Timepicker"
| (17 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
= Timepicker = | = Timepicker = | ||
| − | + | {{versionSince| 8.0.0}} | |
| − | *Java API: <javadoc>org.zkoss.zul.Timepicker</javadoc> | + | {{ZK EE}} |
| + | *Java API: <javadoc>org.zkoss.zkmax.zul.Timepicker</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.inp.Timepicker</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.inp.Timepicker</javadoc> | ||
*Style Guide: [[ZK_Style_Customization_Guide | Timepicker]] | *Style Guide: [[ZK_Style_Customization_Guide | Timepicker]] | ||
| Line 13: | Line 14: | ||
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKCompRef_Timepicker.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <timepicker/> | |
| − | |||
| − | |||
</source> | </source> | ||
| + | {{IntegrateMomentjs}} | ||
=Properties= | =Properties= | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Format == | == Format == | ||
| Line 52: | Line 34: | ||
<zk> | <zk> | ||
<window title="Test"> | <window title="Test"> | ||
| − | < | + | <timepicker format="a hh:mm:ss"/> |
</window> | </window> | ||
</zk></source> | </zk></source> | ||
| − | In addition to specifying the format explicitly, you could specify the styling | + | {{VersionSince| 5.0.7}} In addition to specifying the format explicitly, you could specify the styling. There are two different types of styling: short, and medium (representing the styling of java.text.DateFormat). For example, you could specify the styling rather than the real format as follows. |
<source lang="xml"> | <source lang="xml"> | ||
| − | < | + | <timepicker format="short"/> |
| − | < | + | <timepicker format="medium"/> |
</source> | </source> | ||
| − | Then the real format of the | + | Then the real format of the timepicker will be decided at run time depending the configuration. For more information, please refer to [[ZK Developer's Reference/Internationalization/Date and Time Formatting|ZK Developer's Reference: Date and Time Formatting]]. |
| − | + | == Minimum Time == | |
| − | + | By default, the options of timepicker start at 0:00 AM, you could specify another minimum time by using a java.util.Date Object. | |
| − | |||
| − | |||
| − | == | + | <source lang="xml"> |
| − | + | <zscript> | |
| + | import java.util.Date; | ||
| + | Date min = new Date(); | ||
| + | min.setTime(0); | ||
| + | </zscript> | ||
| + | <timepicker format="HH:mm a" min="${min}" /> | ||
| + | </source> | ||
| + | |||
| + | == Maximum Time == | ||
| + | By default, the options of timepicker end before 12:00 AM, you could specify another maximum time by using a java.util.Date Object. | ||
<source lang="xml"> | <source lang="xml"> | ||
| − | < | + | <zscript> |
| − | < | + | import java.util.Date; |
| + | Date max = new Date(); | ||
| + | max.setTime(0); | ||
| + | </zscript> | ||
| + | <timepicker format="HH:mm a" max="${max}" /> | ||
| + | </source> | ||
| + | |||
| + | == Interval == | ||
| + | By default, the interval of the options in timepicker is one hour, you could specify the interval by using an integer (unit: 1 second). | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <timepicker format="HH:mm a" interval="600" /> | ||
</source> | </source> | ||
| Line 84: | Line 84: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 92: | Line 92: | ||
|} | |} | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/FormatInputElement#Supported_Events | FormatInputElement]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/FormatInputElement#Supported_Events | FormatInputElement]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Supported Children= | =Supported Children= | ||
| Line 113: | Line 99: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 123: | Line 109: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | } | + | |} |
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 09:33, 28 December 2023
Timepicker
Since 8.0.0
- Available for ZK:
-

- Java API: Timepicker
- JavaScript API: Timepicker
- Style Guide: Timepicker
Employment/Purpose
A selection box for holding a time (a java.util.Date Object) , but only Hour, Minute, and Second are used.
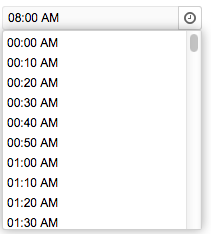
Example
<timepicker/>
Integrate Moment.js
Since 8.5.1 The JavaScript widgets including Datebox,Timebox,Timepicker rely on moment.js and moment-timezone.js to handle time zone information more accurately.
To check the included moment.js version, enter zk.mm.version in the browser developer console tab.
Properties
Format
Use a to signify it is am or pm. The input string follows the formatting of the SimpleDateFormat.
Below is an example of using a within the format.
<zk>
<window title="Test">
<timepicker format="a hh:mm:ss"/>
</window>
</zk>
Since 5.0.7 In addition to specifying the format explicitly, you could specify the styling. There are two different types of styling: short, and medium (representing the styling of java.text.DateFormat). For example, you could specify the styling rather than the real format as follows.
<timepicker format="short"/>
<timepicker format="medium"/>
Then the real format of the timepicker will be decided at run time depending the configuration. For more information, please refer to ZK Developer's Reference: Date and Time Formatting.
Minimum Time
By default, the options of timepicker start at 0:00 AM, you could specify another minimum time by using a java.util.Date Object.
<zscript>
import java.util.Date;
Date min = new Date();
min.setTime(0);
</zscript>
<timepicker format="HH:mm a" min="${min}" />
Maximum Time
By default, the options of timepicker end before 12:00 AM, you could specify another maximum time by using a java.util.Date Object.
<zscript>
import java.util.Date;
Date max = new Date();
max.setTime(0);
</zscript>
<timepicker format="HH:mm a" max="${max}" />
Interval
By default, the interval of the options in timepicker is one hour, you could specify the interval by using an integer (unit: 1 second).
<timepicker format="HH:mm a" interval="600" />
Inherited Functions
Please refer to FormatInputElement for inherited functions.
Supported Events
| None | None |
- Inherited Supported Events: FormatInputElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|