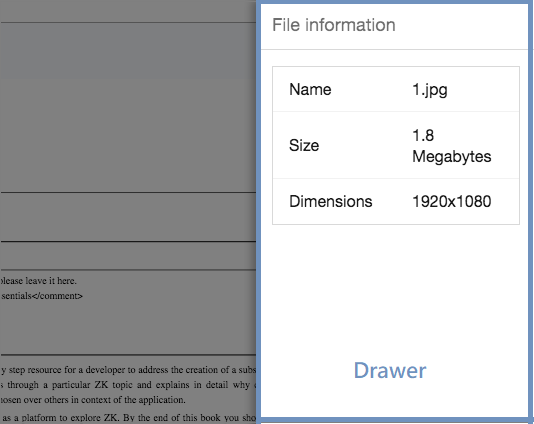
In this example we dock a drawer on the right side and put detailed file information into the drawer.

<button label="Show File Info" onClick="fi.open()"/>
<drawer id="fi" title="File information">
<grid>
<rows>
<row>
<label value="Name"/>
1.jpg
</row>
<row>
<label value="Size"/>
1.8 Megabytes
</row>
<row>
<label value="Dimensions"/>
1920x1080
</row>
</rows>
</grid>
</drawer>
Open / Close the Drawer
Both visible attribute and open/close methods allow you to open or close the Drawer.
Change Animation Speed
This component respects the data-animationspeed attribute, please see Data-AnimationSpeed
Properties
Autodrop
When enabled, the drawer will be opened automatically when the mouse cursor is near the page edge.
This feature is not yet supported on mobile devices.
Closable
Sets whether it is closeable by a user (displays the close button). If enabled, there is a button for users to close the drawer.
Note that even if closable is false, users can still click outside the drawer to close it.
Mask
Sets whether it is masked when the drawer is opened. By default, there is a translucent dark gray full-screen mask.
Note that even if mask is false, users can still click outside the drawer to close it.
Position
Default: right
Sets the position of the drawer. Valid values are left, right, top and bottom.
Title
Sets the title of this drawer. null means no title.
Supported Events
onOpen |
Event: OpenEvent
Denotes that the user has opened or closed a component. Note: unlike |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | September 2019 | ZK-4365: Provide a drawer component |